[ad_1]
This tutorial demonstrates how one can use WebSockets in Node.js for two-way, interactive communication between a browser and server. The approach is important for quick, real-time functions comparable to dashboards, chat apps, and multiplayer video games.
Desk of Contents
The Net relies on request-response HTTP messages. Your browser makes a URL request and a server responds with knowledge. That will result in additional browser requests and server responses for photographs, CSS, JavaScript and many others. however the server can’t arbitrarily ship knowledge to a browser.
Lengthy polling Ajax strategies could make net apps seemingly replace in actual time, however the course of is simply too limiting for true real-time functions. Polling each second can be inefficient at sure occasions and too sluggish at others.
Following an preliminary connection from a browser, server-sent occasions are a normal (streamed) HTTP response which may ship messages from the server at any time. Nonetheless, the channel is one-way and the browser can’t ship messages again. For true quick two-way communication, you require WebSockets.
WebSockets Overview
The time period WebSocket refers to a TCP communications protocol over ws:// or the safe and encrypted wss://. It’s totally different from HTTP, though it will probably run over port 80 or 443 to make sure it really works in locations which block non-web visitors. Most browsers launched since 2012 help the WebSocket protocol.
In a typical real-time net utility, you should have not less than one net server to serve net content material (HTML, CSS, JavaScript, photographs, and so forth) and one WebSocket server to deal with two-way communication.
The browser nonetheless makes an preliminary WebSocket request to a server, which opens a communication channel. Both the browser or server can then ship a message on that channel, which raises an occasion on the opposite machine.
Speaking with different linked browsers
After the preliminary request, the browser can ship and obtain messages to/from the WebSocket server. The WebSocket server can ship and obtain messages to/from any of its linked shopper browsers.
Peer-to-peer communication shouldn’t be doable. BrowserA can’t straight message BrowserB even once they’re operating on the identical machine and linked to the identical WebSocket server! BrowserA can solely ship a message to the server and hope it’s forwarded to different browsers as essential.
WebSocket Server Assist
Node.js doesn’t but have native WebSocket help, though there are rumors that it’s coming quickly! For this text, I’m utilizing the third-party ws module, however there are dozens of others.
Constructed-in WebSocket help is offered within the Deno and Bun JavaScript runtimes.
WebSocket libraries can be found for runtimes together with PHP, Python, and Ruby. Third-party SaaS choices comparable to Pusher and PubNub additionally present hosted WebSocket companies.
WebSockets Demonstration Quickstart
Chat apps are the Good day, World! of WebSocket demonstrations, so I apologize for:
Being unoriginal. That mentioned, chat apps are an awesome to clarify the ideas.
Being unable to supply a completely hosted on-line resolution. I’d somewhat not have to observe and reasonable a stream of nameless messages!
Clone or obtain the node-wschat repository from GitHub:
git clone https://github.com/craigbuckler/node-wschat
Set up the Node.js dependencies:
cd node-wschat
npm set up
Begin the chat utility:
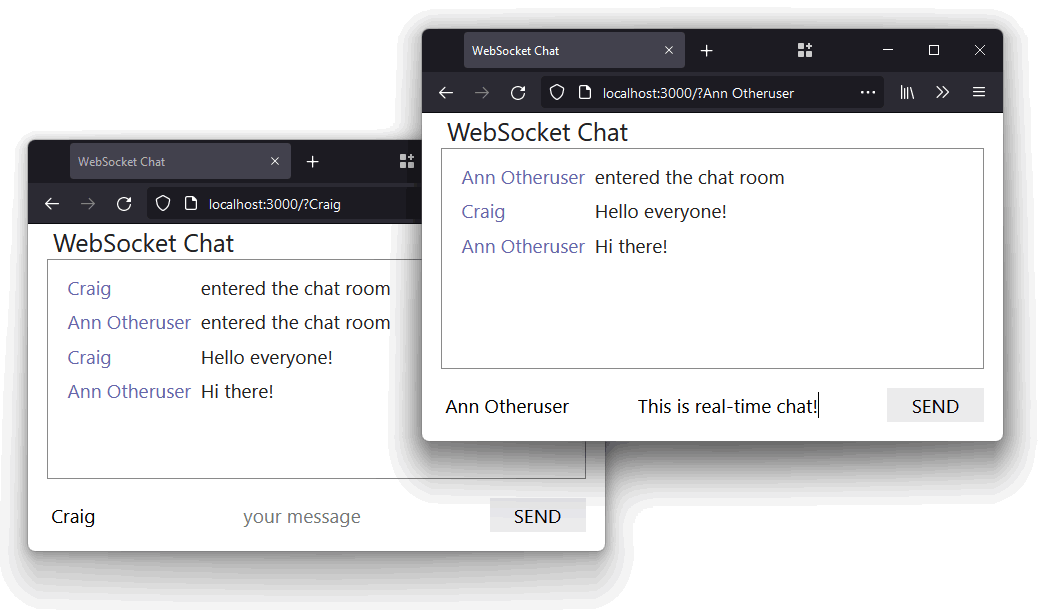
Open http://localhost:3000/ in numerous browsers or tabs (you may as well outline your chat title on the question string — comparable to http://localhost:3000/?Craig). Sort one thing in a single window and press SEND or hit Enter you’ll see it seem in all linked browsers.

Node.js Code Overview
The Node.js utility’s index.js entry file begins two servers:
An Specific app operating at http://localhost:3000/ with an EJS template to serve a single web page with client-side HTML, CSS, and JavaScript. The browser JavaScript makes use of the WebSocket API to make the preliminary connection then ship and obtain messages.
A WebSocket server operating at ws://localhost:3001/, which listens for incoming shopper connections, handles messages, and screens disconnections. The total code:
import WebSocket, { WebSocketServer } from ‘ws’;
const ws = new WebSocketServer({ port: cfg.wsPort });
ws.on(‘connection’, (socket, req) => {
console.log(`connection from ${ req.socket.remoteAddress }`);
socket.on(‘message’, (msg, binary) => {
ws.shoppers.forEach(shopper => {
shopper.readyState === WebSocket.OPEN && shopper.ship(msg, { binary });
});
});
socket.on(‘shut’, () => {
console.log(`disconnection from ${ req.socket.remoteAddress }`);
});
});
The Node.js ws library:
Raises a “connection” occasion when a browser needs to attach. The handler perform receives a socket object used to speak with that particular person machine. It should be retained all through the lifetime of the connection.
Raises a socket “message” occasion when a browser sends a message. The handler perform broadcasts the message again to each linked browser (together with the one which despatched it).
Raises a socket “shut” occasion when the browser disconnects — usually when the tab is closed or refreshed.
Consumer-side JavaScript Code Overview
The applying’s static/important.js file run’s a wsInit() perform and passes the tackle of the WebSocket server (web page’s area plus a port worth outlined within the HTML web page template):
wsInit(`ws://${ location.hostname }:${ window.cfg.wsPort }`);
perform wsInit(wsServer) {
const ws = new WebSocket(wsServer);
ws.addEventListener(‘open’, () => {
sendMessage(‘entered the chat room’);
});
The open occasion triggers when the browser connects to the WebSocket server. The handler perform sends an entered the chat room message by calling sendMessage():
perform sendMessage(setMsg) {
let
title = dom.title.worth.trim(),
msg = setMsg || dom.message.worth.trim();
title && msg && ws.ship( JSON.stringify({ title, msg }) );
}
The sendMessage() perform fetches the consumer’s title and message from the HTML kind, though the message might be overridden by any handed setMsg argument. The values are transformed to a JSON object and despatched to the WebSocket server utilizing the ws.ship() technique.
The WebSocket server receives the incoming message which triggers the “message” handler (see above) and broadcasts it again to all browsers. This triggers a “message” occasion on every shopper:
ws.addEventListener(‘message’, e => {
strive {
const
chat = JSON.parse(e.knowledge),
title = doc.createElement(‘div’),
msg = doc.createElement(‘div’);
title.className = ‘title’;
title.textContent = (chat.title || ‘unknown’);
dom.chat.appendChild(title);
msg.className = ‘msg’;
msg.textContent = (chat.msg || ‘mentioned nothing’);
dom.chat.appendChild(msg).scrollIntoView({ conduct: ‘clean’ });
}
catch(err) {
console.log(‘invalid JSON’, err);
}
});
The handler receives the transmitted JSON knowledge on the occasion object’s .knowledge property. The perform parses it to a JavaScript object and updates the chat window.
Lastly, new messages are despatched utilizing the sendMessage() perform each time the shape’s “submit” handler triggers:
dom.kind.addEventListener(‘submit’, e => {
e.preventDefault();
sendMessage();
dom.message.worth = ”;
dom.message.focus();
}, false);
Dealing with errors
An “error” occasion triggers when WebSocket communication fails. This could dealt with on the server:
socket.on(‘error’, e => {
console.log(‘WebSocket error:’, e);
});
and/or the shopper:
ws.addEventListener(‘error’, e => {
console.log(‘WebSocket error:’, e);
})
Solely the shopper can re-establish the connection by operating the brand new WebSocket() constructor once more.
Closing connections
Both machine can shut the WebSocket at any time utilizing the connection’s .shut() technique. You’ll be able to optionally present a code integer and cause string (max 123 bytes) arguments, that are transmitted to the opposite machine earlier than it disconnects.
Superior WebSockets
Managing WebSockets is simple in Node.js: one machine sends a message utilizing a .ship() technique, which triggers a “message” occasion on the opposite. How every machine creates and responds to these messages might be more difficult. The next sections describe points chances are you’ll want to contemplate.
WebSocket safety
The WebSocket protocol doesn’t deal with authorization or authentication. You’ll be able to’t assure an incoming communication request originates from a browser or a consumer logged in to your net utility — particularly when the net and WebSocket servers could possibly be on a special gadgets. The preliminary connection receives an HTTP header containing cookies and the server Origin, however it’s doable to spoof these values.
The next approach ensures you prohibit WebSocket communications to licensed customers:
Earlier than making the preliminary WebSocket request, the browser contacts the HTTP net server (maybe utilizing Ajax).
The server checks the consumer’s credentials and returns a brand new authorization ticket. The ticket would usually reference a database file containing the consumer’s ID, IP tackle, request time, session expiry time, and every other required knowledge.
The browser passes the ticket to the WebSocket server within the preliminary handshake.
The WebSocket server verifies the ticket and checks components such because the IP tackle, expiry time, and many others. earlier than allowing the connection. It executes the WebSocket .shut() technique when a ticket is invalid.
The WebSocket server could have to re-check the database file every now and then to make sure the consumer session stays legitimate.
Importantly, at all times validate incoming knowledge:
Like HTTP, the WebSocket server is liable to SQL injection and different assaults.
The shopper ought to by no means inject uncooked values into the DOM or consider JavaScript code.
Separate vs a number of WebSocket server situations
Contemplate an internet multiplayer recreation. The sport has many universes taking part in separate situations of the sport: universeA, universeB, and universeC. A participant connects to a single universe:
universeA: joined by player1, player2, and player3
universeB: joined by player99
You may implement the next:
A separate WebSocket server for every universe.
A participant motion in universeA would by no means be seen by these in universeB. Nonetheless, launching and managing separate server situations could possibly be troublesome. Would you cease universeC as a result of it has no gamers, or proceed to handle that useful resource?
Use a single WebSocket server for all recreation universes.
This makes use of fewer assets and be simpler to handle, however the WebSocket server should file which universe every participant joins. When player1 performs an motion, it should be broadcast to player2 and player3 however not player99.
A number of WebSocket servers
The instance chat utility can address a whole lot of concurrent customers, however it’ll crash as soon as recognition and reminiscence utilization rises above important thresholds. You’ll ultimately have to scale horizontally by including additional servers.
Every WebSocket server can solely handle its personal linked shoppers. A message despatched from a browser to serverX couldn’t be broadcast to these linked to serverY. It could develop into essential to implement backend writer–subscriber (pub-sub) messaging techniques. For instance:
WebSocket serverX needs to ship a message to all shoppers. It publishes the message on the pub–sub system.
All WebSocket servers subscribed to the pub–sub system obtain a brand new message occasion (together with serverX). Every can deal with the message and broadcast it to their linked shoppers.
WebSocket messaging effectivity
WebSocket communication is quick, however the server should handle all linked shoppers. You could contemplate the mechanics and effectivity of messages, particularly when constructing multiplayer motion video games:
How do you synchronize a participant’s actions throughout all shopper gadgets?
If player1 is in a special location from player2, is it essential to ship player2 details about actions they’ll’t see?
How do you address community latency — or communication lag? Would somebody with a quick machine and connection have an unfair benefit?
Quick video games should make compromises. Consider it as taking part in the sport in your native machine however some objects are influenced by the actions of others. Moderately than sending the precise place of each object always, video games typically ship easier, much less frequent messages. For instance:
objectX has appeared at pointX
objectY has a brand new path and velocity
objectZ has been destroyed
Every shopper recreation fills within the gaps. When objectZ explodes, it received’t matter if the explosion appears totally different on every machine.
Conclusion
Node.js makes it simple to deal with WebSockets. It doesn’t essentially make real-time functions simpler to design or code, however the expertise received’t maintain you again!
The primary downsides:
WebSockets require their very own separate server occasion. Ajax Fetch() requests and server-sent occasions might be dealt with by the net server you’re already operating.
WebSocket servers require their very own safety and authorization checks.
Dropped WebSocket connections should be manually re-established.
However don’t let that put you off!
Steadily Requested Questions (FAQs) about Actual-Time Apps with WebSockets and Server-Despatched Occasions
How do WebSockets differ from HTTP when it comes to efficiency and performance?
WebSockets present a full-duplex communication channel over a single TCP connection, which implies knowledge might be despatched and obtained concurrently. This can be a important enchancment over HTTP, the place every request requires a brand new connection. WebSockets additionally permit for real-time knowledge switch, making them best for functions that require prompt updates, comparable to chat apps or dwell sports activities updates. Alternatively, HTTP is stateless and every request-response pair is unbiased, which might be extra appropriate for functions the place real-time updates should not essential.
Are you able to clarify the lifecycle of a WebSocket connection?
The lifecycle of a WebSocket connection begins with a handshake, which upgrades an HTTP connection to a WebSocket connection. As soon as the connection is established, knowledge might be despatched forwards and backwards between the shopper and the server till both get together decides to shut the connection. The connection might be closed by both the shopper or the server sending an in depth body, adopted by the opposite get together acknowledging the shut body.
How can I implement WebSockets in an Android utility?
Implementing WebSockets in an Android utility entails making a WebSocket shopper that may hook up with a WebSocket server. This may be executed utilizing libraries comparable to OkHttp or Scarlet. As soon as the shopper is ready up, you’ll be able to open a connection to the server, ship and obtain messages, and deal with totally different occasions comparable to connection opening, message receiving, and connection closing.
What are Server-Despatched Occasions and the way do they evaluate to WebSockets?
Server-Despatched Occasions (SSE) are a normal that enables a server to push updates to a shopper over HTTP. Not like WebSockets, SSE are unidirectional, which means that they solely permit for knowledge to be despatched from the server to the shopper. This makes them much less appropriate for functions that require two-way communication, however they could be a easier and extra environment friendly resolution for functions that solely want updates from the server.
What are some frequent use instances for WebSockets and Server-Despatched Occasions?
WebSockets are generally utilized in functions that require real-time, two-way communication, comparable to chat apps, multiplayer video games, and collaborative instruments. Server-Despatched Occasions, however, are sometimes utilized in functions that want real-time updates from the server, comparable to dwell information updates, inventory value updates, or progress experiences for long-running duties.
How can I deal with WebSocket connections in a Spring Boot utility?
Spring Boot supplies help for WebSocket communication by the Spring WebSocket module. You need to use the @EnableWebSocket annotation to allow WebSocket help, after which outline a WebSocketHandler to deal with the connection lifecycle and message dealing with. You can even use the SimpMessagingTemplate for sending messages to linked shoppers.
What are the safety issues when utilizing WebSockets?
Like every other net expertise, WebSockets might be susceptible to numerous safety threats, comparable to Cross-Website WebSocket Hijacking (CSWSH) and Denial of Service (DoS) assaults. To mitigate these dangers, you must at all times use safe WebSocket connections (wss://) and validate and sanitize all incoming knowledge. You must also think about using authentication and authorization mechanisms to manage entry to your WebSocket server.
Can I exploit WebSockets with a REST API?
Sure, you should use WebSockets along with a REST API. Whereas REST APIs are nice for stateless request-response communication, WebSockets can be utilized for real-time, two-way communication. This may be significantly helpful in functions that require prompt updates, comparable to chat apps or dwell sports activities updates.
How can I take a look at a WebSocket server?
There are a number of instruments obtainable for testing WebSocket servers, comparable to WebSocket.org’s Echo Take a look at, or Postman. These instruments help you open a WebSocket connection to a server, ship messages, and obtain responses. You can even write automated assessments to your WebSocket server utilizing libraries comparable to Jest or Mocha.
What are the constraints of WebSockets and Server-Despatched Occasions?
Whereas WebSockets and Server-Despatched Occasions present highly effective capabilities for real-time communication, additionally they have their limitations. For instance, not all browsers and networks help these applied sciences, they usually can devour a big quantity of assets if not managed correctly. Moreover, they are often extra advanced to implement and handle in comparison with conventional HTTP communication.
[ad_2]
Supply hyperlink




