[ad_1]
Your web site is a vital a part of your advertising and marketing efforts and plan — or it must be. As expertise evolves, the easiest way to make sure you have a website that stands out from the competitors is to concentrate on the newest net design traits.

You don’t have to make use of each single net design pattern. Actually, you shouldn’t. Nonetheless, it’s vital to concentrate on a number of the choices on the market.
Why does it matter? Effectively, your web site homes the knowledge your prospects must study your product and make a purchase order. So, ensuring your website takes benefit of the correct net design traits to your {industry} is among the most vital methods you may construct belief together with your viewers.
Experimental navigation, scrolling results, and kinetic typography are only a few methods you may stage up your web site. Try the complete listing of traits that can dominate web sites this 12 months.
What are an important net design traits?
Experimental Navigation
Kinetic Typography
Drag Interplay
Structured Typography
Cinemagraphs
Brutalism
Layering
Textual content-Solely
Animated Illustrations
Extremely-minimalism
Mixing Horizontal and Vertical Textual content
Geometric Shapes and Patterns
3D Design
Damaged Grids
Natural Shapes
Grid Traces
Y2K Impressed Design
Scrapbook Aesthetic
Gamified Design
Emphasis on Product Pictures
Minimal Classic
Goofy Sans Serif Typography
Sci-Fi Impressed Design
Pure and Natural Textures
Consumer Expertise
Conversion Technique
Dynamic Cursor
Customized Illustrations and Animations
Chatbots
One main theme amongst these web site design traits is movement, from scrolling results to micro-animation. Try this video, which particulars some in style web site design traits for this 12 months.
1. Experimental Navigation
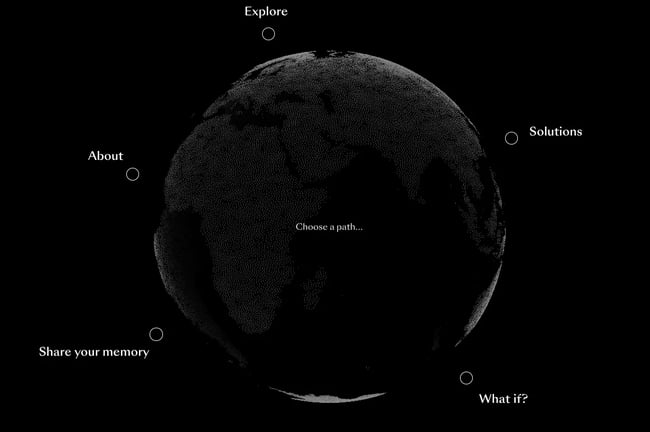
After we talk about experimental navigation, we’re speaking concerning the navigation patterns that subvert the standard, which is all-caps navigation on the highest of the display screen in a sans serif font.) As an alternative, experimental patterns transfer in a extra artistic path, producing visible curiosity and guiding customers to navigate the location in a particular method.
Take What’s Lacking, for instance. Along with having an all-black intro that creates a huge effect, the primary web page has a dynamic round menu so you may discover their website.
What I like: This 12 months, you’re invited to show your navigation into an extension of your web site’s distinctive branding. That’s all because of experimental navigation.

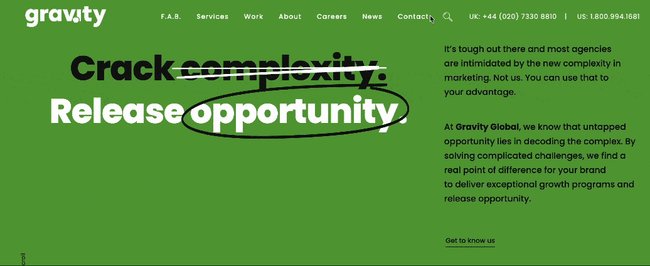
2. Kinetic Typography
Kinetic typography — or transferring textual content — is an animation approach that gained momentum within the 60s when characteristic movies started utilizing animated opening titles. You need to use it for the same objective in web site design to instantly seize the customer’s consideration as soon as they land on the homepage.
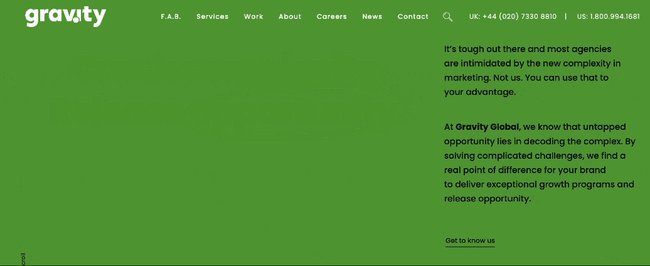
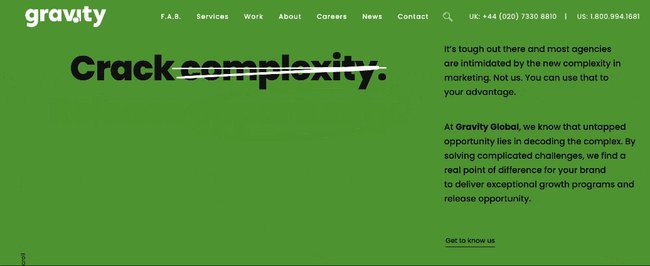
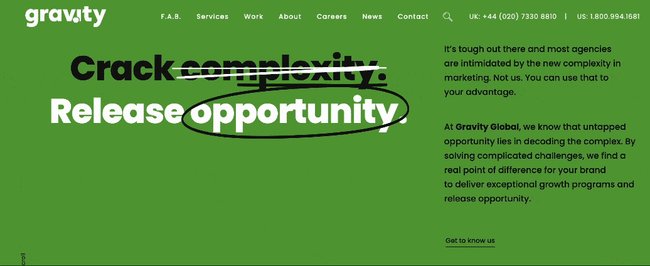
You may as well harness the facility of kinetic typography to spotlight vital sections, information the customer as they scroll, and regularly reveal info, like on Gravity International.
What I like: Kinetic typography can delight guests and assist them digest your content material. Plus, it’s visually enticing and interesting.

3. Drag Interplay
Gone are the times when customers don’t have management over their expertise in your web site.
Drag interactions are designed to imitate an precise, bodily motion. They primarily permit guests to choose up and transfer objects on the display screen. Such a gesture interplay is gaining momentum with extra web sites. It’s an particularly in style choice in case you have an ecommerce or portfolio website.
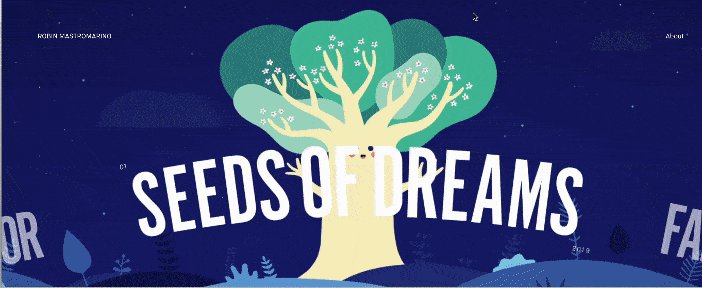
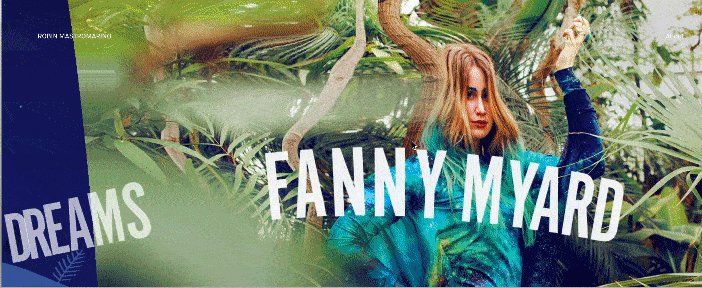
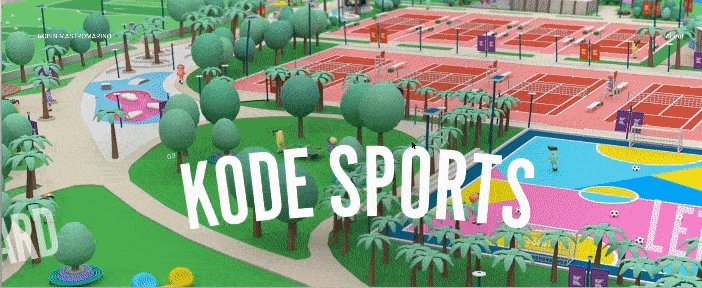
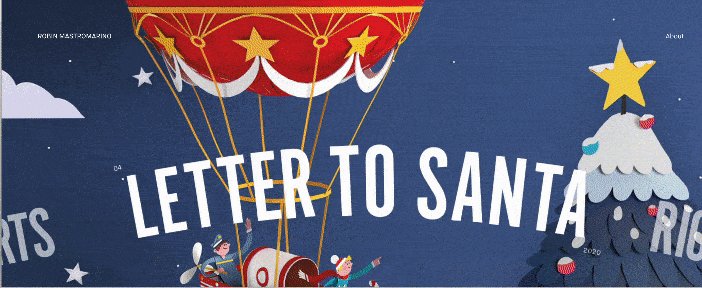
Take Robin Mastromarino’s portfolio website for instance. Along with clicking on the controls of the homepage slider, you may drag and drop the totally different slides to browse his featured tasks. The web page transitions and animations are primarily based on drag velocity to present customers a way of management over these results.
What I like: Drag interplay presents guests a way of customization and management over their expertise in your website.

4. Structured Typography
An increasing number of corporations are utilizing structured typography to headline their dwelling pages. In a post-pandemic world, customers crave construction and stability — each of which structured typography is harking back to. (Assume: All capital letters and robust, strong shapes.)
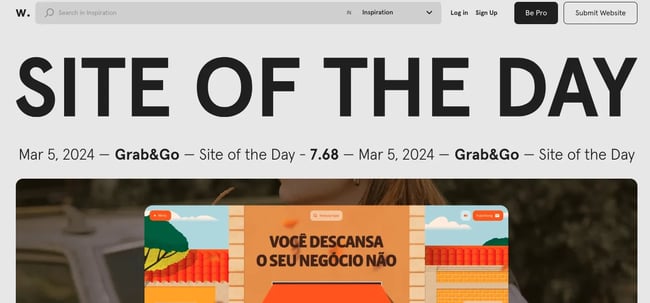
Right here’s a superb instance of how structured typography may look in your web site. The Awwwards homepage reveals how a lot of an impression structured fonts could make.
What I like: Structured typography tells the guests’ eyes exactly what they need to be taking a look at.

5. Cinemagraphs
Movement is the secret in net design traits this 12 months. Cinemagraphs aren’t any exception. Cinemagraphs are high-quality movies or GIFs that run on a easy, steady loop. They’ve turn out to be in style so as to add motion and visible curiosity to in any other case static pages.
Whereas full-screen loops have been extra in style previously, this 12 months, you’ll see smaller animations sprinkled all through complicated layouts. The addition of those cinemagraphs attracts the attention and helps your readers preserve scrolling, like on this instance from the design and expertise studio Grafik.
What I like: Cinemagraphs may also help draw the customer’s eye across the web page, even in essentially the most complicated layouts.

6. Brutalism
Some designers go for extra eclectic, convention-defying buildings to face out in a sea of tidy, organized web sites. Whereas it may appear jarring at first, many in style manufacturers at the moment are incorporating brutalist parts.
Brutalism emerged as a response to the rising standardization of net design and is usually characterised by stark, asymmetrical, nonconformist visuals, and a definite lack of hierarchy and order. In different phrases, it is laborious to explain, however you realize it whenever you see it — just like the under instance from Chrissie Abbott.
What I like: Brutalism prioritizes simplicity and performance — pillars of the consumer expertise.

Picture Supply
7. Layering
Layering photos, colours, shapes, animations, and different parts add depth and texture to a website that doesn’t have a variety of textual content. Under is a classy instance from the singer-songwriter SIRUP.
What I like: Layering may also help add depth to a website and inform the model’s story.
8. Textual content-Solely
In 2024, we’ll see extra net designers embracing minimalist design. Some are experimenting with slicing out photos and distinguished navigation sections altogether, counting on a couple of alternative traces of simple textual content to tell guests about their firm.
Danish company B14 makes use of the hero part of its homepage to explain its mission assertion merely.
It’s a contemporary, uncluttered method to presenting info that gives a stark distinction to its portfolio part, which makes use of cinemagraphs, hover animations, and an animated cursor impact.
What I like: This minimalist method ensures guests solely get essentially the most important info.

Picture Supply
9. Animated Illustrations
Extra corporations are turning to illustrators and graphic artists to create bespoke illustrations for his or her web sites as a result of it is one of many newest net design traits.
“Illustration works nicely to convey extra complicated concepts that way of life pictures aren’t at all times in a position to seize,” Kendra Pembroke, a Visible Designer at Purple Ventures stated.
These illustrations are sometimes animated so as to add interactivity. For instance, in case you hover over one of many illustrations on the NewActon website (designed by Australian digital company ED), the illustration and people within the surrounding space will wiggle.
Then, solely the illustration you are hovering over will proceed to maneuver in a small circle. This design can be practical: every illustration represents one of many classes from the navigation menu on the correct.
What I like: Animated illustrations assist convey complicated concepts and add some persona to a website.

10. Extremely-Minimalism
Taking traditional minimalism to the acute, some designers and companies defy conventions of what an internet site must appear to be, displaying simply the naked requirements. This pattern of net design, often known as “ultra-minimalism,” will be nice for the consumer expertise and cargo instances.
The location from We Ain’t Plastic is easy in colour and design, making it hyper-clear what they provide. And with the picture of the iceberg, it slows folks’s minds down and attracts curiosity.
What I like: Extremely-minimalism can positively influence the consumer expertise and web site efficiency. The one purpose we’re transferring it to earlier web site design traits is that we’re seeing it much more typically on websites all over the world.

11. Mixing Horizontal and Vertical Textual content
Releasing textual content from its traditional horizontal alignment and inserting it vertically on a web page provides some refreshing dimension. Take this instance from motion sports activities video producers Prime Park Periods, which mixes horizontal and vertical textual content alignments on a minimal web page.
What we like: Mixing horizontal and vertical textual content defies conference and may due to this fact delight and intrigue some customers.

12. Geometric Shapes and Patterns
Whimsical patterns and shapes are popping up extra regularly on web sites, including some aptitude to a panorama in any other case dominated by flat and materials design. Canadian design studio MSDS makes use of daring, patterned letters on their homepage. They provide a extra creative aesthetic that’s eye-catching and visually attention-grabbing.
What I like: Geometric shapes and patterns can direct guests’ consideration to sure merchandise or CTAs.
-1%20copy.jpg?width=650&height=445&name=Update%20website%20design%20trends%20(heavy)-1%20copy.jpg)
13. 3D Design
This 12 months, web site design is big on creating an immersive expertise for the location customer. That’s why 3D art work is gaining momentum.
Adobe’s 3D Modeler makes it straightforward for anybody to discover 3D design. Probably the most industry-popular 3D modeler is Maya, however this takes some extra experience. Blender can be an incredible choice as it’s a free 3D design software program software.
If you wish to embody a 3D design in your web site however are overwhelmed by the scope of the venture, there are many freelance 3D modelers on Fiverr and UpWork. Simply take a look at a number of the examples on Dribbble.
This model has hints of Japanese Kawaii, a tradition of cuteness that focuses on childlike objects and pastel coloring.
What I like: Cute and playful, this design is each attention-grabbing to take a look at and can preserve your prospects in your web page longer as their eyes discover all the weather.
.jpg?width=650&height=437&name=web-design-trends-3d%20(1).jpg)
14. Damaged Grids
Whereas grids are arguably essentially the most environment friendly solution to show textual content and pictures, damaged grids proceed to make their manner into mainstream websites and provide a change-up from the norm.
Try the web site for HealHaus, for instance. Its homepage options photos and textual content blocks that overlap. It’s visually pleasing and simple on the eyes. Plus, it provides a way of movement to pages with out slow-loading animations.
What I like: This convention-defying approach could make commonplace web site pages or sections extra attention-grabbing.
-Oct-06-2021-08-53-34-65-PM.jpg?width=650&height=385&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-65-PM.jpg)
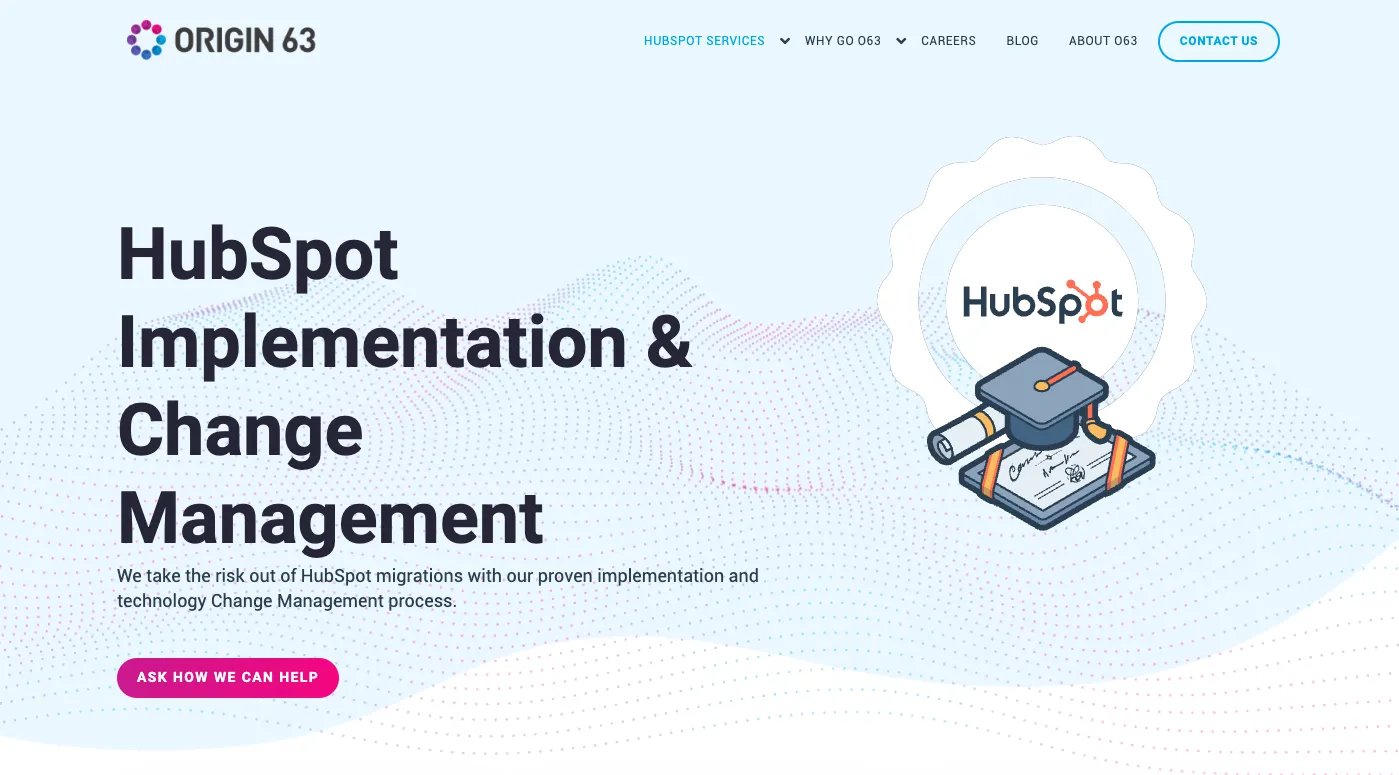
15. Natural Shapes
Sharp edges are out, and curved traces are in. Natural shapes are set to dominate net design in 2024. “Natural shapes may also help add some playfulness with out affecting the way in which the knowledge is displayed,” Pembroke stated.
Within the instance under from Origin 63, the natural shapes within the hero part are ornamental and assist reinforce the model’s identification and promise.
What I like: Natural shapes add persona and motion with out distracting from the content material.
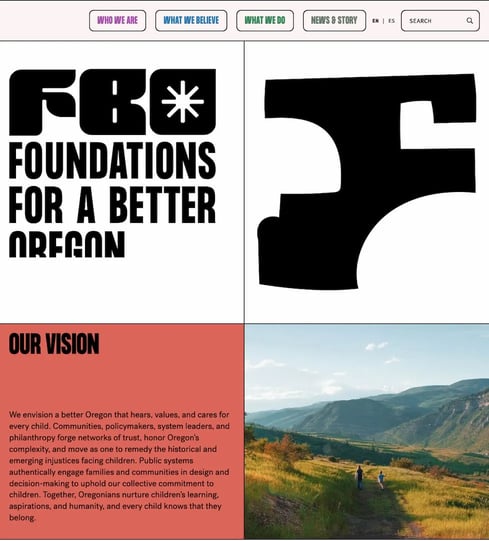
16. Grid Traces
Grid traces started cropping up in the previous couple of years, and with good purpose — they provide website guests a sense of order and ease. Including grid traces makes your web site simpler to digest whereas including a contemporary, visually attention-grabbing aesthetic. On the Foundations for a Higher Oregon web site, grid traces are used to create a transparent structure that appears futuristic.
What I like: This pattern isn’t simply visually partaking — it additionally provides your website a helpful sense of group.

17. Y2K Impressed Design
The resurgence of the Y2K aesthetic that began in 2020 is right here to remain for no less than a bit longer. In 2024, you will notice web sites including nods to the coveted Y2K model to evoke a way of nostalgia. Even celebrities channel the aesthetic on their artist web sites — have a look at singer and actress Olivia Rodrigo’s website for a wholesome dose of inspiration.
What I like: This playful aesthetic doesn’t take itself too significantly.
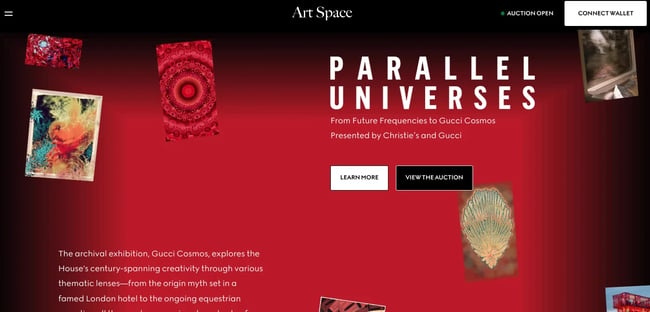
18. Scrapbook Aesthetic
If you happen to want extra proof that web site guests are leaning into nostalgia, think about that the scrapbook aesthetic is coming again. However this is not the identical scrapbook aesthetic we noticed in style within the early 2010s when this net design pattern emerged.
In the present day’s scrapbook aesthetic is an up to date, buzzy model. In some circumstances, like this Gucci web site, it is interactive.
What I like: Now you can deliver your scrapbook-style website to life.

19. Gamified Design
Gamified design is in all places nowadays, making it one of the crucial prevalent web site design traits this 12 months. Gamification is a wonderful thought as a result of it provides a component of human emotion for guests.
As an illustration, once they arrive in your website, they’ve the expertise of partaking together with your content material in a singular, memorable method. This instance by PrettyDamnQuick demonstrates precisely what we imply.
What I like: This playful pattern is greater than enjoyable — it’s genius from a consumer engagement standpoint.
20. Emphasis on Product Pictures
2024 is the 12 months of product pictures reigning supreme for ecommerce web sites. From magnificence corporations to clothes manufacturers and past, product pictures shall be entrance and middle in 2024. This instance from skincare model BYOMA reveals how impactful protecting your model’s merchandise centerstage will be.
What I like: Guests don’t need to search out photos of what you’re promoting — they’re immersed in it from the second they arrive in your web site.
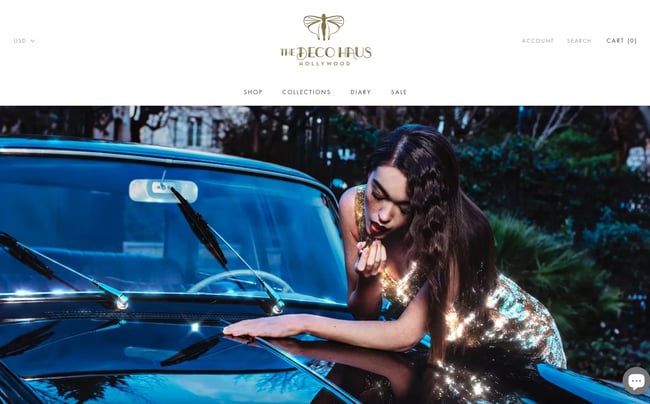
21. Minimal Classic
Of their report, InDesign Abilities claims that minimal classic shall be an vital graphic design ingredient in 2024. Much like minimalist styling in print design, minimal classic focuses on a retro colour palette and kind model.
Minimal classic may not immediately look old-school. Fairly, it subtly nods to totally different many years of yesteryear, reminiscent of this design from Deco Hause.
What I like: This pattern invokes the nostalgic feeling of previous ads.

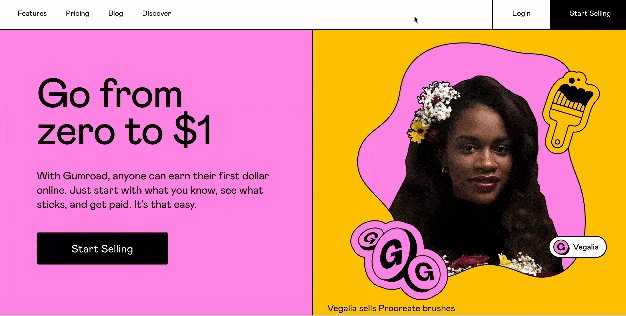
22. Goofy Sans Serif Typography
Goofy sans serif typography is right for manufacturers that need to present they’re fun-loving and never too critical. This optimistic typeface is cartoon-inspired with a contact of retro enjoyable.
When together with Goofy sans serif typography in your content material or in your web site, remember to let it’s entrance and middle, so it doesn’t need to compete with different parts. Gumroad’s font is daring and enjoyable.
What I like: This font is a whimsical method to wash traces and ease.

23. Sci-Fi Impressed Design
Sci-fi is having a second proper now with plenty of new sci-fi motion pictures popping out, so I believe it’s going to proceed to rise this 12 months. Why? Manufacturers that use this net design pattern place themselves as futuristic, which makes it a robust alternative for tech manufacturers.
Shiny colours and metallic tones may also help you obtain this look, however don’t be afraid so as to add a touch of 80s retro to essentially seal the deal. Matt Romo’s design for the MROM bot hits the nail on the top.
What I like: Sci-fi-inspired net and model designs will not be afraid of colour and tech-related parts.
-jpg.jpeg?width=650&height=493&name=web-design-trends-mrom%20(1)-jpg.jpeg)
24. Pure and Natural Textures
Pure textures make an incredible background for a enjoyable however easy font. Select pure textures that relate to your {industry} and assist your viewer envision your merchandise. Simply take Horizontal Design for instance.
Pure textures also can place your organization as eco-friendly or a enterprise that cares about pure assets.
What I like: Natural textures infuse your design with vivid tactile-ness and new life.
.jpg?width=650&height=412&name=web-design-trends-nature%20(1).jpg)
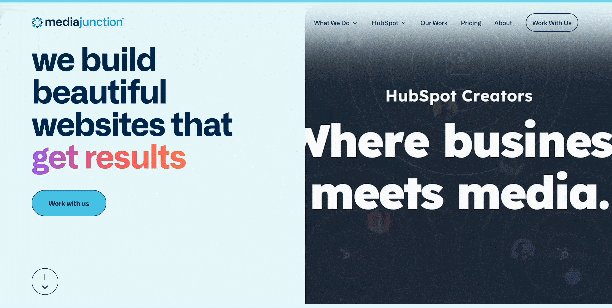
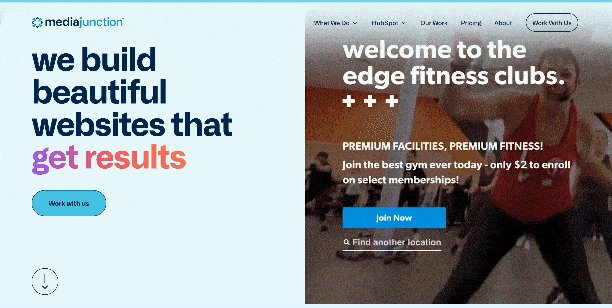
25. Consumer Expertise
Though cell usability is a pattern that’s in all places now, in 2024, I anticipate we’ll see an additional shift towards consumer expertise (UX) as a vital web site design pattern.
Ryan VonBergen, vice chairman of design at Media Junction, had some nice insights right here, saying, “Design traits are an incredible start line to information path, however leading edge doesn’t at all times imply good. You additionally need to ensure that your aesthetic decisions improve usability and accessibility to create an incredible expertise for all.”
Taking this pattern even additional, extra corporations will prioritize a self-help part that makes it straightforward for his or her customers to get self-service, whether or not they use generative AI, user-generated content material, or mini-articles that reply essentially the most regularly requested questions.
And, Media Junction’s website does an incredible job of reinforcing this — it’s straightforward for folks to know what they do and to seek out the knowledge they’re in search of.
What I like: Easy messaging, high-contrast textual content and graphics, and streamlined navigation present an incredible consumer expertise. And there’s some flash, with the correct half of the house web page that includes rotating photos and graphics.

Picture Supply<26. Conversion Technique
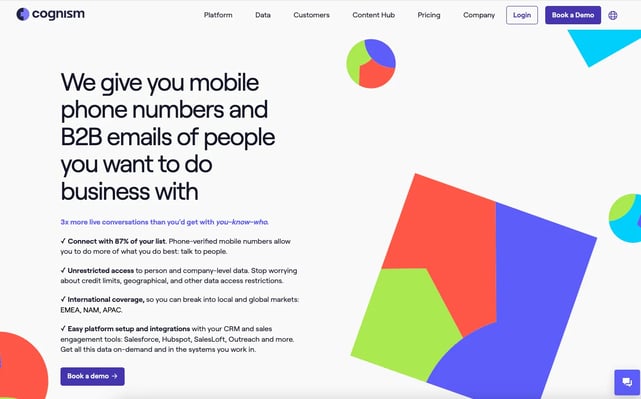
As advertising and marketing departments in all places get laser-focused on profitability and the underside line, I anticipate we’ll proceed to see the next emphasis on conversion technique as an online design pattern. Sure, it is at all times going to be about attracting your viewers, however in 2024 and past, we’ll see extra effort positioned into changing them as nicely.
Angela Pointon, president of 11outof11 agrees, saying, “ Regardless of how visually interesting or interactive an internet site’s design could also be, contemplating conversion technique for the web site remains to be vital. The query should not be: will we just like the design? The query must be: will the design allow extra conversions?”
So, what is going to this appear to be as a pattern? You’ll probably see extra data-driven copy and design selections, extra copy-led design, and extra efforts to know your audience and what they need so you may communicate to them with phrases and aesthetics. You may additionally see this present up with sticky contacts and progressive lead nurturing, or it may merely be a deal with extra intuitive design.
One nice instance of a conversion-focused web site is Cognism. By specializing in a transparent message and worth proposition, backing up their statements with stats and social proof, and providing particular CTAs, it’s a real gross sales software.
What I like: Leaning into conversion technique helps make sure that your website can assist your online business with clear ROI.

Picture Supply<27. Dynamic Cursor
Dynamic cursors are FUN. They’re an effective way to distinguish your web site out of your opponents and may result in a greater consumer expertise. Some websites do that with in-your-face daring adjustments just like the Pest Cease Boys, the place the cursor acts like a magnifying glass the place you “discover” pests.
What I like: Dynamic cursors create a enjoyable, playful, and interactive ingredient that makes customers need to interact extra together with your website.

To share one other instance that’s barely much less daring, take a look at Spring Make investments’s web site, the place the cursor is barely greater than a standard website’s and has an animation that follows your mouse round and grows whenever you click on.

Picture Supply<28. Customized Illustrations and Animations
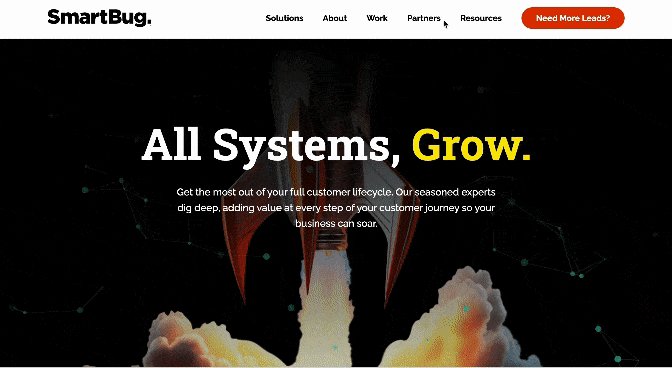
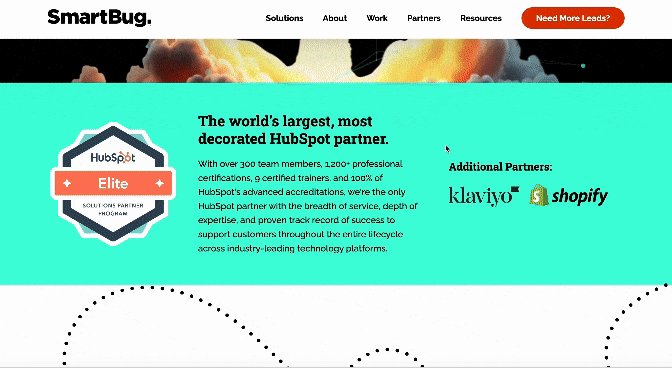
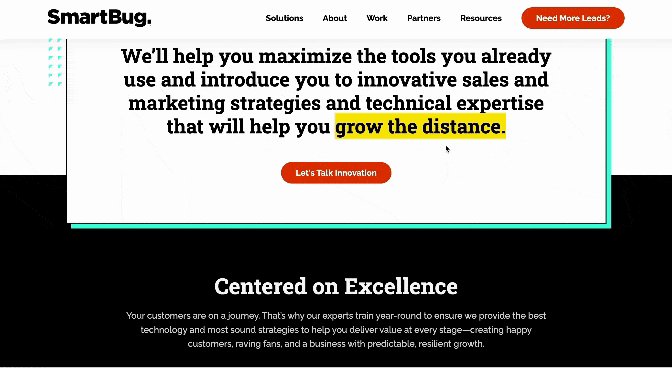
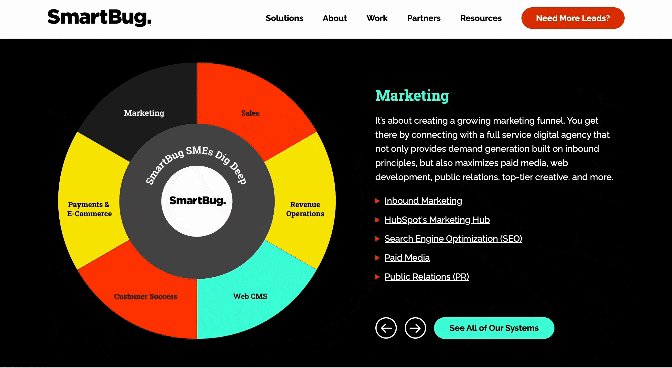
Customized illustrations and animations can add to the playful aesthetic of an internet site with out taking away from the performance. They add motion that provides to the model story and messaging whereas contributing to how customers work together with the location.
SmartBug makes use of a customized illustration and animation on their website the place the rocket picture contributes to the message “All Programs, Develop.” It additionally makes use of transferring molecules as an example their critical, granular method.
What I like: Customized animations could make your website come to life, enhancing the way in which folks work together with out distracting them from the usability.
Picture Supply<29. Chatbots
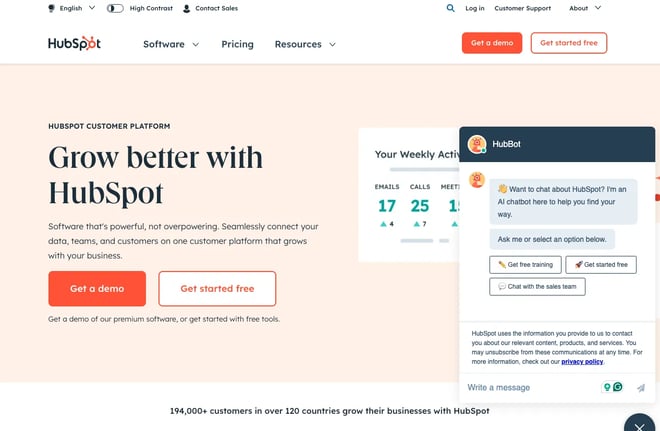
Chatbots have been round for some time, so in case you’re questioning why I’m together with them as a 2024 design pattern, I get it. However right here’s the factor — as generative AI turns into simpler to include together with your CRM and information, I anticipate we’ll see extra companies utilizing them. And okay, so it’s not technically an online design pattern, however it’s one thing that extra corporations shall be utilizing this 12 months and past, together with your opponents.
To not toot our personal horn, however you don’t need to look additional than HubSpot’s website to satisfy our very personal chatbot that we’ve named HubBot.
What we like: Generative AI makes chatbots extra human, extra intuitive, and simpler to make use of than ever earlier than. What’s extra, it permits you to reinforce your model message and consumer expertise, and which means it’s not a pattern that’s going away anytime quickly.
 Earlier Web site Design Developments That Are Widespread Now
Earlier Web site Design Developments That Are Widespread Now
Let’s be clear, I’m not advocating that any of the traits on this listing are passé. Quite the opposite, most of them stay fairly in style. Nonetheless, as a result of they’re extra commonplace, we’re shifting them to a brand new part of this listing.
1. Scrolling Results
Scrolling results — animations triggered by scroll motion — create extra dynamic net experiences, which is why they’re arguably one of the crucial in style trending net design parts this 12 months.
These are more and more used on interactive web sites to intrigue readers to maintain scrolling, signify a break in content material, and create a three-dimensional expertise.
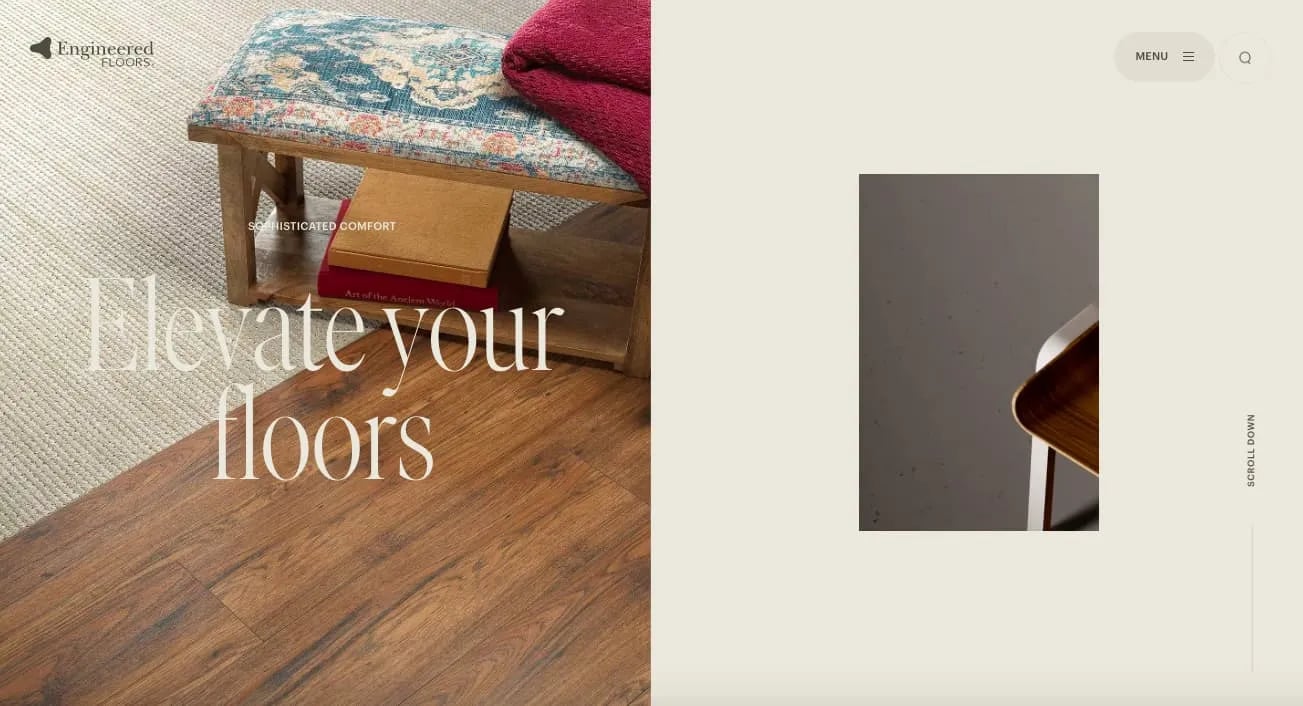
Engineered Flooring does simply that, combining horizontal and vertical scrolling.
For instance, when the consumer lands on the homepage, they see a picture of what seems to be a chair on the correct. Because the consumer scrolls, this picture zooms out to disclose a front room, which is regularly lined in carpet. This 3D expertise is pleasant and informative.
What I like: Scrolling results can stimulate guests and encourage them to proceed scrolling even under the fold.

2. Colourful Gradients
From Instagram to web sites to ads and past, chances are high you’ve seen your justifiable share of gradients in the previous couple of years. Gradients have been all the fad currently, and we’re seeing this extra generally right this moment.
Cannot determine what colours to make use of to your web site? Use HubSpot’s Coloration Palette Generator to discover a colour scheme that fits your model. The Coloration Palette Generator is simple to make use of: first, choose your model’s major colour.
Then, select complementary colours. The software program will present a number of full-color palette choices that add impartial tones to your major and complementary colours. You’ll be able to customise your colour palette to your liking.
Try this beautiful and visually interesting instance by ROSE Wrapped for gradient design inspiration. It pairs a colourful gradient with kinetic typography for the last word visible influence.
What I like:Gradients are visually thrilling and, when used correctly, not distracting.
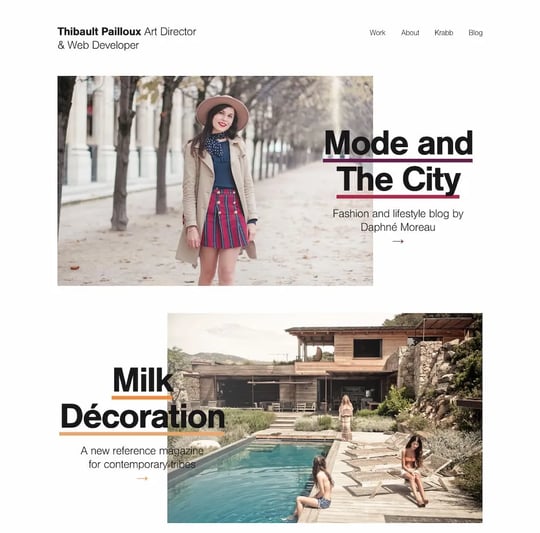
3. Overlapping Textual content and Pictures
Textual content that barely overlaps accompanying photos has turn out to be a well-liked impact for blogs and portfolios. Freelance artwork director and front-end developerThibault Pailloux demonstrates how by inserting overlapping textual content with a colourful underline beneath every title.
What I like: Overlapping textual content and pictures maximize house on the web page.
4. Internet Textures
Internet textures are background photos that visually resemble a three-dimensional floor. If you use them proper, you should utilize net textures to immerse guests in your web site by partaking the tactile sense.
Want proof? Simply take a look at this instance from the Coloration Of Change web site — the background evokes a duct-tape-like texture.
What I like: Internet textures draw consideration to a specific part on an internet site.

5. Pastel Colours
Pastel colours have been in style in web site design. Pastels are brilliant, heat, and eccentric — a robust reprieve from the bleakness of the early 2020s. This portfolio created by Cédric Pereira reveals precisely how visually impactful pastel colours will be.
What I like: Pastels add a component of levity to your web site.

Design Developments You Can Use on Your Web site
As VonBergen says, “Design traits come and go however making a human connection together with your guests will make an enduring impression. Ensure that your aesthetic decisions match the expertise you need to present to that superb customer.”
After all, you don’t want to include all of those traits to construct among the finest web site designs in 2024 — we doubt that’s even attainable.
Even including a few these web site design traits as distinguished parts or subtler particulars can enhance your website’s UX considerably, resulting in increased engagement, extra CTA clicks, and a greater final result for your online business.
Editor’s be aware: This put up was initially revealed in January 2018 and has been up to date for comprehensiveness.
[ad_2]
Supply hyperlink