[ad_1]
Scatter plots are a sort of information visualization that exhibits the connection between two variables. They’re significantly helpful for recognizing developments, clusters, and outliers inside knowledge units. With out the precise instruments, creating these plots is usually a tedious course of, usually requiring in depth coding and design abilities.
One library that permits you to create advanced graphs rapidly is Plotly. Plotly is a graphing library that makes it simple to create interactive, publication-quality graphs on-line. It gives a variety of plot sorts and types, and its interactivity is right for creating scatter plots.
Key Takeaways
Plotly gives a strong platform for creating interactive scatter plots, providing in depth customization choices.
Vanilla JavaScript and React can each be utilized with Plotly to construct dynamic knowledge visualizations.
Plotly permits for fast and simple technology of scatter plots, which aren’t solely correct but additionally extremely interactive. This interactivity is vital for skilled builders who need to present finish customers with the power to discover knowledge in depth, by options like hovering to disclose knowledge factors, panning, and zooming.
Why Select Plotly?
Plotly is a well-liked selection amongst builders for creating scatter plots as a result of its complete options that cater to skilled wants. Right here’s why it stands out:
Interactivity. Plotly’s scatter plots should not simply static pictures; they’re absolutely interactive. Customers can zoom in on areas of curiosity, hover to get extra details about particular knowledge factors, and even click on to work together with the information in actual time. This degree of interactivity is essential for in-depth knowledge evaluation and makes the exploration course of rather more user-friendly.
Ease of use. One in every of Plotly’s most vital benefits is its simplicity. The library gives a high-level interface that abstracts away the complexities of making detailed charts. Which means that builders can produce refined visualizations with much less code, which is especially useful when time is a constraint or when engaged on fast prototyping.
Customization. With Plotly, each side of a scatter plot could be personalized to suit the precise wants of your venture. From the colour and dimension of the markers to the format of the axes and the fashion of the gridlines, Plotly offers you management over how your knowledge is introduced. This flexibility ensures that the ultimate visualization aligns along with your design necessities and conveys the supposed message successfully.
Compatibility. Plotly’s compatibility extends past simply JavaScript and React. It may be used with quite a lot of programming languages and frameworks, making it a flexible instrument in a developer’s arsenal. Whether or not you’re engaged on an internet utility, a cellular app, or perhaps a server-side venture, Plotly could be built-in easily into your workflow.
Efficiency. Dealing with giant datasets could be difficult, however Plotly is designed to handle them effectively. It makes use of WebGL for rendering, which helps preserve efficiency with out sacrificing the standard or responsiveness of the visualizations. That is significantly vital for purposes that require real-time knowledge updates or for these working with huge knowledge.
Neighborhood and assist. Plotly has a robust neighborhood presence and in depth documentation, that are invaluable sources for builders. Whether or not you’re troubleshooting a difficulty, in search of greatest practices, or searching for inspiration in your subsequent venture, the neighborhood and assist accessible will help information you thru the method.
Getting Began with Plotly
Plotly is a graphing library that makes it simple to create interactive, publication-quality graphs on-line. It gives a variety of plot sorts and types, and its interactivity is right for creating scatter plots.
Setting Up Plotly
For vanilla JavaScript: you’ll be able to embrace Plotly instantly in your HTML:
<script src=”https://cdn.plot.ly/plotly-latest.min.js”></script>
For React: set up Plotly utilizing npm:
npm set up plotly.js-dist-min
Then import it into your React element:
import Plotly from ‘plotly.js-dist-min’;
Making a Primary Scatter Plot
Let’s begin with a fundamental scatter plot.
Vanilla JavaScript:
const knowledge = [{
x: [1, 2, 3, 4],
y: [10, 15, 13, 17],
mode: ‘markers’,
kind: ‘scatter’
}];
const format = {
title: ‘Primary Scatter Plot’,
xaxis: { title: ‘X-Axis’ },
yaxis: { title: ‘Y-Axis’ }
};
Plotly.newPlot(‘myDiv’, knowledge, format);
After opening the HTML file in a browser, your fundamental scatter plot ought to appear to be the one under.

React:
import React from ‘react’;
import Plot from ‘react-plotly.js’;
operate ScatterPlot() {
const knowledge = [{
x: [1, 2, 3, 4],
y: [10, 15, 13, 17],
mode: ‘markers’,
kind: ‘scatter’
}];
const format = {
title: ‘Primary Scatter Plot’,
xaxis: { title: ‘X-Axis’ },
yaxis: { title: ‘Y-Axis’ }
};
return <Plot knowledge={knowledge} format={format} />;
}
export default ScatterPlot;
Run npm begin in your React venture, and it is best to see one thing just like this:

Enhancing Scatter Plots
You possibly can improve scatter plots by including extra traces, customizing markers, and including annotations.
Including a number of traces:
const trace1 = {
x: [1, 2, 3, 4],
y: [10, 15, 13, 17],
mode: ‘markers’,
kind: ‘scatter’,
identify: ‘Dataset 1’
};
const trace2 = {
x: [2, 3, 4, 5],
y: [16, 5, 11, 9],
mode: ‘markers’,
kind: ‘scatter’,
identify: ‘Dataset 2’
};
const knowledge = [trace1, trace2];
Plotly.newPlot(‘myDiv’, knowledge);
Customizing markers:
const hint = {
x: [1, 2, 3, 4],
y: [12, 9, 15, 12],
mode: ‘markers’,
kind: ‘scatter’,
marker: {
shade: ‘rgb(219, 64, 82)’,
dimension: 12
}
};
const knowledge = [trace];
Plotly.newPlot(‘myDiv’, knowledge);
Creating an Interactive Scatter Plot
Interactive scatter plots enable customers to interact with the information factors instantly.
Vanilla JavaScript:
const hint = {
x: [1, 2, 3, 4],
y: [10, 11, 12, 13],
mode: ‘markers’,
kind: ‘scatter’,
marker: { dimension: 12 }
};
const format = {
title: ‘Interactive Scatter Plot’,
xaxis: { title: ‘X Axis’ },
yaxis: { title: ‘Y Axis’ },
hovermode: ‘closest’
};
Plotly.newPlot(‘myDiv’, [trace], format);
doc.getElementById(‘myDiv’).on(‘plotly_click’, operate(knowledge){
alert(‘You clicked on a knowledge level!’);
});
For an interactive preview of the scatter plots, take a look at this CodePen demo.
See the Pen
Plotly for Vanilla by Binara Prabhanga (@Binara-Prabhanga)
on CodePen.
React:
import React from ‘react’;
import Plot from ‘react-plotly.js’;
class InteractiveScatterPlot extends React.Element {
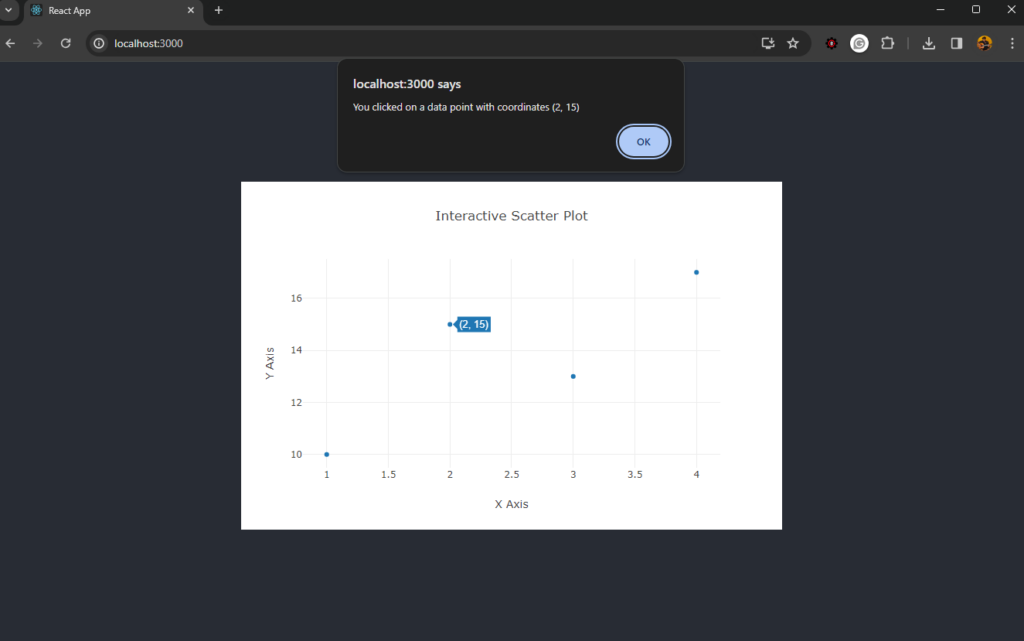
onPlotClick = (knowledge) => {
alert(You clicked on a knowledge level with coordinates (${knowledge.factors[0].x}, ${knowledge.factors[0].y}) );
};
render() {
const hint = {
x: [1, 2, 3, 4],
y: [10, 11, 12, 13],
mode: ‘markers’,
kind: ‘scatter’,
marker: { dimension: 12 }
};
const format = {
title: ‘Interactive Scatter Plot’,
xaxis: { title: ‘X Axis’ },
yaxis: { title: ‘Y Axis’ },
hovermode: ‘closest’
};
return <Plot knowledge={[trace]} format={format} onClick={this.onPlotClick} />;
}
}
export default InteractiveScatterPlot;

To see the scatter plots in motion, take a look at this CodeSandbox demo.
Wrapping Up
This tutorial has coated the fundamentals of making scatter plots with Plotly, together with establishing your atmosphere, making a fundamental plot, enhancing it with extra options, and making it interactive.
When you want to take a look at the code for these graphs, right here’s my CodeSandbox demo.
Experiment with these examples and discover Plotly’s documentation for extra superior options and customization choices. When you’re in search of data on how one can create nice knowledge visualizations, we have now a useful information right here.
FAQs About Plotly
Can Plotly be used with frameworks apart from React?
Completely. Plotly is flexible and could be built-in with quite a lot of JavaScript frameworks and libraries, corresponding to Angular, Vue.js, and even Python for server-side rendering with Sprint.
How do you add tooltips to scatter plots in Plotly?
Tooltips improve the person expertise by offering extra info on hover. In Plotly, you’ll be able to add tooltips by setting the textual content property inside the hint object. You can too customise the content material and look of those tooltips utilizing the hoverinfo and hovertemplate attributes.
Is it potential to export Plotly charts?
Sure, Plotly gives performance to export charts in numerous codecs. It can save you your visualizations as static pictures like PNG or JPEG for experiences, or as interactive HTML information that may be embedded in internet pages. That is significantly helpful for sharing insights with others who might not have entry to the Plotly atmosphere.
Can Plotly deal with giant datasets?
Plotly is engineered to handle giant datasets successfully. It makes use of WebGL for rendering, which helps in sustaining efficiency even with substantial quantities of information. Nonetheless, the efficiency could be influenced by the dataset’s complexity and the person’s system capabilities.
How do you customise the looks of markers in a scatter plot?
The looks of markers in a scatter plot could be personalized by the marker attribute within the hint object. This consists of choices for shade, dimension, and even marker symbols. You possibly can set these properties statically or dynamically primarily based on knowledge for extra insightful visualizations.
How does Plotly guarantee accessibility in scatter plots?
Plotly gives a number of options to make scatter plots extra accessible, together with choices for setting descriptive titles, axis labels, and textual content annotations. Moreover, you’ll be able to management the distinction and shade decisions to accommodate customers with visible impairments.
[ad_2]
Supply hyperlink

