[ad_1]
Whenever you create an e-mail utilizing a drag-and-drop or module-based device, you’re truly producing an HTML e-mail.
As a marketer, you’ve in all probability in contrast HTML emails versus plain textual content emails and realized that every sort has completely different advantages.
HTML emails aren’t inherently higher than plain textual content emails, and in several conditions, each varieties will be a part of a profitable e-mail advertising and marketing program.
On this article, we’ll cowl how one can get began creating HTML emails, no matter your expertise stage and luxury with coding, and share some free templates you need to use. Let’s dive in.
Plain Textual content vs. HTML Emails
The way to Create an HTML Electronic mail
HTML Electronic mail Greatest Practices
Easy and Free HTML Electronic mail Templates
Plain Textual content vs. HTML Emails
There are two essential forms of e-mail you possibly can ship and obtain: plain textual content emails (these are precisely what they sound like — any e-mail that incorporates simply plain previous textual content with no formatting) and HTML emails, that are formatted and styled utilizing HTML and inline CSS.
HTML emails are straightforward to identify — a lot of the styled, multimedia advertising and marketing emails in your inbox are HTML emails.
Right here’s what an HTML appears to be like like on the entrance finish. Click on on the HTML button to see the code behind it.
See the Pen HTML Electronic mail Template from HubSpot by Christina Perricone (@hubspot) on CodePen.
The way to Create an HTML Electronic mail
Excellent news: You truly don’t must know code to create an HTML e-mail.
Most instruments that create and ship e-mail (like HubSpot) will provide pre-formatted, ready-to-go HTML templates that allow you to design emails with out ever needing to entry the precise code on the again finish.
As you make adjustments within the e-mail editor, these adjustments might be robotically coded into the ultimate product.
Electronic mail-building instruments like this are a perfect choice for those who don’t have an e-mail designer in your group, however you continue to need to ship professional-looking advertising and marketing emails.
Professional tip: Need assistance with the content material of your e-mail? HubSpot’s Marketing campaign Assistant can create a personalized first draft in just some clicks— so you may get again to the enjoyable half.
Nonetheless need to create an HTML e-mail from scratch?
In the event you’re snug with HTML and need extra direct management over the code of your emails, most e-mail instruments will let you import HTML information instantly to be used as customized e-mail templates.
There are all kinds of free HTML e-mail templates accessible on the internet (a few of which we’ll share under), and if you realize your means round an HTML file, it’s normally fairly simple to adapt the template to the email-building device of your alternative.
If you wish to learn to create an HTML e-mail template utterly from scratch, you’ll must have a sophisticated data of HTML (or work with a developer who does).
This information presents a strong overview of coding a primary HTML e-mail.
As a result of the method of making an HTML e-mail from scratch will be fairly concerned, we advocate working with a developer or utilizing a pre-made HTML e-mail template as an alternative.
Growing an HTML e-mail particularly for HubSpot?
If you wish to know create an HTML e-mail template particularly to be used in HubSpot, you’ll need to be sure to embrace the required HubL tokens (these guarantee your emails will be personalized and are compliant with CAN-SPAM legal guidelines).
You could find an entire information to coding HubSpot-specific HTML e-mail templates right here. Or alternatively, simply use our easy what-you-see-is-what-you-get e-mail editor.
Now that you simply perceive the fundamentals of what goes into growing an HTML e-mail, let’s go over a number of essential greatest practices you must take into accout.
It doesn’t matter what methodology you propose to make use of to learn to create an HTML e-mail template, these greatest practices will assist enhance the design, consumer expertise, and deliverability of your emails.
1. Ensure that your HTML e-mail is responsive for various display sizes and gadgets.
The way in which your e-mail appears to be like in a consumer’s inbox is dependent upon all kinds of things.
One of many largest and most evident components is the display dimension of the system it’s being considered on.
An e-mail that appears wonderful and well-formatted on a desktop can simply devolve right into a tangle of illegible, overlapping textual content and pictures when considered on a smartphone display.
To make sure your HTML emails look the best way you meant throughout a large spectrum of display sizes, the most effective factor you are able to do is hold your format easy and easy.
Whenever you begin including extra advanced parts like a number of columns and floated photographs, it turns into harder to translate the format of your e-mail for various display sizes.
In the event you resolve to develop a extra advanced format, be sure to’re actively fixing how the weather might be rearranged to swimsuit completely different display sizes.
For instance, in case your e-mail shows as multi-column on desktop, that very same construction gained’t fly on cell — you’ll want to make use of media queries to outline how parts might be displayed on completely different display sizes.

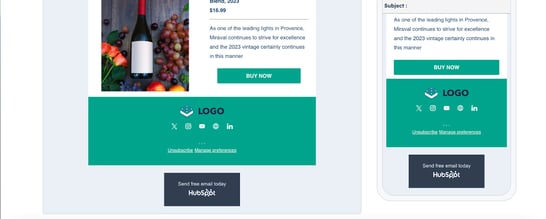
Let’s have a look at this template from HubSpot. You may see how the picture and the copy have switched layouts when it’s on completely different screens.
What I like about that is its skill to take a look at the template via a consumer’s lens to determine what piques their curiosity to click on or subscribe.
Keep in mind, growing actually responsive HTML emails goes past the construction and format of your message. Take into consideration how the general consumer expertise of your e-mail might be perceived on completely different gadgets.
Ensure that your font selections are simply as legible on cell as they’re on desktop, and use mobile-friendly buttons or calls-to-action (CTAs) rather than hyperlinked textual content (have you ever ever tried to faucet just a little line of hyperlinked textual content on cell? It’s not very straightforward).
You could find our extra in-depth information to cell e-mail greatest practices proper right here.
2. Ensure that your styling works for various e-mail shoppers.
One other huge issue that closely impacts the best way your HTML emails seem in your subscribers’ inboxes is the e-mail consumer they’re utilizing to open the message.
Each e-mail consumer masses emails barely in a different way, so an e-mail that appears a sure means in Gmail will probably look completely different in Outlook.
Fortunately, if you know the way hottest e-mail shoppers load specific HTML and CSS parts, you possibly can create a reasonably constant expertise throughout completely different customers’ inboxes.
It’s all about understanding which unsupported tags to keep away from and adapting accordingly.
This complete information explains how the most well-liked e-mail shoppers (together with Gmail and a number of variations of Outlook) assist and render completely different styling parts.
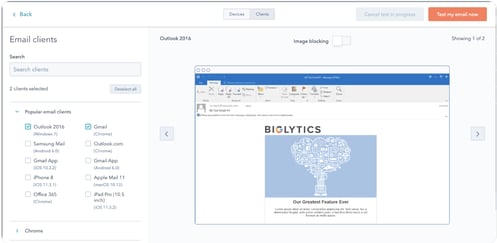
In the event you’re questioning the way it’ll look, HubSpot truly works with a number of e-mail shoppers to be sure to’re conscious of your e-mail preview.

You may also try an article we wrote on optimizing emails for various e-mail shoppers.
3. Take heed to how lengthy your HTML emails take to load.
How lengthy your e-mail takes to load might very effectively be the distinction between gaining a brand new buyer and shedding a annoyed subscriber.
Whereas it may be tempting to make the most of all of the completely different styling choices and alternatives to include visuals that HTML emails provide, none of that issues in case your e-mail takes too lengthy to load.
As you design your HTML e-mail, stay aware of how lengthy your e-mail will take to load — particularly if somebody is, say, opening your message on their morning subway commute with a weak information connection.
Listed here are a number of little steps you possibly can take that may go a great distance towards enhancing load time.
Use photographs sparingly.
That means, you’ll bolster the message you need to get throughout to subscribers. At all times use a picture compressor (like Compressor.io) to scale back the file dimension as a lot as potential.
Most picture compressors can considerably scale back the file dimension of a picture with out compromising on high quality, so taking this further step gained’t harm the visible integrity of your e-mail.
Use normal internet fonts.
Customized fonts are nice for spicing up a touchdown web page, however they will add an extraneous layer of complexity when added to an e-mail.
As we talked about above, all e-mail shoppers deal with fashion parts in a different way, and this particularly extends to fonts.
To be protected, use normal internet fonts and test to verify the e-mail consumer most of your subscribers use helps a specific font.
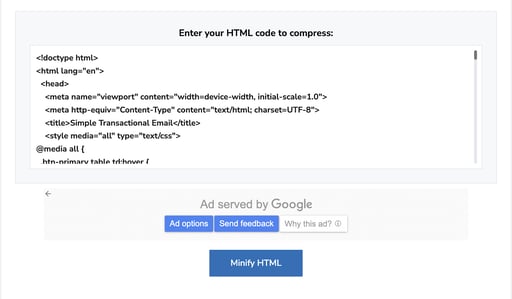
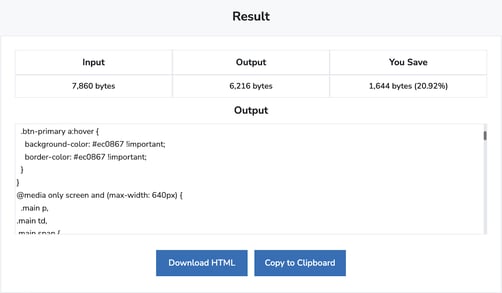
Strive an HTML minifier.
An HTML minifier (like minifycode.com and smallseotools.com) robotically removes code that isn’t wanted in an HTML file.
Repetitive, further parts might be stripped out, however the precise rendering of your e-mail ought to stay the identical (all the time check it out!).
Every line of code impacts how lengthy an e-mail takes to load, so taking the time to take away junk code can have a constructive impact on load time.
Right here’s the code I used to make my e-mail template. look how a lot junk code Smallseotools eliminated:

And look how a lot junk code Smallseotools eliminated. This not solely saved me from importing pointless traces of code, but it surely additionally improved general e-mail loading time.

Maintain your message centered on a single goal.
One of the best ways to scale back e-mail load time is to scale back how a lot content material you add to every of your e-mail sends. It might sound apparent, however too many entrepreneurs attempt to stuff an excessive amount of content material into their emails.
Not solely does that result in an off-putting consumer expertise (no one needs to learn a novel in e-mail type), however it may possibly ship your load day without work the charts and trigger customers to desert your e-mail. Maintain it easy, and your customers will thanks.
4. Plan (as a lot as you possibly can) for end-user inconsistencies.
The display dimension and e-mail consumer aren’t the one components that may alter the best way your HTML e-mail renders in your subscribers’ inboxes.
Parts just like the model of their e-mail consumer, their working system, their distinctive consumer settings, their safety software program, and whether or not or not they’re robotically loading photographs can all influence how your e-mail masses.
As you possibly can in all probability guess by that hefty record of things, making an attempt to resolve for all of them (each single time you ship an e-mail) would in all probability be sufficient to make you throw your pc throughout the room.
However you don’t need to be utterly helpless within the face of those variables — you simply need to do some pre-planning.
Take into account making a webpage model of your e-mail.
That is form of like giving your e-mail a fail-safe button.
If for some purpose — as a consequence of one of many many components mentioned above — your lovingly designed e-mail renders like an absolute mess when a subscriber opens it, they may a minimum of have the choice to click on “view as internet web page” and see the e-mail as you meant it to be.
Since fashion parts render rather more constantly throughout internet browsers versus e-mail shoppers, you’ll be capable to have far more management over the net web page model of your message.
In HubSpot, there’s an choice you possibly can activate that may generate an online web page model robotically.
Create a plain textual content model of your e-mail.
A plain textual content model is precisely what it seems like — an alternate model of your HTML e-mail that renders in utterly plain textual content.
Including a plain textual content model of your HTML e-mail is essential as a result of some e-mail shoppers and consumer settings can’t (or select to not) load HTML.
If that is so, the consumer will search for a plain textual content different model of your HTML e-mail to load for the consumer. If one doesn’t exist, it might sign to the recipient’s e-mail server that your message is spam — or doubtlessly harmful.
Most e-mail instruments like HubSpot will robotically present a plain textual content model that shows if a recipient’s e-mail server requires it. Right here’s an instance of what it appears to be like like on desktop:

However for those who’re coding an HTML e-mail from scratch, you’ll must create one thing referred to as a multipart MIME message.
A multipart MIME message is an e-mail that incorporates each a plain textual content and HTML model of the identical e-mail. The plain textual content model might be displayed if a recipient’s e-mail consumer or safety system doesn’t permit HTML e-mail.
This can be a course of that requires a sophisticated data of coding, so we advocate working with a developer.
Ensure that your e-mail nonetheless is sensible if the photographs don’t load.
Some customers have automated image-loading turned off, which suggests they’ll see your e-mail with out photographs once they open it.
For that reason, don’t rely solely on photographs to get the that means of your message throughout, and all the time add alt-text to the photographs you do embrace.
Alt-text will load even when photographs don’t, so your subscribers can get the overall concept of what the visuals embrace.
5. Conduct thorough testing.
Lastly, you’ll want to check your HTML e-mail at each stage of growth to make sure it really works throughout completely different e-mail shoppers, working methods, and system varieties.
Don’t wait till the very finish of the method to check out your e-mail — testing as you’re employed is the easiest way to identify inconsistencies between completely different e-mail shoppers and make sure you’re creating essentially the most constant expertise potential to your recipients.
Some e-mail instruments (like HubSpot) provide in-app testing inside their e-mail builders to make the method simpler.
In the event you’re working from scratch, you need to use a device like HTML Electronic mail Test or PreviewMyEmail to get a greater concept of how your e-mail will look in several e-mail shoppers and gadgets.
See under:

Utilizing the identical code from earlier than, I reviewed the e-mail’s show/look throughout completely different gadgets. This gave me a greater concept of what my subscribers are , plus I didn’t even need to improve to the paid model.

Easy and Free HTML Electronic mail Templates
There are an amazing quantity of HTML e-mail templates accessible on the internet as you possibly can see under, they usually fluctuate in high quality, responsiveness, and worth.

We’ve pulled collectively a collection of free HTML e-mail templates that present a responsive consumer expertise. Make sure to learn the phrases and circumstances on every particular person template earlier than use.
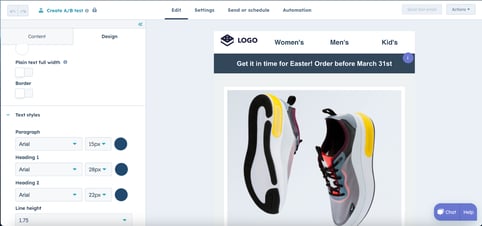
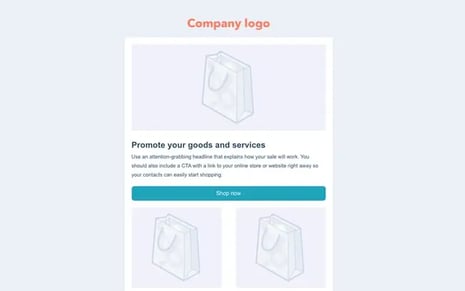
1. Product Promotion HTML Electronic mail Template by HubSpot

Whether or not you’re launching a brand new product or just promoting your present choices, this e-mail template is a good place to begin.
Included within the free model of Advertising Hub’s e-mail device, this template presents loads of room for personalisation. You may simply add photographs, textual content, and buttons in an intuitive drag-and-drop editor.
You may also be assured that the templates you design might be totally responsive on any system.
The primary good thing about utilizing this template is that it’s bundled with all different Advertising Hub instruments. Plus, you will have different templates to select from — you don’t have to remain confined to this feature.
The drag-and-drop e-mail editor is one other unbelievable plus.
Professional tip: Thankfully, HubSpot presents pre-made e-mail designs that you would be able to copy and paste proper into your template.
Nonetheless, if you wish to delve deeper into HTML coding, there are many movies and tutorials that stroll you thru the basics of designing HTML emails, just like the one under:
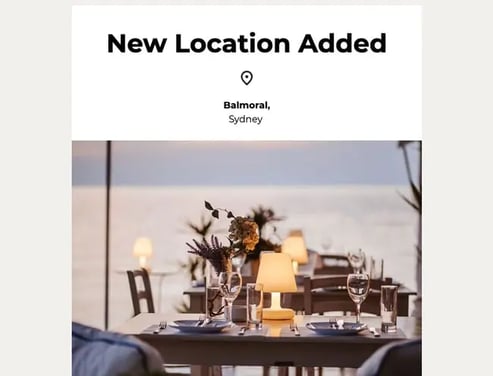
2. Firm Information HTML Electronic mail Template by Marketing campaign Monitor

In the event you’re planning to ship firm information to your prospects, it is a nice template to make use of. It’s image-heavy, making it an ideal match for vogue or up to date manufacturers.
Plus, it’s linked to Marketing campaign Monitor’s e-mail device, which begins at $11 monthly with different paid plans you possibly can discover (there’s a free trial, too).
I personally love that this contemporary template is so refined and minimal.
The delicate colour palette and easy design make it a flexible choice for a lot of industries and functions, and it’s been examined on completely different e-mail shoppers and gadgets to make sure a constant consumer expertise throughout platforms.
Professional tip: I spotted that utilizing a template alone isn’t sufficient; you’ll additionally need to customise it to your subscribers. My private favourite hack is including an organization URL to the Marketing campaign Monitor device in order that it produces a model template.
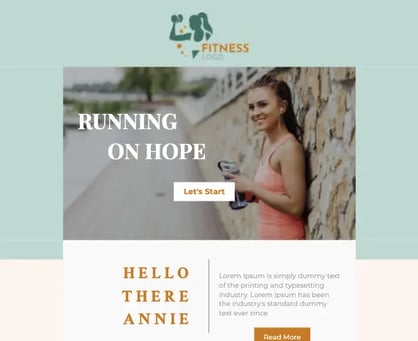
3. Welcome HTML Electronic mail Template by Unlayer

Unlayer is an e-mail advertising and marketing device that primarily focuses on e-mail design. Its drag-and-drop editor makes enhancing its templates a breeze. I really like the template above due to its construction and customizability.
Although this template was designed for a health firm, you possibly can simply adapt it to your personal use.
This clear, muted template is a good way to show the content material your group has created and join subscribers together with your most up-to-date merchandise or weblog posts.
The design options two totally responsive columns with a number of colour scheme choices and room on the prime to focus on a CTA.
Professional tip: Unlayer integrates with many e-mail advertising and marketing platforms, resembling MailChimp and HubSpot. Which means that when you’re performed designing HTML emails, you possibly can simply export your template.
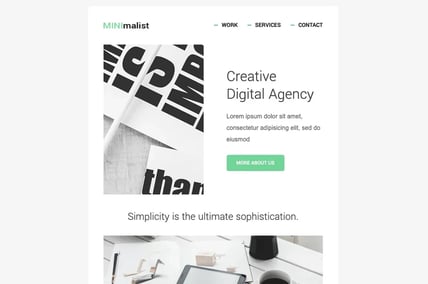
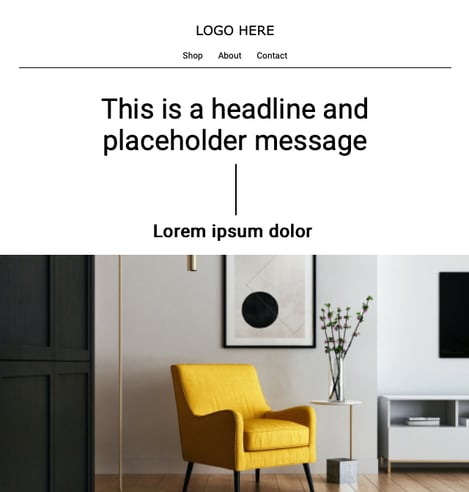
4. Minimalist Welcome HTML Electronic mail Template by MailBakery

Proof that generally much less actually is extra, this straightforward, totally responsive design makes essentially the most of whitespace and retains the main focus firmly in your phrases and visible parts.
With out design distractions, your content material can actually shine — on any system.
This template is on the market on the MailBakery e-mail template retailer. I find it irresistible as a result of you possibly can merely obtain it and add it to your most popular device, whereas different templates require you to make use of their software program to entry their templates.
I’d advocate it for those who’re snug dealing with HTML information and for those who’re accustomed to the add course of to your device.
Professional tip: With any e-mail template from MailBakery, you possibly can make sure that it would seem flawlessly on varied platforms, having been examined on 40 e-mail shoppers.
Your message will nonetheless be efficient whether or not your subscriber makes use of Outlook, Gmail, or some other e-mail supplier.
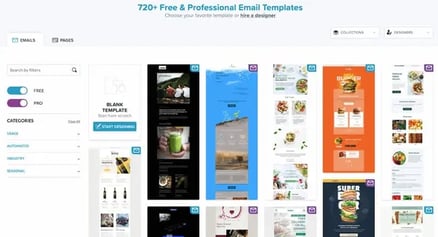
5. Free HTML Electronic mail Templates from Bee Free

I couldn’t resolve on a template to function from the Bee Free market, so I’ve determined to advocate its whole library as an alternative. This assortment of free, open-source templates is totally responsive and examined throughout widespread e-mail shoppers.
You may edit and construct on them on the Bee Free platform, then export the HTML file to your native drive and add it to your most popular e-mail advertising and marketing device.
These are a perfect choice if you’d like a extra styled, polished beginning place, however you continue to need to have the ability to customise the design to suit your firm’s wants.
Every template is on the market in a number of codecs for various advertising and marketing functions, like transactional emails, NPS assortment, and e-mail subscriber re-engagement.
Professional tip: In the event you’re utilizing the professional model of BeeFree, you possibly can export on to your e-mail advertising and marketing program, which is much less of a problem.
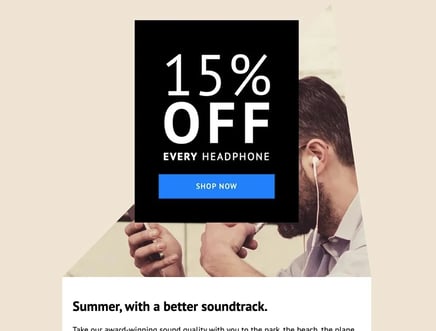
6. Retailer Sale HTML Electronic mail Template by Marketing campaign Monitor

This modern, responsive design from Marketing campaign Monitor could be good for sending out a reduction code — but it surely might additionally function a classy approach to showcase your newest merchandise to e-mail subscribers.
I like its clear and attention-grabbing CTA, in addition to its house to incorporate extra data.
This template is free to make use of, as long as you enroll on the Marketing campaign Monitor platform. It’s additionally value trying out Marketing campaign Monitor’s full library of responsive e-mail templates.
Professional tip: In the event you want particular code, you possibly can learn to create a template in your favourite HTML editor and import it to Marketing campaign Monitor.
Utilizing their template language, you possibly can design a template with changeable sections after which decide and edit it for an e-mail.
7. Fashionable HTML Electronic mail Template by ActiveCampaign
This e-mail template from ActiveCampaign is fashionable and optimized — good for introducing your organization or your merchandise.
Its hero part contains ample house for a picture and a CTA, and additional down, you possibly can immediate your readers to take a look at extra merchandise, supplying you with a second likelihood at changing them.
To make use of this free HTML e-mail template, you’ll want to enroll in an ActiveCampaign free trial. Its e-mail device begins at $49 monthly and contains three seats, making this template an ideal match in case your e-mail advertising and marketing group contains a number of folks.
Professional tip: Need your shoppers to view real-time content material that’s up to date each jiffy? You may truly add a code that’s equipped to you by third-party instruments into your ActiveCampaign HTML e-mail template for his or her on-line HTML code editor.
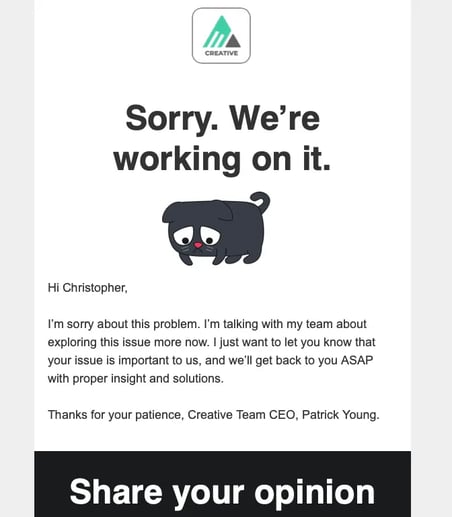
8. Apology HTML Electronic mail Template by Stripo Electronic mail

It’s by no means enjoyable to fail to fulfill a buyer’s expectation, but it surely’s even much less enjoyable to depart them at nighttime. This free HTML e-mail template from Stripo, an e-mail device, means that you can succinctly apologize.
The lovable cartoon is a plus, however you possibly can all the time change the picture.
I particularly like that this template means that you can ask for suggestions proper within the e-mail. That makes it straightforward and easy for the recipient to let you know how they really feel about their interplay together with your firm to date.
To make use of this template, you solely must enroll on Stripo’s free tier, which permits you 4 e-mail exports.
Professional tip: You may also use the generated templates to develop Model Tips kits, which can make it easier to write emails constant together with your model extra rapidly to your campaigns.
These kits include all desktop and cell e-mail layouts and let you save all of the required design parts and settings in a single easy-to-use type.
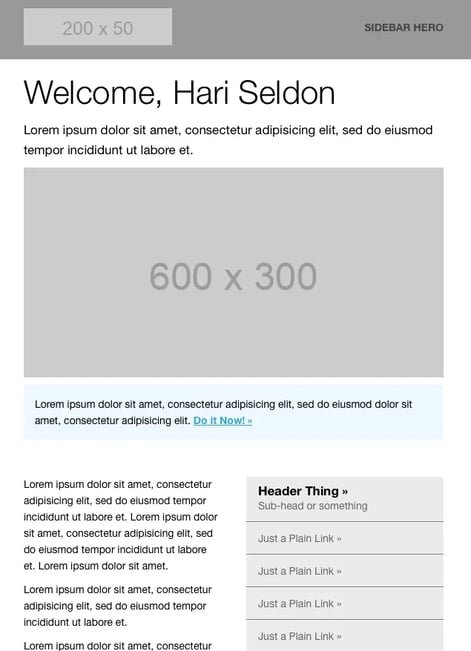
9. Hero Picture Free HTML Electronic mail Template by ZURB

ZURB is an e-mail template supplier that has created a sequence of free e-mail templates for anybody to obtain. This one features a clear heading, a hero picture, and a CTA highlighted in blue.
I really like that it has a sidebar to incorporate further hyperlinks. This can be a good match for newsletter-dependent manufacturers.
You’ll need to closely customise this template together with your model colours and fonts to make it really feel extra like “you.” In any other case, it’s a unbelievable tool-agnostic choice. Merely obtain the template and add it into your most popular e-mail advertising and marketing software program.
Professional tip: Keep in mind that each CSS factor should be inline for HTML emails. ZURB retains the CSS separate to make enhancing simpler. When sending your e-mail, you must use a CSS device, resembling Premailer or MailChimp, to call a pair.
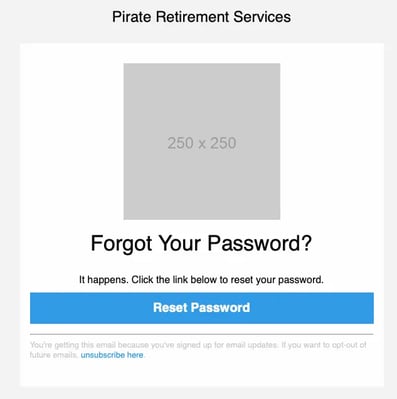
10. Password Reset HTML Electronic mail Template by Basis Framework

A password reset e-mail doesn’t must be elaborate, and this HTML e-mail template from Basis Framework (also referred to as ZURB) checks all of the containers.
It leaves an area so that you can both embrace your brand or a cute graphic, in addition to placeholder textual content that you would be able to depart as is for those who’d like.
I particularly like this template as a result of it already appears to be like so good with out customizing it. All you want is to vary the button’s colour to one in all your model colours, and also you’ll be all set. Plus, you need to use it with any device.
Professional tip: You may attempt making some adjustments to the templates, or obtain them and preview them to see how the options had been carried out by trying on the supply.
You’ll see that the Basis for Emails fashion tag is included on the prime of every template, indicating the place the template is from.
Create HTML Emails to Improve Your Subscriber Rely
HTML emails are an enticing approach to share what’s occurring in your small business and hold subscribers coming again for extra.
With the ideas and templates we’ve shared, you’re effectively in your approach to creating stunning and practical HTML emails with out writing a single line of code.
Editor’s observe: This submit was initially printed in June 2019 and has been up to date for comprehensiveness.
![]()
[ad_2]
Supply hyperlink



