[ad_1]
It is no secret that increasingly more persons are accessing the web utilizing their cell units along with or instead of desktop computer systems. In actual fact, there are nearly 7 billion cell customers worldwide. (For reference, the world inhabitants is presently 7.8 billion. That’s numerous cell exercise.)
However what they’re doing on these cell units is much more compelling for entrepreneurs like us.
40% of shoppers use their cell machine to conduct analysis prior to creating an in-person buy. Greater than half routinely make purchases utilizing their smartphones, and 55% of customers make cell purchases after discovering merchandise on social media.
Consequently, corporations which have responsive web sites generate extra leads and keep an growing aggressive benefit over corporations that do not.
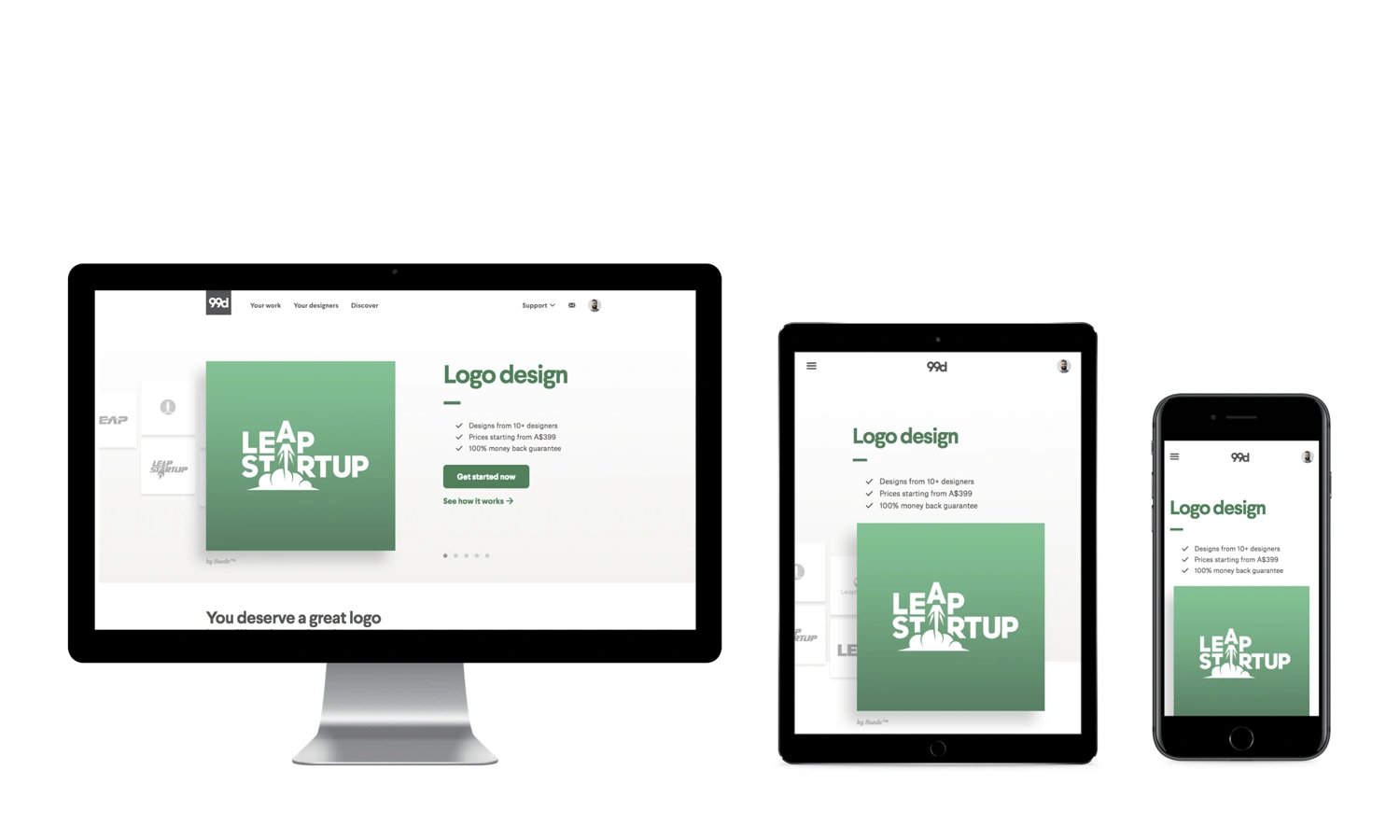
However what precisely is responsive web site design, how does it work, and why must you make the change? This information units out to reply these questions, provide some compelling statistics, and educate you the important thing options of responsive design all entrepreneurs ought to find out about. Let’s get began.
Responsive net design is now not a suggestion — it’s a crucial funding to construct your model consciousness, diversify your consumer expertise (UX), and convert extra website guests.
It additionally saves your small business worthwhile time. You possibly can’t presumably design a separate web site for every potential machine your guests could use — to not point out future applied sciences. Responsive net design ensures your web site is appropriate with all units and screens to make sure a pleasant expertise … each modern-day units and people but to be invented.
Let’s dig extra into why responsive design is so vital these days.
Why Responsive Net Design is Necessary
Responsive design means that you can attain a broader, extra engaged viewers wherever and nevertheless they select to browse.
Extra importantly, a scarcity of responsive net design can do the alternative — it may well alienate your web site from prospects in search of an attractive cell expertise. In actual fact, analysis reveals you could lose as much as 90% of your potential prospects on account of a poor mobile-friendly expertise.
That’s numerous prospects — and income.
Let’s unpack three main advantages of responsive net design.
1. Responsive net design helps shoppers uncover your web site.
Lots of people entry Google on their cell units — 63%, actually. Google additionally penalizes web sites that don’t provide a responsive design. Its mobile-first indexing can really impression how your web site ranks and might trigger it to be bumped down on search engine outcomes pages (SERPs) in favor of internet sites that provide shoppers a mobile-friendly design.
So, if the vast majority of your viewers is looking on their smartphone (because the above statistic says), and your web site doesn’t function a responsive design, prospects could not discover your web site in any respect.
2. Responsive net design retains customers in your web site longer.
Web site bounce charges on smartphones are nearly 40% (in comparison with solely 27% for tablets). Additionally, an internet web page that hundreds in 5 seconds or much less ensures 70% longer viewing classes.
Cellular customers anticipate fast, high-quality web site experiences (so does Google) — expectations you could meet with a responsive web site design.
3. Responsive net design builds constructive model recognition and belief with shoppers.
Lastly, 57% of shoppers say they’re not prone to suggest a enterprise with a poorly-designed cell web site. The identical report reveals that greater than half of internet buyers who’re disenchanted by a enterprise’s on-line presence are prone to suppose negatively concerning the enterprise itself.
Responsive web site design delights internet buyers, encourages them to suggest your small business, and brings them again to purchase extra.
How you can Make a Responsive Net Design
It’s potential to make your personal responsive web site utilizing CSS and HTML. However that is like taking prolonged backroads when an expressway is obtainable. On this case, the expressway can be a content material administration system (CMS) or a web site builder.
A CMS is a software program that means that you can construct your web site with out realizing methods to code — and that features realizing methods to code for responsive design. Web site builders are related instruments, however they provide up some performance provided by a CMS in change for ease of use and decrease pricing.
Responsive net design may be achieved utilizing both a CMS or website builder that facilitate responsive designs. Listed here are just a few widespread decisions.
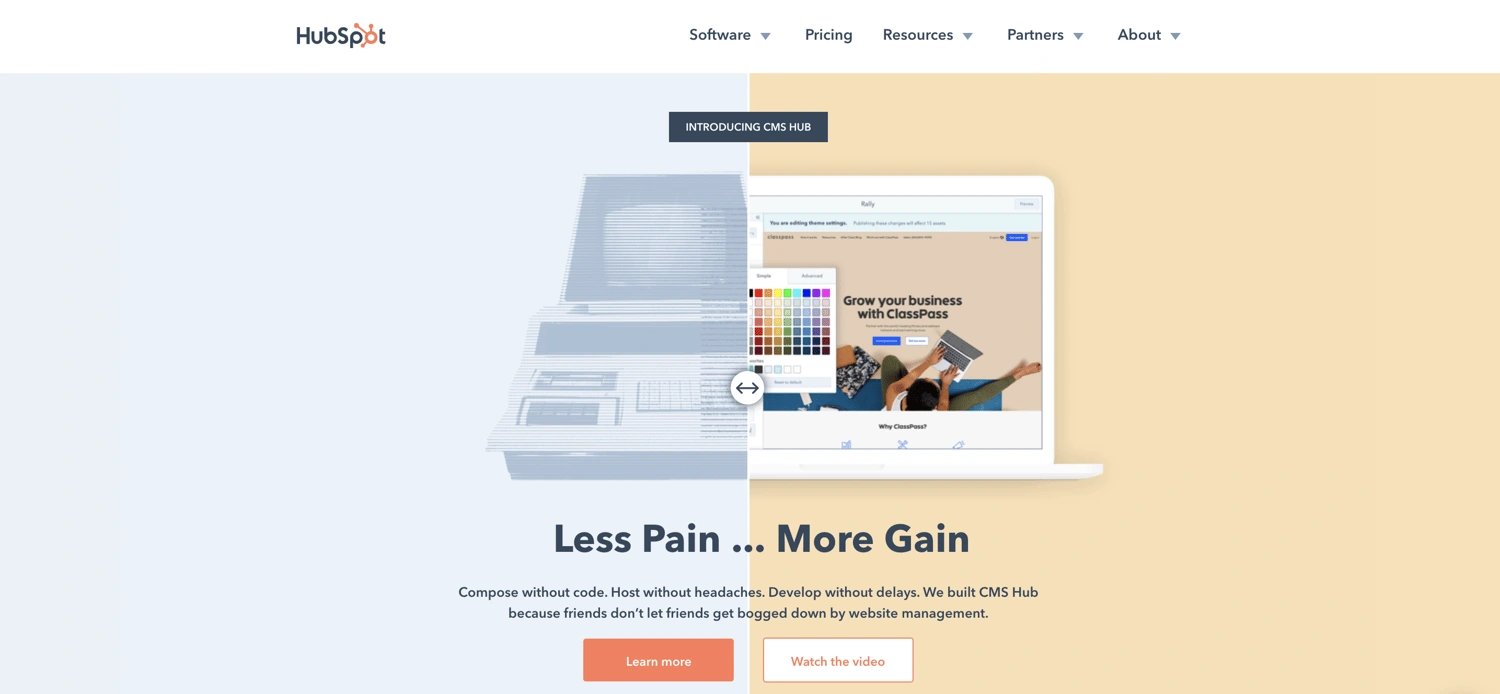
1. Content material Hub
Content material Hub is a content material platform that features a fully-hosted, fully-integrated CMS. It connects to your different HubSpot instruments so you possibly can current a unified advertising, gross sales, service, and website shopping expertise to your guests, prospects, and workers.
By way of your website constructing expertise, Content material Hub provides pre-built web site themes which might be additionally mobile-optimized to fulfill your guests and prospects wherever and nevertheless they’re shopping.
-1.gif?width=1500&name=ezgif.com-crop%20(1)-1.gif)
2. WordPress
WordPress is the world’s hottest CMS and maintains this superlative by providing some of the simple web site builders — the Gutenberg editor.
WordPress provides 1000’s of themes and templates to start out with, together with quite a few templates with responsive design. (Discover extra responsive WordPress themes right here and right here, too.)

Be aware: When you’ve arrange a theme to your WordPress web site, interact and convert your guests with free varieties, dwell chat, e-mail advertising, and analytics by including HubSpot’s WordPress plugin.
3. Squarespace
Squarespace is a well-liked website builder that provides beautiful website designs and artistic instruments.
Squarespace provides 60 mobile-optimized templates from which you’ll be able to select to rapidly construct your website. Inside the Squarespace editor, you may also transition from desktop to pill to cell view to make sure your designs seamlessly reply to completely different units.

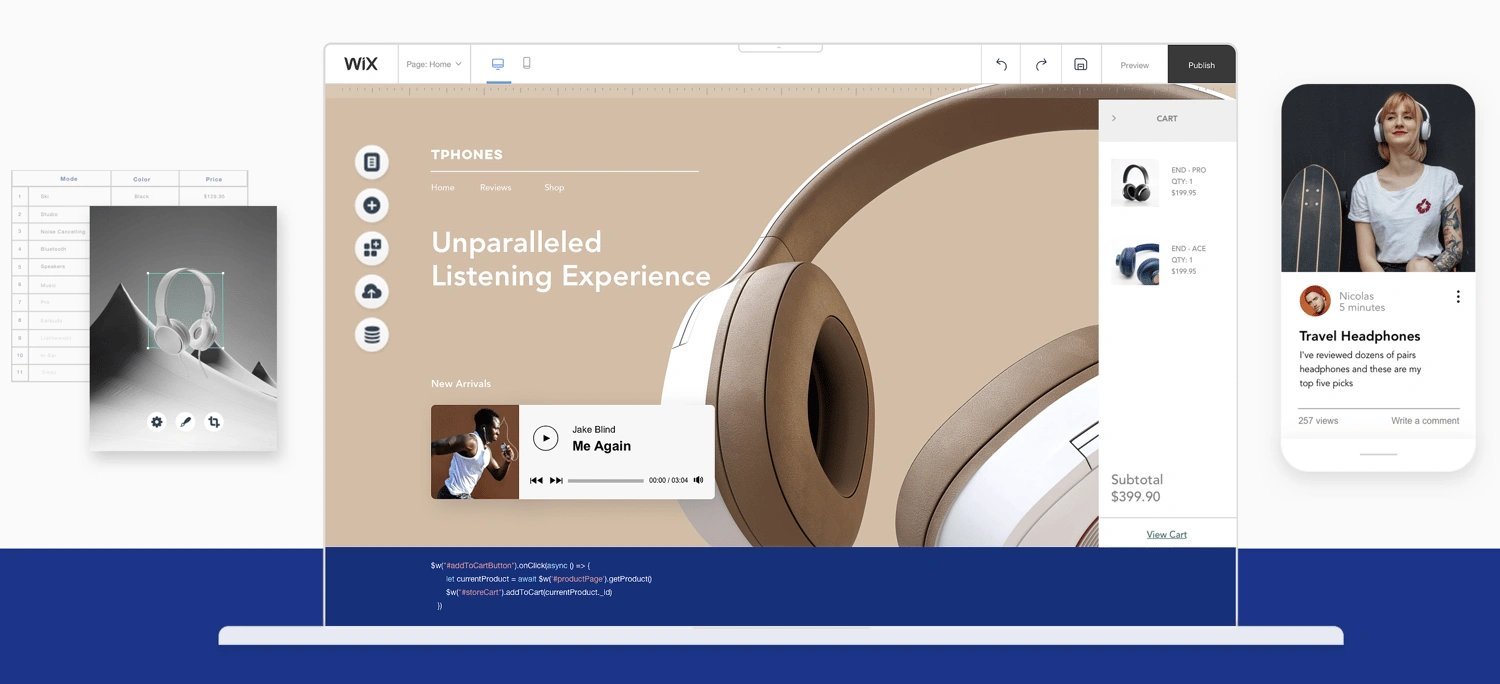
4. Wix
Wix is one other website builder that provides free and paid web site subscriptions. It offers an easy-to-use drag-and-drop editor, free internet hosting, and security measures.
All Wix templates present a mobile-optimized expertise for guests. Like Squarespace, the Wix editor means that you can see how your web site seems to be on a number of units.

Along with making a responsive net design utilizing one of many above CMS instruments or website builders, learn this weblog submit to discover ways to optimize your web site for cell use, too.
Responsive Net Design Greatest Practices
With an intuitive CMS or website builder, responsive design is simple. However even when you’re utilizing the easiest CMS, it may well’t compensate for mobile-friendly content material and media — that half is as much as you. Let’s discuss some responsive net design greatest practices that can assist you create probably the most mobile-friendly net expertise to your guests and prospects.
1. Don’t neglect your buttons.
What would you like website guests to do after they land in your web site? Take motion, proper? This could possibly be by clicking a call-to-action (CTA) like Be taught Extra, Obtain, and even Purchase.
How do website guests work together with these buttons when in your desktop website? If these CTAs pop up, scroll, or are situated on the backside of your net web page, you could have to reevaluate how cell guests can entry these.
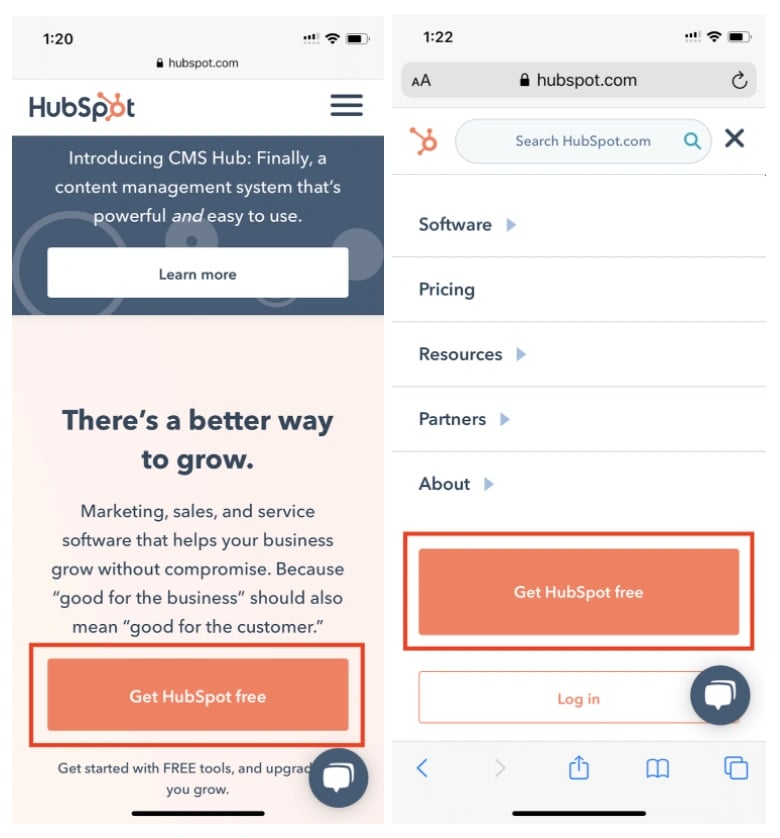
For instance, let’s say you provide a principal CTA like Get HubSpot Free on the high of your desktop website the place guests can see if from each web page.

If you view your cell website, nevertheless, it doesn’t match into the header. As a substitute of eradicating it altogether, contemplate transferring the button or together with it in your hamburger menu (the three strains within the high nook), the place guests can nonetheless see and click on it.

As well as, contemplate the scale of clickable areas in your cell website. In contrast to a desktop, the place guests can use a mouse cursor to click on buttons and hyperlinks, they’re utilizing fingers to navigate your web site on their smartphone or pill.
It’s advisable that clickable parts on cell units be a minimum of 48 pixels in top. This contains buttons, type fields, inline hyperlinks, and menu navigation.
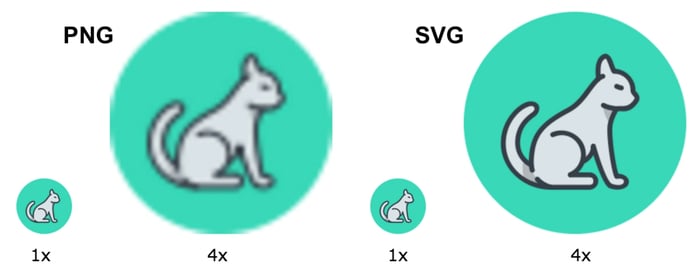
2. Use scalable vector graphics.
In case your web site contains illustrations or icons, they need to be formatted as scalable vector graphics (SVGs).
SVGs may be scaled infinitely, in contrast to different media codecs like JPGs and PNGs. This ensures your web site offers a high-quality shopping expertise for customers on any machine. Additionally they assist your website load sooner — which we’ve already mentioned is an efficient factor for consumer expertise and SERP rankings.
3. Be certain that your photos scale.
Illustrations and icons aren’t the one media kind altering dimension on various units. Your photos must scale, too.
For instance, desktop web sites could require photos at 1200 pixels, whereas cell web sites might have these at 400 pixels. Utilizing the bigger decision on all units can decelerate your web page velocity, in order that strategy isn’t advisable.

As a substitute, contemplate importing completely different picture resolutions and designating which picture you wish to show on every machine. That is usually achieved by assigning completely different “media” tags to particular “supply” objects (e.g. pill or cell) in your web site code.
Be aware: HubSpot permits automated picture resizing on content material — but another excuse to construct your responsive web site on Content material Hub!
4. Contemplate your typography.
A font that appears beautiful in your desktop website could not learn so effectively on a cell machine that’s 1 / 4 of the scale. If guests can’t learn your web site, they definitely gained’t click on on or purchase something.

Alternatively, revolving your web site fonts across the cell expertise can go away your desktop customers with ugly phrases which might be too massive and conflict along with your branding.
Right here’s our greatest recommendation for typography on responsive net design:
16pt physique kind is the rule of thumb for desktop and cell net content material.
Keep away from uber skinny fonts that fade away on smaller screens.
Be certain that all headings are clearly bigger than physique and subheading content material.
Use contrasting colours to your typography so it doesn’t fade into your web site background colours.
5. Make the most of machine options.
Whereas prospects and prospects can’t name you over their computer systems, they undoubtedly can on their smartphones. Contemplate altering your “Chat Now!” CTA to “Name Now!” and embrace your small business cellphone quantity in lieu of e-mail.
Moreover, if your small business has a cell software, immediate website guests to open your app out of your web site — one thing they may not have the ability to do on their computer systems.
6. Take a look at your web site usually.
As all the time, check your responsive web site on completely different units and browsers. Take a look at Google’s Cellular-Pleasant Take a look at instrument to see how your website performs.
This helpful instrument by Matt Kersley may also present a peek at your web site on completely different sized units. You possibly can, after all, use your personal cell units, too.
Responsive Net Design Templates
One of the simplest ways to make sure your web site has a responsive design is to start out with a responsive net design template. Under are 5 beautiful templates accessible on HubSpot Asset Market that may give your website guests a mobile-friendly shopping expertise.
Get entry to 1000’s of templates with HubSpot Advertising Skilled.
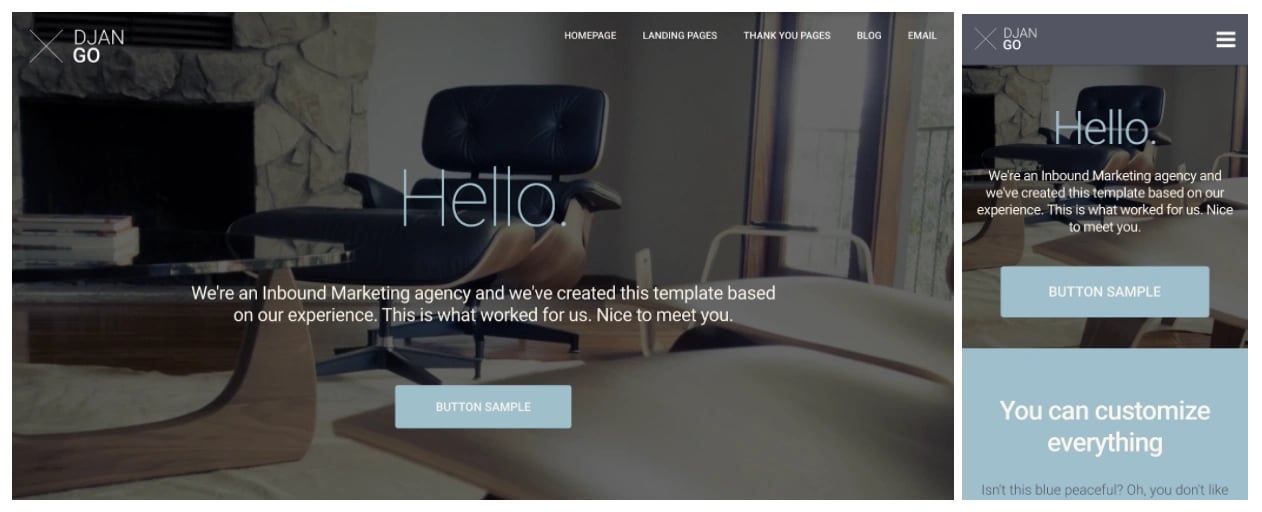
1. DjanGo Responsive Design Template
Value: $200

The DjanGo template is a fully-customizable and responsive website template. Its trendy, minimalist design permits guests to focus in your website content material and product info.
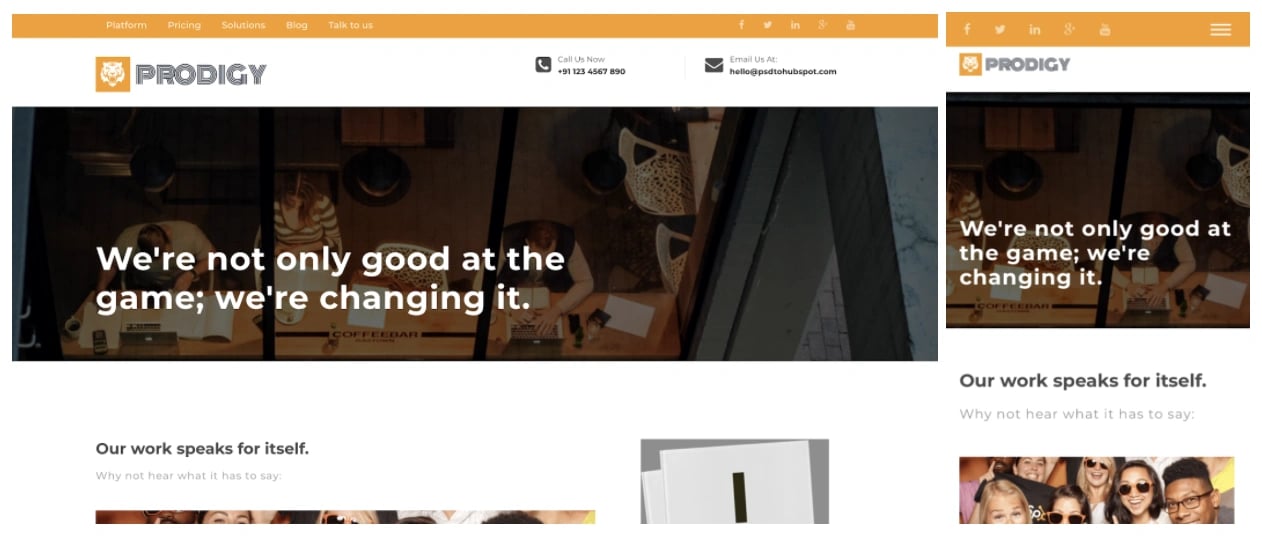
2. Prodigy Responsive Design Template
Value: Free

The Prodigy template is a clear web site template that reaches your viewers with shiny media and a number of CTAs. It robotically converts its design to suit any machine utilized by your website guests.
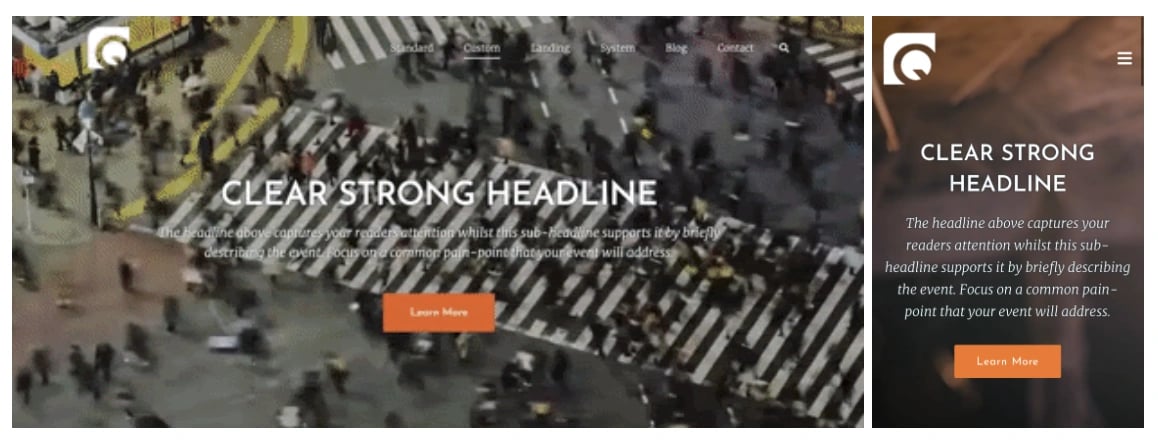
3. Quantum Responsive Design Template
Value: $75

The Quantum template is a multi-purpose theme that captures your viewers with daring headings and a video background. Customise your website with quite a lot of web page layouts and customized modules.
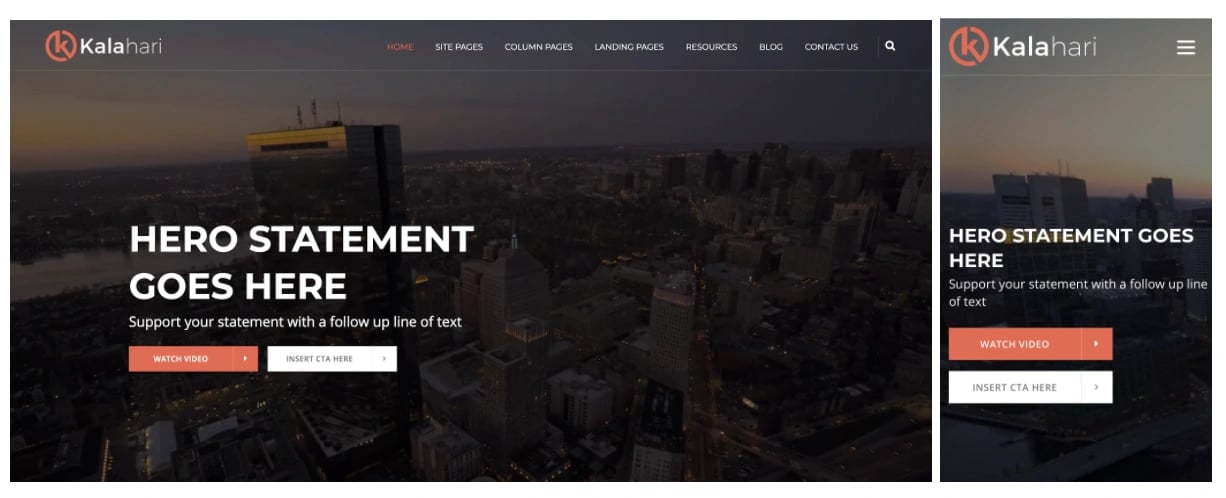
4. Kalahari Responsive Design Template
Value: $199

The Kalahari template is a responsive theme that provides dynamic navigation and customization on the web page stage. Use this template to transform your viewers with shiny, standout CTAs.
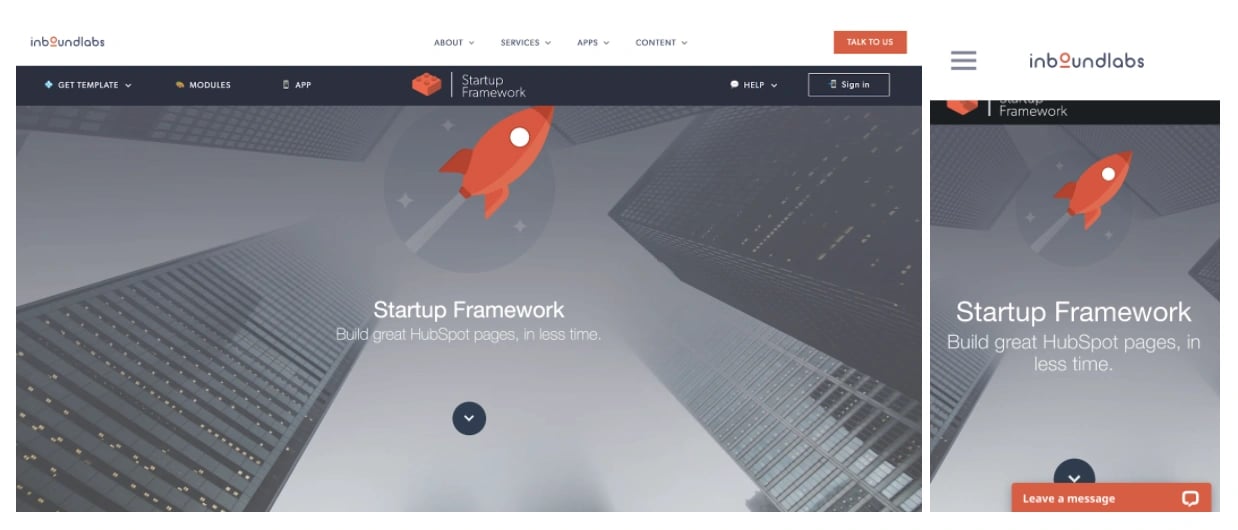
5. Startup Framework Responsive Design Template
Value: Free

The Startup Framework template is a singular web site template with daring typography and shiny graphics. Construct it natively inside HubSpot’s content material editor and select from 1000’s of icons and dozens of customized modules.
Reply to Your Viewers with Responsive Design
With so many shoppers procuring and shopping on their cell units, responsive design is an absolute must-have. With out it, you might be lacking out on leads, prospects, and income.
Use these instruments, templates, and greatest practices to get began with responsive net design at the moment.
Editor’s be aware: This submit was initially revealed in September 2014 and has been up to date for comprehensiveness.
![]()
[ad_2]
Supply hyperlink




![Blog - Website Redesign Workbook Guide [List-Based]](https://no-cache.hubspot.com/cta/default/53/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)