[ad_1]
If you wish to curate others’ content material from social media or simply make your individual visible social media content material work tougher in your total content material technique, you must know how you can embed HTML code onto your weblog or web site.
However wait a second … earlier than we get into the nitty-gritty of this tip, what the heck does “embed” imply? And what’s HTML? If you do not know how you can code in any respect, no worries — embedding exterior content material is extraordinarily simple. Let’s take a second to interrupt down the fundamentals.
What does embed imply?
Embed means to combine exterior content material into one other web site or web page. You embed one thing if you place a block of code — known as an embed code — into the HTML editor of one other web site. While you hit ‘Save’ or ‘Publish,’ the media then renders on the printed web page.
Embedded content material is referenced with HTML. HTML is without doubt one of the most simple languages used on the internet to design and lay out internet pages.
You usually see this code if you’re within the “again finish” of your weblog publish. There’s the place you’ll add your embed code.
Most social and multimedia web sites have an choice to generate an embed code proper in every particular person publish. Right here’s an instance of an embed code for a HubSpot YouTube video:
And right here’s the embedded end result.
Wish to do the identical factor in your weblog posts and pages? Let’s go over how one can generate an embed code for the highest social websites.
Beneath, we cowl these steps in additional element for every platform. Usually, you’ll need to:
Generate the embed code.
Entry your content material administration system and paste the embed code in your HTML viewer.
Completed! You have got embedded content material into your web site or weblog.
Let’s dive into every step.
1. Generate the embed code.
Earlier than embedding exterior content material, you have to first generate an embed code for the publish or web page you need to embed in your web site.
We’ll go over how you are able to do that on many of the main social and content material networks.
Embed a Fb Submit
To embed a Fb publish, do the next:
Navigate to Fb in your desktop browser and go to the publish that you just’d prefer to embed.
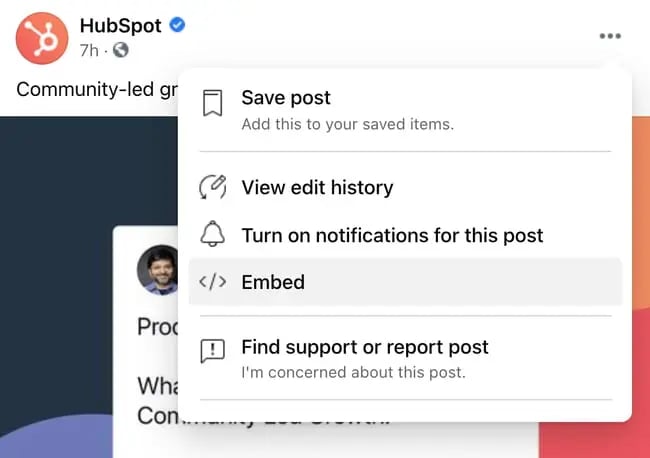
Click on on the three dots on the higher right-hand nook of the publish.
On the drop-down menu, click on Embed.

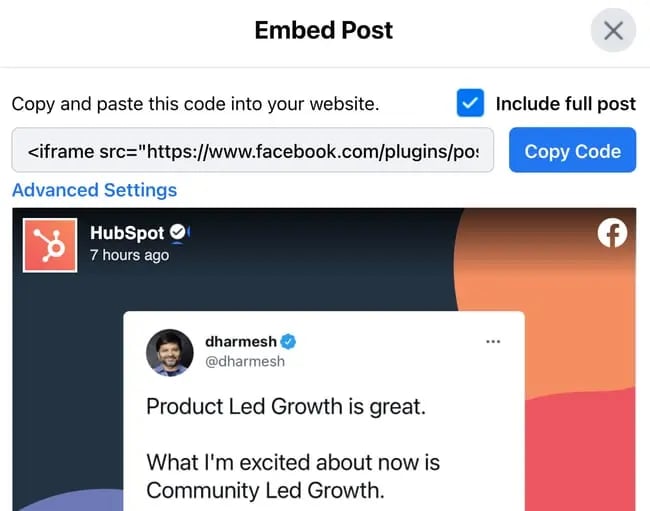
A pop-up will seem, the place you might have the choice to incorporate the complete publish and entry superior settings. For novices, we suggest leaving the choices as they’re and easily clicking Copy Code.

Completed! You’ve bought your embed code.
Embed an Instagram Submit
Wish to embed an Instagram publish? The method is much like Fb’s. Be aware which you can solely embed posts from the desktop model and never the cell app.
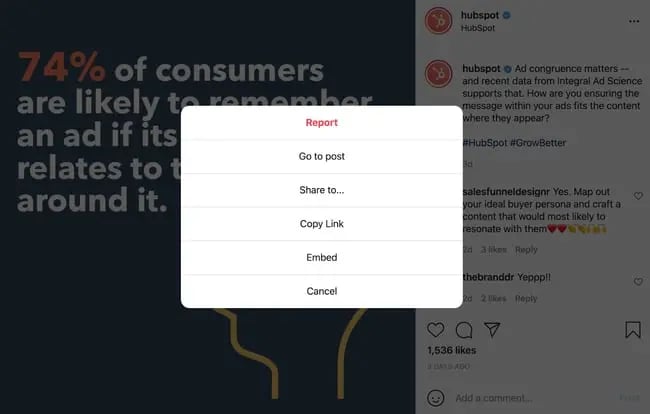
Click on the three dots within the higher right-hand nook of the publish.
A popup will provide you with a number of choices. Click on Embed, the second-to-last choice.

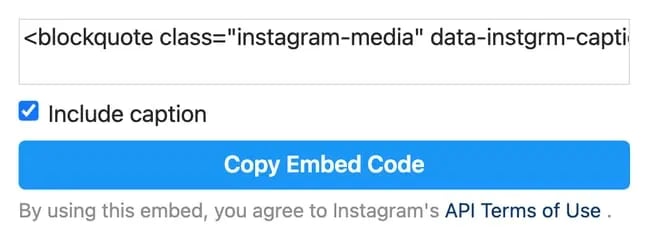
A pop-up will provide you with your embed code. You have got the choice of together with or excluding the caption.
After you’ve completed customizing your choices, click on Copy Embed Code.

Full! You’ve bought your Instagram embed code.
Embed a YouTube Video
YouTube movies can take your weblog posts to the following degree, and the perfect half is which you can embed its wealth of content material in your weblog posts totally free.
To take action, take the next steps:
Navigate to the video that you just’d prefer to embed in your web site.
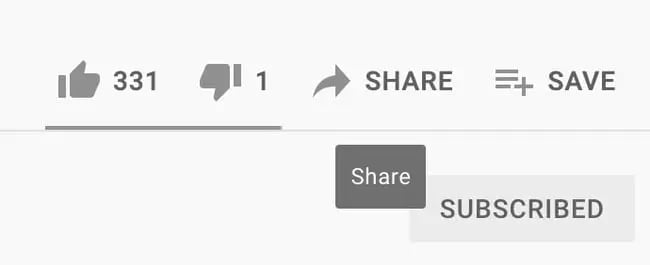
Underneath the video, subsequent to the place the likes are situated, click on Share.

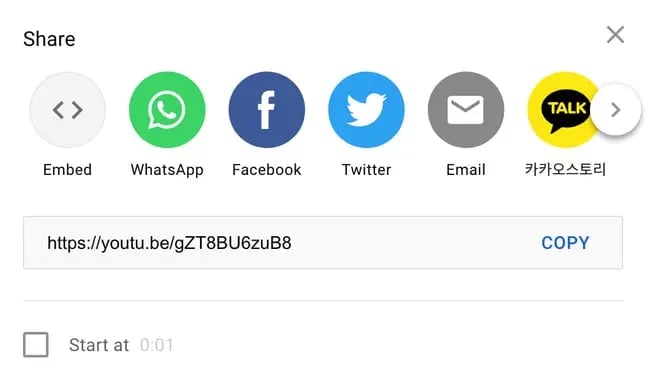
A pop-up will provide you with a number of choices, together with sharing the publish to different social networks. Click on Embed.

YouTube will create an embed code, which you’ll be able to customise. You can begin the video at a sure level or conceal the participant controls.
After selecting your choices, click on Copy on the decrease right-hand nook of the pop-up.

Full! Your YouTube video is able to get embedded.
Embed a Tweet
If you happen to embed a Tweet in your web site pages or weblog, you may generate engagement in your Twitter profile with out relying in your Twitter followers. Web site guests can have interaction along with your Twitter content material, too.
To embed a Twitter publish, do the next:
On a desktop browser, navigate to the publish that you just’d prefer to embed.
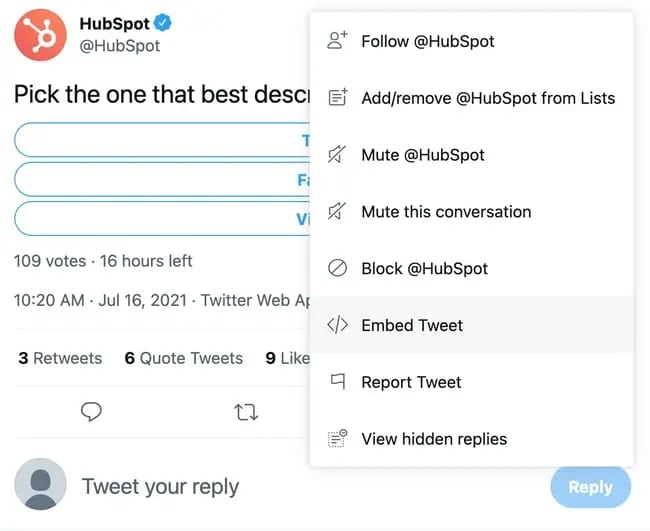
Click on on the three dots on the higher right-hand nook of the publish.
A drop-down menu will seem. Click on Embed Tweet.

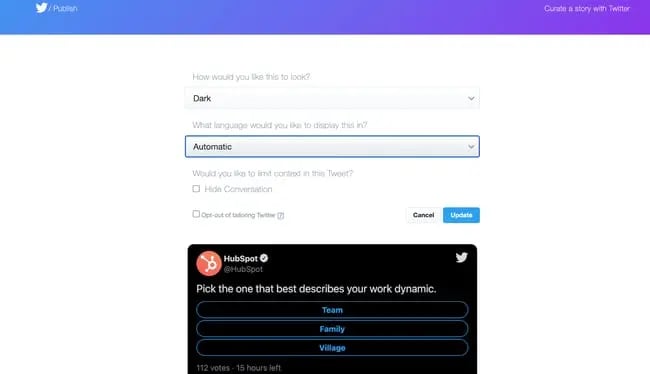
Twitter will take you to an exterior web page on publish.twitter.com, the place you may then additional customise the look of the Tweet earlier than embedding it in your website. As an illustration, you may set it to darkish mode and alter the show language of the Tweet.

When you’ve custom-made it, click on Replace.
Click on Copy Code.
Completed! The Tweet is able to embed in your website.
There’s one other method to generate an embed code for Twitter. Go to publish.twitter.com and insert the URL of the publish that you just’d prefer to embed. Twitter will then generate the embed code, and you may customise it utilizing the identical course of because the final methodology.
Embed a Pinterest Submit
Embedding a Pinterest publish can lead web site customers again to your Pinterest profile and show you how to develop your Pinterest following. To get began, do the next:
Navigate to the Pinterest publish you’d prefer to embed.
Click on on the three dots proper subsequent to the picture (or below the picture, in the event you’re utilizing the cell web site).
On the drop-down menu, click on Get Pin embed code.

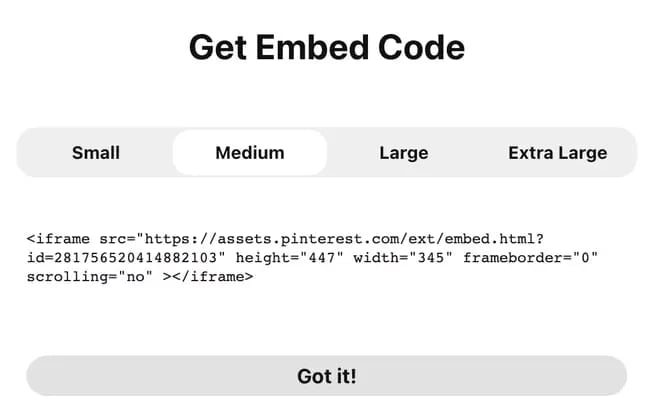
A pop-up will seem with the embed code. You have got the choice of making a small, medium, giant, or extra-large embedded pin.

When you customise the scale, spotlight the code and click on Command + C or CTRL + C.
Completed! Your Pin is able to get embedded.
Embed a SlideShare Presentation
Whereas SlideShare shows will not be as standard as of late, they’ll nonetheless be a useful multimedia instrument for spicing up weblog posts and pages. Right here’s how you can embed a SlideShare presentation:
Go to the SlideShare presentation you’d prefer to embed.
Click on Share below the presentation.
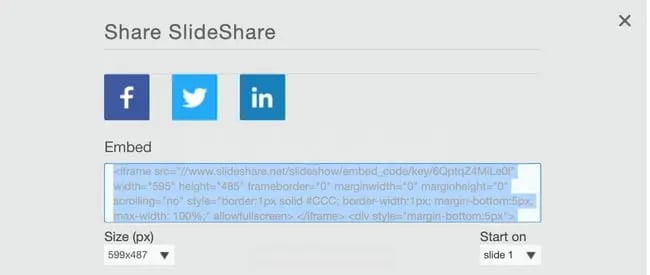
In the identical window the place the presentation seems, you’ll see the choice to share it through social channels. The embed code can be beneath that.

Select the scale of the embed window and which slide you’d just like the presentation to begin on.
Spotlight the embed code and click on Command + C or CTRL + C.
Prepared! Now you can embed the SlideShare presentation in an internet web page or publish.
Embed an Exterior Webpage
Don’t need to embed a social publish however somewhat an internet web page? You possibly can embed an exterior internet web page utilizing the iframe HTML tag.
All embed codes, together with those for social websites, use iframe tags. That is what they appear to be:
You need to use these similar tags to embed an exterior webpage. Right here’s how:
Navigate to the webpage you’d prefer to embed into your website.
Open up the notepad app in your laptop. Paste the next code into it:
Return to the webpage and duplicate the URL.
Paste your entire URL the place it says url in your iframe code. Don’t overlook to incorporate https:// initially of your URL and to put the hyperlink contained in the quote marks. Right here’s what your code ought to appear to be:
Change the width and peak of the body if desired.
Copy your entire line of code. After, the webpage is able to get embedded in your web site.
2. Entry your content material administration system and paste the embed code in your HTML viewer.
Though each CMS is totally different, you may most likely discover the HTML viewer with comparable steps. We’ll go over how you are able to do it in Content material Hub and WordPress.
Content material Hub
In Content material Hub, you truly don’t want so as to add your embed content material utilizing the HTML editor (though you might have the choice to). Right here’s how:
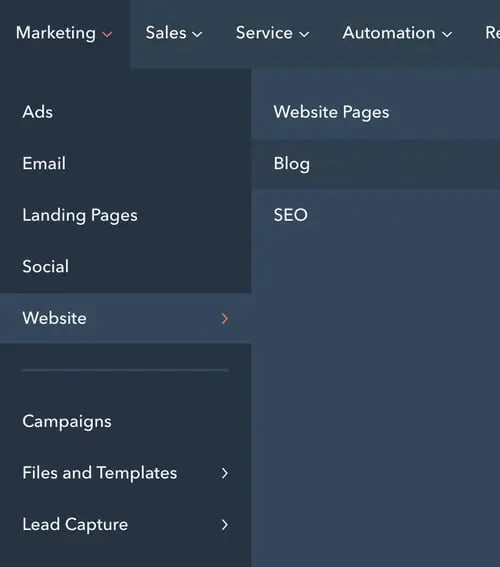
In your HubSpot dashboard, navigate to Advertising > Web site > Weblog. If you happen to’re planning so as to add the code to a web site web page, navigate to Advertising > Web site > Web site Pages.

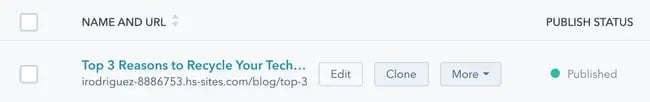
Discover the publish or web page that you just’d like so as to add the embed code to. Hover over it, then click on Edit.

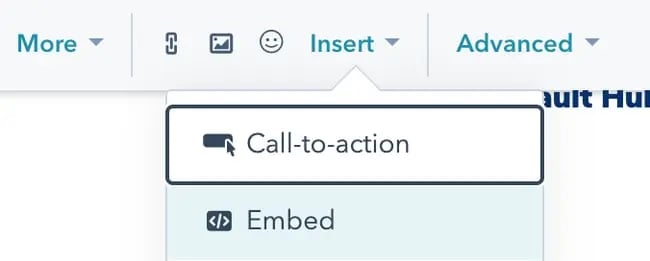
Click on into the module the place you’d like so as to add the embed code. An choices bar will seem close to the highest of the display. Within the right-hand facet, click on Insert.
Select Embed from the drop-down menu.

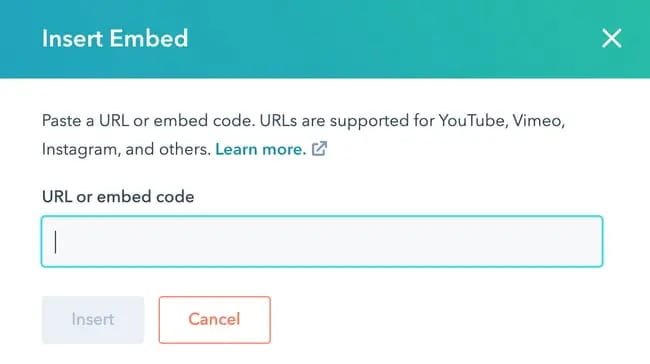
A pop-up will seem. Paste the iframe code into the textual content bar.

Click on Insert.
Completed! You possibly can edit the width and peak of the embed content material to customise it additional.
To entry the HTML editor, full steps 1-3 above. On the highest choices bar, click on Superior > Supply Code. You possibly can then paste your embed code manually. Be aware that the tip end result is similar.
WordPress
To stick an embed code into your WordPress web site, use the next steps:
Entry your admin space and go to both Pages or Posts.
Click on the title of the publish that you just need to add the embed code to. This motion will take you to the publish editor.
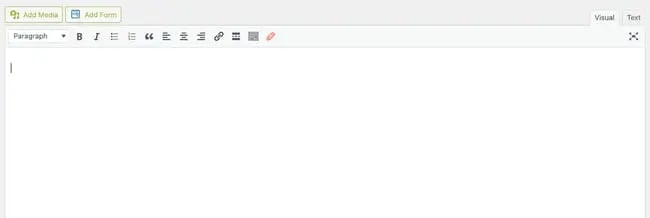
Click on the Textual content tab on the higher right-hand nook of the textual content editor.

Paste your embed code the place you need the module to seem.
3. Completed! You have got embedded content material onto your web site or weblog.
When you reload the web page, your embedded social publish will seem.
Add Embedded Content material to Enhance Person Engagement
By embedding exterior content material in your pages and posts, you may enhance engagement in your web site and get your website guests to work together with the content material you publish on social media. The perfect half is that it’s simple to do — merely generate the embed code, paste it into your HTML editor, and watch your person engagement develop.
Editor’s word: This publish was initially printed in September 2013 and has been up to date for comprehensiveness.
![]()
[ad_2]
Supply hyperlink


![Download Now: 50 Code Templates [Free Snippets]](https://no-cache.hubspot.com/cta/default/53/34adf7eb-7945-49c4-acb8-f7e177b323e5.png)
