[ad_1]
Google’s Core Internet Vitals have emerged as vital metrics for search engine optimisation. These metrics show you how to optimize your web sites for a superior consumer expertise. A brand new participant is making headlines amongst these important metrics: Interplay to Subsequent Paint (INP). This one replaces the First Enter Delay (FID). This submit will clarify what INP entails, its significance, and the way to enhance your website’s efficiency for search engine optimisation.
Essence of Interplay to Subsequent Paint (INP)
Interplay to Subsequent Paint measures the responsiveness of an internet web page to consumer inputs, similar to clicks, faucets, and keypresses. It represents the time from when a consumer interacts along with your web page to after they see a response on the display. Not like its predecessor, First Enter Delay, which solely accounted for the primary enter, INP offers a broader view by capturing the responsiveness all through the lifetime of the web page.
Google could be very devoted to boost the consumer experiences provided by websites. To validate these, it introduces a extra nuanced and complete metrics. It now introduces Interplay to Subsequent Paint into the Core Internet Vitals. INP measures a vital side of the consumer’s expertise — the responsiveness of a web page to consumer interplay.
By integrating INP into Core Internet Vitals, Google goals to supply builders with an entire image of their web page’s efficiency. As well as, it encourages enhancements that genuinely improve the consumer expertise.
Why INP issues
A seamless consumer expertise is the cornerstone of profitable search engine optimisation. Interplay to Subsequent Paint straight influences how customers understand the effectivity and usefulness of a webpage. Pages that reply swiftly to consumer interactions usually tend to have interaction guests. Higher efficiency can scale back bounce charges, and, in the end, greater rankings in search outcomes.
Because the transition from FID to INP unfolds, site owners and search engine optimisation specialists should embrace this broader metric. Understanding and optimizing for INP shall be essential for sustaining and enhancing search rankings.
Actual-world enhancements for yoast.com
Regardless of the challenges in optimizing for INP, our staff at Yoast has remarkably improved responsiveness. By specializing in environment friendly code execution and minimizing render-blocking assets, we’ve got considerably enhanced our website’s efficiency.
Google Search Console already offers INP experiences, splitting into cell and desktop points. At Yoast, we’ve used these to information our optimizations. As well as, Screaming Frog now consists of INP go/fail inside their crawl experiences, which helps as nicely.
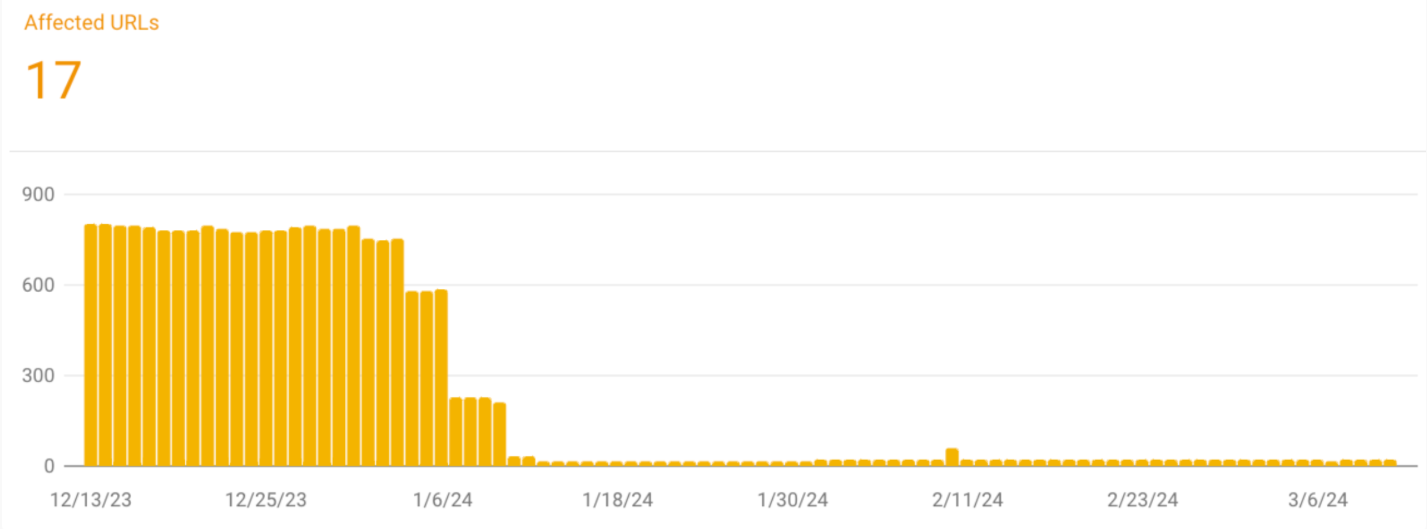
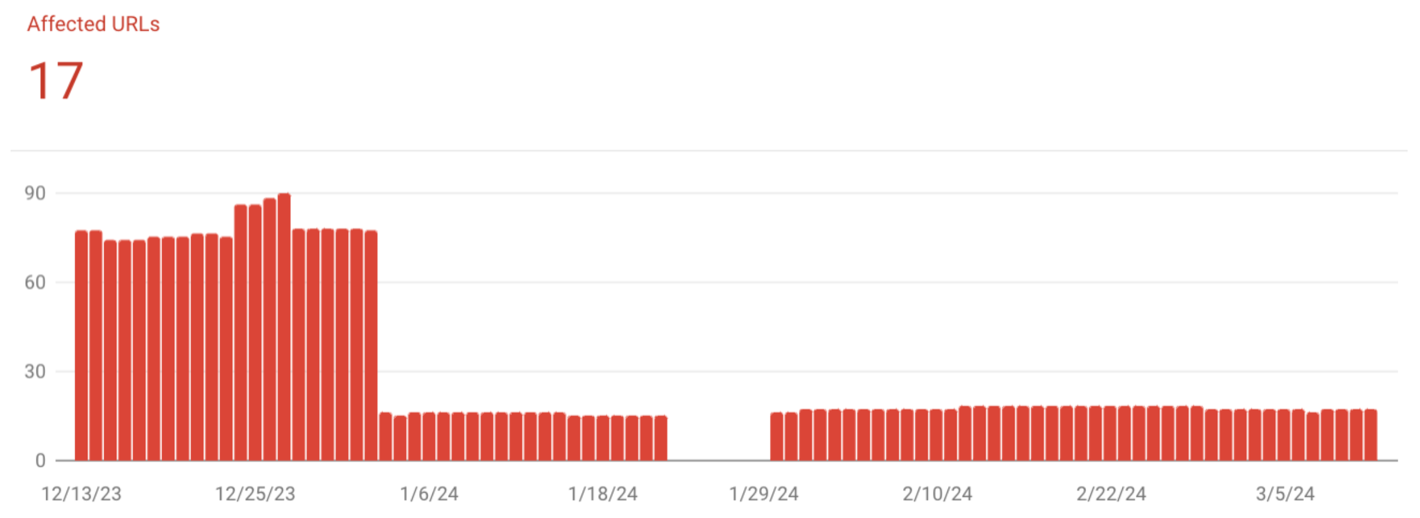
Under reveals how the work we did in December and January has diminished the variety of points dramatically:
 INP rating on desktop
INP rating on desktop
 INP rating on cell
INP rating on cell
However keep in mind, whereas it’s all the time nice to have zero errors, don’t obsess about chopping off milliseconds to get there. If there are vital efficiency points, then resolve these as quickly as you may. At all times bear in mind, although, don’t spend {dollars} to avoid wasting pennies! Concentrate on the overall web page expertise; issues will naturally progress from there.
Enhancing Interplay to Subsequent Paint
The shift to INP necessitates a recent method to measuring and enhancing net efficiency. Instruments like Google’s Lighthouse, PageSpeed Insights, and the Chrome Person Expertise Report provide beneficial insights into INP scores and alternatives for optimization.
Sensible methods to boost your INP rating
Enhancing your Interplay to Subsequent Paint INP rating advantages your website’s consumer expertise. It’s an essential a part of staying aggressive in search engine optimisation. Listed here are actionable ideas that can assist you improve your INP rating:
1. Optimize occasion callbacks
Occasion callbacks are on the coronary heart of consumer interactions. Decreasing the time these callbacks take to course of can considerably enhance your INP rating. Assess the complexity of your occasion handlers and streamline their code to make sure fast execution.
2. Keep away from blocking the primary thread
The primary thread is the place the browser processes consumer occasions, executes JavaScript, and renders updates to the display. Holding it unblocked ensures that the web page can reply to consumer inputs promptly. Keep away from heavy computations or long-running duties on the primary thread to forestall delays in responsiveness.
3. Break up lengthy duties
Duties taking greater than 50 milliseconds can intrude with the web page’s potential to reply to consumer inputs successfully. Breaking these lengthy duties into smaller chunks permits the browser to intersperse enter dealing with between these duties, enhancing the general responsiveness.
4. Optimize JavaScript execution
JavaScript can considerably impression your web page’s responsiveness. Optimizing how JavaScript is loaded and executed in your web page can enhance INP scores. Strategies embrace deferring non-critical JavaScript, utilizing async scripts, and eradicating unused code.
5. Reduce pointless duties
Consider the duties in your web page and establish any that aren’t important to the fast consumer expertise. Suspending or eliminating pointless duties can unlock assets, permitting the browser to prioritize consumer interactions.
6. Prioritize essential actions
Not all duties are created equal. By prioritizing essential actions — similar to these straight associated to consumer interactions — you make sure that these duties are executed first, resulting in a smoother and extra responsive expertise.
7. Leverage requestIdleCallback
The requestIdleCallback API lets you schedule background duties to run when the browser is idle. That is notably helpful for duties not vital to the fast consumer expertise. By utilizing requestIdleCallback, you guarantee these duties don’t intrude with the web page’s responsiveness to consumer inputs.
Steady enhancements
Implementing these methods requires a considerate method to net improvement and an understanding of how consumer interactions are processed. Instruments like Lighthouse and PageSpeed Insights can present insights into your Interplay to Subsequent Paint rating. As well as, these can establish particular areas for enchancment.
You’ll be able to considerably improve your website’s responsiveness by optimizing occasion callbacks, minimizing important thread blockage, breaking apart lengthy duties, and prioritizing user-centric actions. This results in a greater consumer expertise. It additionally aligns with Google’s emphasis on web page responsiveness as a vital search engine optimisation element within the Core Internet Vitals period.
Enhancing INP is a steady course of that may result in substantial positive factors in consumer satisfaction and engagement. As you implement these modifications, monitor your website’s efficiency. Examine the impression in your INP scores and refine your methods for even higher outcomes.
Trying forward
The introduction of INP indicators Google’s ongoing dedication to refining its web page expertise indicators. Staying knowledgeable and proactive in optimizing for INP and different Core Internet Vitals is crucial so that you can excel in search engine optimisation.
Interplay to Subsequent Paint is a pivotal metric for assessing and enhancing net web page responsiveness. Perceive its nuances, embrace the out there instruments, and implement data-driven optimization methods. Esure that your web site meets the ever-changing requirements of consumer expertise and search engine optimisation.
Let’s proceed the dialog within the feedback beneath. Share your experiences, challenges, and successes in working to enhance INP. Collectively, let’s put together these websites for lift-off!
Edwin Toonen
Edwin is a strategic content material specialist. Earlier than becoming a member of Yoast, he spent years honing his ability at The Netherlands’ main net design journal.

[ad_2]
Supply hyperlink




