[ad_1]
You are out with mates, laughing, having a grand previous time — when somebody asks the group a complete brainteaser: “Why do not ‘B’ batteries exist?”
You are stumped. Your folks are stumped. You whip out your smartphone and kind the query into the Google machine. And growth: Up pops a battery firm’s weblog publish on the nationally uniform specs for the scale of battery cells. It is precisely what you had been on the lookout for, you nerd.
However here is the factor: The content material on the web site is loading as should you’re trying on the website on the desktop. In different phrases, the font and photos are actually tiny, and also you’re discovering you could have to zoom in and scroll forwards and backwards to learn and work together with the content material. Now that is an annoying consumer expertise.
That is an instance of a viewport difficulty.
What’s a Viewport?
A web site’s viewport controls the width of a webpage for the gadget a consumer is viewing it on.
For those who do not configure your web site’s viewport correctly, you are dooming your cellular guests to a number of, irritating minutes of pinching and zooming. (That’s, in the event that they even select to remain in your website.) And belief me, that is in all probability a lot of your web site guests, seeing as cellular search queries have already begun to surpass desktop.
In case your web site’s constructed on Content material Hub, you need not fear about configuring a viewport. Your website will routinely modify to any gadget’s viewport. But when it is not, even should you’re utilizing responsive design, you will have to configure your viewport with a view to supply a good expertise to your cellular guests.
On this publish, I am going to present you tips on how to just do that. However first, let’s get somewhat higher of an understanding of how viewports work and what they seem like.
What Your Website Seems Like With a Viewport vs. With out
When you do not set a viewport for cellular units, these units will render a webpage on the width of a typical desktop display screen after which scale to suit the display screen in order that the textual content and graphics are tremendous small. That is referred to as the “fallback width,” and it ranges from 800–1024 pixels.
While you do set a viewport for cellular units, the webpage’s width will scale routinely to a consumer’s cellular gadget, giving them a a lot better expertise.
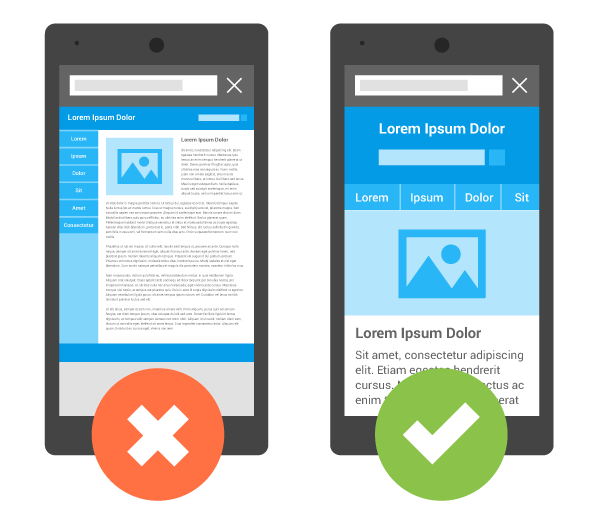
What does that seem like? Under, the display screen on the left would not have a viewport configured, so the cellular browser assumes desktop width. The display screen on the correct does have a viewport configured, so the cellular browser is aware of to match the gadget width and scale the web page so the content material’s simply readable.

Picture Credit score: Google Builders
First, Test to See If You Have A Viewport Configured Already
To verify, go to the Google Cell Prepared Test web site. Paste your URL into the empty discipline and hit “Submit” on the backside. The software will run your web site by way of Google’s mobile-friendly take a look at, and in case your viewport will not be configured, it is going to let you know.
In case your viewport is not arrange, preserve studying.
The best way to Configure Your Web site’s Viewport
To configure a cellular viewport, all it’s a must to do is add a meta viewport tag to any and all webpages you want to to be mobile-friendly.
To do that, merely copy the HTML snippet under and paste it within the header of your website.
<meta title=viewport content material=”width=device-width, initial-scale=1″>
In lots of circumstances, inserting this viewport tag within the header file could have the viewport carry throughout the entire website, making your whole web site extra mobile-friendly. However remember you could have to add the viewport tag to every webpage individually, particularly should you use completely different software program to your web site versus your touchdown pages. For those who’re not utilizing an built-in resolution like HubSpot Touchdown Pages or Content material Hub, you will need to manually verify to verify your touchdown pages, website pages, and weblog have this viewport tag in order that they’re mobile-friendly.
Notice: Including this tag will not make your web site conscious of cellular units — that is a wholly completely different course of, described right here — however it is going to make it so cellular customers do not need to zoom out and in and scroll forwards and backwards to learn and work together with the content material in your web site.
What’s with the purple textual content?
For those who go away the purple textual content (“device-width”) the way in which it’s, that simply means you do not wish to set a selected width at which to show your content material — and your webpage will decide up the scale of your consumer’s gadget routinely. Most of it would be best to do that.
For those who do wish to show a selected piece of content material for a selected gadget for one purpose or one other, you then’ll wish to exchange that purple textual content with the pixel width of the specified gadget. By setting a width inside the tag (which, once more, will not be required), then any gadget will render at that particular width. (That is typically not really helpful until you could have designed a web page/website for a selected display screen measurement. Additionally, you’ll be able to’t set a couple of viewport tag — you will have to select one gadget measurement and keep on with it.)
However for example you do wish to set a selected width. For instance, the width of iPhones differ, however say you need your website to show particularly for an iPhone 6 when an individual’s holding it in panorama. iPhone 6’s have a panorama width of 667px, so that you’d put this tag in your website:
<meta title=viewport content material=”width=667, initial-scale=1″>
All iPads have a panorama width of 1024px, so that you’d put this tag in your website:
<meta title=viewport content material=”width=1024, initial-scale=1″>
Make sense? Here is a whole checklist of viewport sizes to your reference.
Remember that by stating that the width of your format is the same as the gadget width, you will run into issues when customers rotate their cellular units. To get round this, you *may* use JavaScript to conditionally select which meta tag attributes to go together with, as Ian Yates factors out on this weblog publish … however the easiest resolution appears to be to disregard the width altogether and easily preserve it at “device-width.”
The “preliminary scale” a part of the HTML tag can keep at one it doesn’t matter what. It simply ensures that when somebody opens your content material, the format might be displayed correctly at a 1:1 scale. This helps your webpage benefit from the complete panorama width irrespective of the cellular gadget’s orientation (portrait versus panorama).
That is it! Have questions? Ask them within the feedback part.
For extra recommendations on tips on how to enhance the efficiency of your web site, take a look at our just lately revamped Web site Grader. This free on-line software generates personalised experiences primarily based in your website’s efficiency, cellular readiness, web optimization, safety, and extra.
![]()
[ad_2]
Supply hyperlink



