[ad_1]
Immediately, almost 19% of Google’s SERPs present photographs. Which means, regardless of your finest search engine optimisation efforts, you might nonetheless miss out on one other natural visitors supply: your web site’s photographs.
How do you get in on this visitors supply? Picture alt textual content. On this piece, we’ll cowl easy methods to write picture alt textual content so your photographs rank extremely in engines like google and drive visitors.
Desk of Contents
What’s alt textual content?
Why is picture alt textual content vital?
Tips on how to Add Alt Textual content to Your Photographs
3 Picture Alt Textual content Examples
Picture Alt Textual content Finest Practices
How Alt Textual content Impacts search engine optimisation
Whether or not or not you carry out search engine optimisation for your online business, optimizing your web site’s picture alt textual content is your ticket to creating a greater person expertise to your guests, regardless of how they first discovered you.
Why is picture alt textual content vital?
Picture alt textual content is vital for 3 causes: accessibility, person expertise, and picture visitors. Understanding these causes will assist you write efficient alt textual content for all your photographs. Let’s dive in.
Accessibility
In 1999, W3C revealed its Internet Content material Accessibility Tips 1.0 to clarify easy methods to make content material extra accessible for customers with disabilities. Considered one of these pointers was to “Present equal alternate options to auditory and visible content material.” It meant any net web page with photographs (or motion pictures, sounds, applets, and so forth.) ought to embrace equal data to its visuals or auditory content material.
At the start, descriptive textual content alternate options to auditory and visible content material guarantee everybody can profit from the content material you share, particularly these with visible impairments who might use display readers to soak up the content material on a webpage. A picture and not using a description isn’t useful for somebody utilizing that know-how and creates a poor person expertise and, in some circumstances, poor model notion.
For instance, say an online web page incorporates a picture of an upward arrow that hyperlinks to a desk of contents. A textual content equal is perhaps “Go to desk of contents.” This may permit a person with a display reader or different assistive know-how to grasp the aim of the picture with out seeing it.
In different phrases, alt textual content helps guarantee your visible content material is accessible to all customers, no matter their visible capability.
Person Expertise
Alt textual content promotes accessibility and offers a greater person expertise to all customers. For instance, say a customer has a low bandwidth connection, so your photographs don’t load. As a substitute of simply seeing a damaged hyperlink icon, they’ll additionally see alt textual content to glean what the picture conveys.
For instance, a person in your website would possibly have the ability to see the picture on the left. If they will’t, resulting from no matter purpose, they’ll hear or see the alt textual content on the appropriate. It will assist present a greater person expertise than if there have been no alt textual content.
![]()
Picture Supply
Picture Visitors
One other vital factor alt textual content does for you is floor your photographs in search outcomes, whether or not in Google Photographs or as picture packs. Picture packs are particular outcomes displayed as a horizontal row of picture hyperlinks that may seem in any natural place (together with the #1 spot on a SERP, as seen within the instance within the intro).
And, photographs that seem in each varieties of search outcomes are one more method to obtain natural guests. This can lead to 1000’s of extra guests — no less than, it did in HubSpot’s case.
Starting in 2018, the HubSpot Weblog staff applied a brand new search engine optimisation technique that, partially, targeted extra intently on optimizing picture alt textual content. This helped to extend the weblog’s picture visitors by 779% in lower than a yr, which resulted in 160,000 extra natural views. You’ll be able to learn extra in regards to the staff’s success on this weblog submit.
Tips on how to Add Alt Textual content to Your Photographs
In most content material administration programs (CMSs), clicking on a picture within the physique of a weblog submit produces a picture optimization or wealthy textual content module, the place you may create and alter the picture’s alt textual content.
Let’s stroll via the following steps for Content material Hub and WordPress under.
Tips on how to Add Alt Textual content within the HubSpot CMS
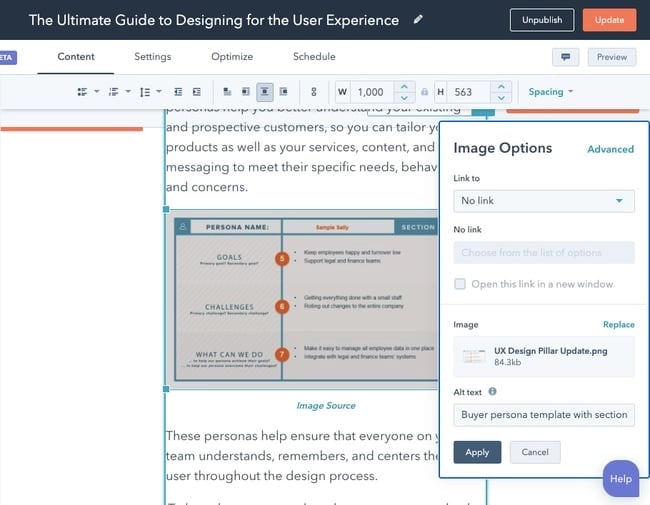
In HubSpot, when you’ve clicked on a picture and clicked the edit icon (which appears like a pencil), a picture optimization pop-up field will seem.
Here is what this picture optimization window appears like within the CMS inside your HubSpot portal:

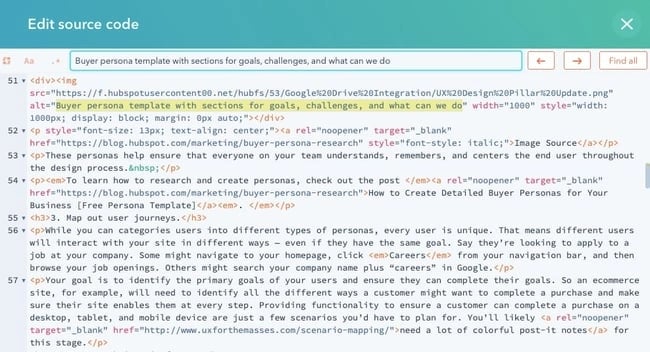
Your alt textual content is then mechanically written into the webpage’s HTML supply code, the place you may edit the picture’s alt textual content additional in case your CMS would not have an simply editable alt textual content window. Here is what that alt tag would possibly seem like in an article’s supply code:

Tips on how to Add Alt Textual content within the WordPress CMS
In WordPress, clicking on a picture will mechanically open the Block tab within the sidebar. Underneath the part labeled “Picture Settings,”add the alt textual content within the empty area.

Whenever you’re prepared, click on Replace from the toolbar on the prime of your display.
An important rule of alt textual content? Be descriptive and particular. Bear in mind, nonetheless, that this alt textual content rule can lose its worth in case your alt textual content would not additionally contemplate the picture’s context. Alt textual content can miss the mark in three other ways. Think about the examples under.
3 Picture Alt Textual content Examples (the Good and the Unhealthy)
1. Key phrase vs. Element

Unhealthy Alt Textual content
alt=”HubSpot workplace wall Singapore inbound advertising and marketing office murals orange partitions ship it”
What’s improper with the road of alt textual content above? Too many references to HubSpot. Utilizing alt textual content to stuff key phrases into fragmented sentences provides an excessive amount of fluff to the picture and never sufficient context. These key phrases is perhaps vital to the writer, however to not net crawlers.
In actual fact, the alt textual content above makes it exhausting for Google to grasp how the picture pertains to the remainder of the online web page or article it is revealed on, stopping the picture from rating for the associated longtail key phrases which have larger ranges of curiosity behind them.
Worst nonetheless, Google palms out penalties for key phrase stuffing.
Good Alt Textual content
With the dangerous alt textual content (above) in thoughts, higher alt textual content for this picture is perhaps:
alt=”Orange mural that claims ‘ship it’ on a wall at HubSpot’s Singapore workplace”
2. Element vs. Specificity

Unhealthy Alt Textual content
alt=”Baseball participant hitting a ball at a baseball area”
The road of alt textual content above technically follows the primary rule of alt textual content — be descriptive — however it’s not being descriptive in the appropriate means. Sure, the picture above exhibits a baseball area and a participant hitting a baseball. However that is additionally an image of Fenway Park — and the Crimson Sox’s #34 David Ortiz clocking one over proper area. These are vital specifics Google would want to correctly index the picture if it is on, say, a weblog submit about Boston sports activities.
Good Alt Textual content
With the dangerous alt textual content (above) in thoughts, higher alt textual content for this picture is perhaps:
alt=”David Ortiz of the Boston Crimson Sox batting from house plate at Fenway Park”
3. Specificity vs. Context

Each photographs above have clear context that may assist us write good alt textual content — one is from a HubSpot workplace, and the opposite is Fenway Park. However what in case your picture would not have official context (like a spot identify) by which to explain it?
That is the place you will want to make use of the subject of the article or webpage to which you are publishing the picture. Listed below are some dangerous and good examples of alt textual content based mostly on the explanation you are publishing it:
For an Article About Attending Enterprise College
Unhealthy Alt Textual content
alt=”Girl pointing to an individual’s laptop display”
The road of alt textual content above would usually move as respectable alt textual content, however provided that our aim is to publish this picture with an article about going to enterprise faculty, we’re lacking out on some key phrase selections that would assist Google affiliate the picture with sure sections of the article.
Good Alt Textual content
With the dangerous alt textual content (above) in thoughts, higher alt textual content for this picture is perhaps:
alt=”Enterprise faculty professor pointing to a scholar’s laptop display”
For a Webpage on Training Software program for Enterprise College Academics
Unhealthy Alt Textual content
alt=”Instructor pointing to a scholar’s laptop display”
The road of alt textual content above is sort of as descriptive and particular as the nice alt textual content from the earlier instance, so why would not it suffice for a webpage about training software program? This instance dives even deeper into the subject of enterprise faculty, and specifies that the perfect viewers for this webpage is academics. Subsequently, the picture’s alt textual content must replicate that.
Good Alt Textual content
With the dangerous alt textual content (above) in thoughts, higher alt textual content for this picture is perhaps:
alt=”Professor utilizing training software program to instruct a enterprise faculty scholar”
Picture Alt Textual content Finest Practices
In the end, picture alt textual content must be particular but in addition consultant of the subject of the webpage it is supporting. Get the concept thus far? Listed below are a number of vital keys to writing efficient picture alt textual content:
Describe the picture, and be particular. Use each the picture’s topic and context to information you.
Add context that pertains to the subject of the web page. If the picture would not function a recognizable place or particular person, then add context based mostly on the content material of the web page. For instance, the alt textual content for a inventory picture of an individual typing on a pc might be “Girl optimizing WordPress web site for search engine optimisation” or “Girl researching free running a blog platforms,” relying on the subject of the webpage.
Preserve your alt textual content fewer than 125 characters. Display screen-reading instruments sometimes cease studying alt textual content at this level, reducing off long-winded alt textual content at awkward moments when verbalizing this description for the visually impaired.
Do not begin alt textual content with “image of…” or “Picture of…” Leap proper into the picture’s description. Display screen-reading instruments (and Google, for that matter) will establish it as a picture from the article’s HTML supply code.
Use your key phrases, however sparingly. Solely embrace your article’s goal key phrase if it is simply included in your alt textual content. If not, contemplate semantic key phrases, or simply an important phrases inside a longtail key phrase. For instance, in case your article’s head key phrase is “easy methods to generate leads,” you would possibly use “lead era” in your alt textual content, since “easy methods to” is perhaps troublesome to incorporate in picture alt textual content naturally.
Do not cram your key phrase into each single picture’s alt textual content. In case your weblog submit incorporates a collection of physique photographs, embrace your key phrase in no less than a type of photographs. Establish the picture you suppose is most consultant of your subject, and assign it your key phrase. Persist with extra aesthetic descriptions within the surrounding media.
Assessment for spelling errors. Misspelled phrases in picture alt textual content may damage the person expertise or confuse engines like google crawling your website. It’s best to assessment alt textual content such as you would another content material on the web page.
Do not add alt textual content to each picture. It’s best to add alt textual content to most photographs on a webpage for the sake of search engine optimisation, UX, and accessibility — nonetheless, there are exceptions. Photographs which are purely ornamental or are described in textual content close by, for instance, ought to have an empty alt attribute. For a extra detailed breakdown of when so as to add alt textual content and when to not, try this choice tree.
How Alt Textual content Impacts search engine optimisation
In keeping with Google, alt textual content is used — together together with laptop imaginative and prescient algorithms and the contents of the web page — to grasp the subject material of photographs.
Alt textual content, subsequently, helps Google to raised perceive not solely what the pictures are about however what the webpage as a complete is about. This will help enhance the possibilities of your photographs showing in picture search outcomes.
With Google’s rollout of Search Generative Expertise (SGE), high-quality and contextual alt textual content ensures your content material is within the mixture of the brand new AI-powered snapshot of key data.
For instance, Google notes that its SGE may give folks a well-rounded purchasing expertise with noteworthy choices, product descriptions, pricing, and pictures in a single single snapshot. In case your product photographs have descriptive and particular alt textual content, you give engines like google the context to know when to floor your product as a high-quality alternative in somebody’s outcomes.
When creating content material on a subject, contemplate how your viewers would possibly desire to search out solutions to their questions on that subject. In lots of circumstances, Google searchers don’t desire the traditional blue, hyperlinked search consequence — they need the picture itself embedded inside your webpage.
For instance, a customer wanting up easy methods to take away duplicates in excel would possibly desire a screenshot to allow them to perceive easy methods to full the duty at a look.

Picture Supply
As a result of this picture has optimized alt textual content, it seems in picture search outcomes for the longtail key phrase “easy methods to take away duplicates in excel.” For the reason that submit additionally seems within the net search outcomes for a similar key phrase, guests may land on the weblog submit via these two completely different channels.
Including Picture Alt Textual content to Your Web site
So, the place do you begin when creating alt textual content to your weblog posts and net pages? Think about performing a primary audit of your current content material to see the place you may incorporate alt textual content into beforehand untagged photos. Watch to see how your natural visitors modifications among the many pages that you simply give new alt tags.
The extra photographs you optimize, the higher your search engine optimisation technique will probably be transferring ahead.
Editor’s word: This submit was initially revealed in September 2018 and has been up to date for comprehensiveness.
![]()
[ad_2]
Supply hyperlink



