[ad_1]
One of many largest challenges in constructing an API is authentication. This is among the most vital assault surfaces an API has. Correct authentication helps keep away from safety threats and ensures that solely the appropriate customers can entry the required information.
Authentication was simple when groups have been working with server-side purposes. A easy session validation on the server was sufficient to make sure consumer permissions for operations. Nevertheless, the appearance of APIs has led to a major shift in these authentication challenges.
However with an API, you may’t implement classes. You’ll be able to’t assure that your API will all the time be invoked utilizing an online browser, so you may’t depend on cookies to safe an API. One of many important options of an API is that it’s stateless, which means that each request despatched to an API doesn’t depend upon any earlier or subsequent requests. Due to this fact, you want an strategy able to carrying the authentication/authorization info essential to validate a request.
One efficient API authentication method is utilizing JSON Internet Tokens (JWTs). On this article, we’ll delve into the small print of JWTs and supply a complete information on the best way to implement a REST API utilizing Node.js, with JWTs because the safety measure.
Key Takeaways
Implementing JWTs for safe communication. The article gives an in-depth information on implementing JWTs for authentication in internet purposes. This consists of token technology, transmission and verification. By doing so, it enhances the general API safety by stopping damaged entry management and by letting solely the licensed folks entry the information.
Position-based entry management in JWT. This text showcases an summary of role-based entry management through which particular API endpoints are restricted for sure roles. For instance, an administrator can view all customers, whereas a buyer can’t. This was carried out on this article by managing customized claims inside within the JWT Token.
Implementation of JWT in a REST API. The article gives a step-by-step strategy to constructing a easy REST API utilizing Node.js, Categorical, and the jsonwebtoken library for JWT authentication. It consists of establishing the challenge, putting in essential libraries, making a fundamental consumer database, and implementing login and consumer information endpoints. The method includes producing a token upon consumer login and validating this token in subsequent requests to authorize or deny entry based mostly on the consumer’s position.
What’s a JSON Internet Token (JWT)?
A JSON Internet Token (JWT) is an open normal (RFC 7519) that defines a technique of transferring info between two events, a shopper and a server, as a JSON object. It’s vital to notice that the knowledge being transferred between the 2 events is digitally signed utilizing a personal signature. Due to this fact, that is thought of verified and protected to make use of information.
Notice: sometimes, JWT is used to construct authentication and authorization flows for an API.
As an illustration, info that can be utilized to affiliate a consumer with a request is commonly wrapped in a JWT. This might embrace a consumer ID and a task, and your API may use this info to find out if the consumer sending the request is permitted to take action.
When Ought to You Use JWT?
There are sometimes two predominant eventualities through which you must think about using a JWT Token.
Authentication/authorization. This is among the most generally accepted use circumstances of JWT. You’ll be able to construct an authentication token to validate requests in your API and be certain that licensed customers are performing licensed actions.
Info change. You can even leverage JWTs to change info between events securely. They function type of legitimate and accepted information as JWTs may be signed. For instance, utilizing public/non-public key pairs, you may be certain the senders are who they are saying they’re. This allows you to make further checks to make sure your info hasn’t been tampered with.
Construction of a JWT Token
To attain the entire performance, the JWT token is structured in a sure method. It has three key elements:
Header. The header consists of two elements: the token sort, JWT, and the signing algorithm getting used, comparable to HMAC SHA256 or RSA.
Payload. The payload incorporates your claims. Claims are info that describes the entity you’re issuing the token. For instance, when you have been issuing a token for a consumer, you’d have claims just like the consumer ID and position. Aside from that, a JWT token has an ordinary set of claims such because the issuer, the time of issuing, the expiration time and extra.
Signature. That is one thing that it is advisable create. To create the signature, you need to take the encoded header, the encoded payload, a secret, and the algorithm specified within the header and signal that. That is performed to make sure the message wasn’t modified alongside the best way.
Notice: your JWT token is a plan base64 string that includes of those three elements the place every element is seperated utilizing a ..
For instance, a easy token may look one thing like this:
header.payload.signature
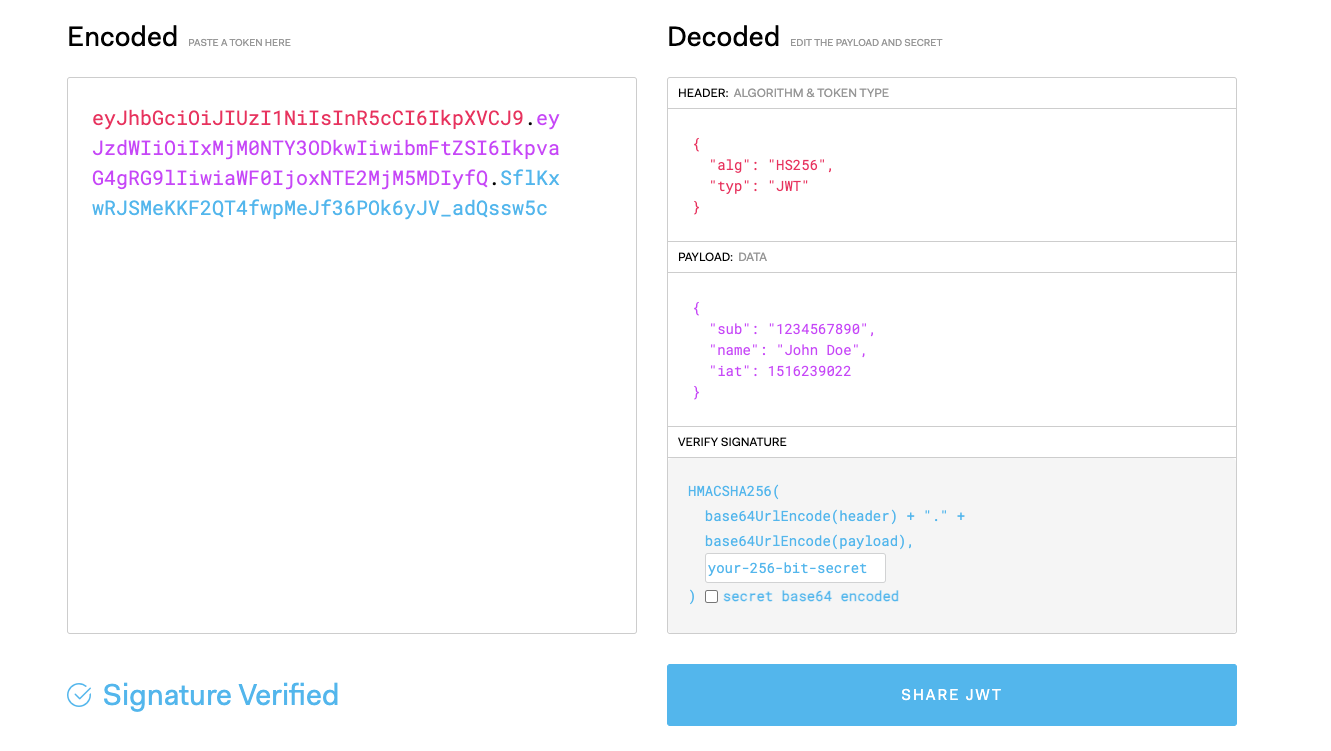
Moreover, your decoded token would really like one thing like pictured beneath.

As you may see, the header, payload and signature are decoded and proven above.
Course of Circulation of a JWT
Now, once you’re constructing an API with JWT it is advisable think about the next:
logging in
token technology
token validation
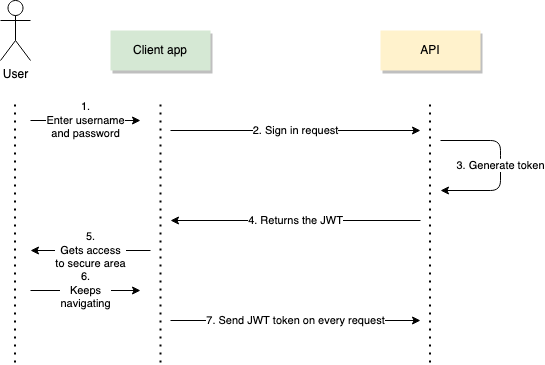
This is able to look one thing like what’s pictured beneath.

The cycle begins when a consumer first submits a request to log in to the API. They supply a username and a password. Your API verifies whether or not the credentials are legitimate and, in that case, generates a JWT token for the consumer.
Subsequent, your consumer would come with this token within the Request Header — Authorization — as a Bearer token, in each request they execute. Your API must have a look at the request header for all requests and decode and validate the token to authorize the request.
It’s important to comply with this course of when working with JWT. The API will reject the request in case your header is lacking the JWT Token.
Constructing a REST API with JWT
Constructing an API with JWT authentication is less complicated than it appears. There are lot of libraries obtainable that deal with the method of token technology and validation by easy API strategies.
So, let’s construct a easy REST API with JWT Authentication.
To take action, let’s first bootstrap a challenge utilizing the command:
npm init
Notice: be certain that to proceed with the default configurations.
Subsequent, let’s set up the JWT Library that we’re working with. Let’s use the jsonwebtoken library to create and handle JWT tokens.
Notice: I’ve chosen this library as it’s continuously maintained on GitHub and it has over 14 million downloads per week.
So, set up the library utilizing the command:
npm i jsonwebtoken
Subsequent, let’s set up Categorical to construct the API. To take action, run the command:
// categorical – to construct the api
// cors – to allow cross origin requests
// body-parser – to parse the physique as JSON
npm i categorical cors body-parser
Subsequent, let’s create a database.js file. Since we’re focusing strictly on JWTs right here, I received’t spin up a database, however relatively preserve an in-code database of customers. So, open up your database.js file and embrace the next code:
const customers = [
{ id: ‘1’, name: ‘Lakindu’, username: ‘lak’, password: ‘1234’, role: ‘customer’ },
{ id: ‘2’, name: ‘David’, username: ‘david’, password: ‘1234’, role: ‘customer’ },
{ id: ‘3’, name: ‘John’, username: ‘john’, password: ‘1234’, role: ‘customer’ },
{ id: ‘4’, name: ‘Nishanthan’, username: ‘nishanthan’, password: ‘1234’, role: ‘customer’ },
{ id: ‘5’, name: ‘Pasindu’, username: ‘pasindu’, password: ‘1234’, role: ‘customer’ },
{ id: ‘6’, name: ‘Sahan’, username: ‘sahan’, password: ‘1234’, role: ‘admin’ },
]
module.exports = {
customers
}
As you may see, we’ve outlined an inventory of customers which can be going to have entry to our API.
Notice: when you have been constructing this on a manufacturing degree, I’d advocate utilizing one thing like Amazon Cognito to handle your customers, or think about hashing to retailer passwords.
Subsequent, create an index.js file to outline the API. Open up the index.js file and embrace the next code:
app.put up(‘/login’, (req, res) => {
const { username, password } = req.physique;
const consumer = customers.discover((consumer) => consumer.username === username);
if (!consumer || consumer.password !== password) {
res.standing(400);
res.ship({ message: ‘Invalid username or password’ })
return;
}
if (consumer.password === password) {
const token = jwt.signal({
position: consumer.position,
}, tokenSecret, {
algorithm: ‘HS256’,
expiresIn: ‘5m’,
issuer: ‘my-api’,
topic: consumer.id
})
res.ship({ token });
return;
}
});
We’ve now carried out three API endpoints:
POST /login. This route makes an attempt to authenticate a consumer. It expects a username and password to be within the request physique. The handler searches for a consumer with the matching username within the customers array. If no consumer is discovered or the password doesn’t match, it responds with a 400 standing code and an error message. If a consumer is discovered, it responds with a message indicating profitable login.
GET /customers. This route responds with a JSON string containing all customers.
GET /customers/:userId. This retrieves a userId from the trail parameters and makes use of it to discover a consumer within the customers array.
Now, in our case, we are able to leverage JWT for a number of circumstances:
When logging in, generate a JWT token and return it to the consumer.
When making requests for the customers API, they’ll embrace the token for authorization. For instance, solely an admin ought to be capable to fetch a consumer by ID, and get all customers. Clients shouldn’t be in a position to do that.
So, let’s replace the login endpoint to generate a token:
const jwt = require(‘jsonwebtoken’);
app.put up(‘/login’, (req, res) => {
const { username, password } = req.physique;
const consumer = customers.discover((consumer) => consumer.username === username);
if (!consumer || consumer.password !== password) {
res.standing(400);
res.ship({ message: ‘Invalid username or password’ })
return;
}
if (consumer.password === password) {
const token = jwt.signal({
position: consumer.position,
}, tokenSecret, {
algorithm: ‘HS256’,
expiresIn: ‘5m’,
issuer: ‘my-api’,
topic: consumer.id
})
res.ship({ token });
return;
}
});
As you may see, we’ve up to date the login endpoint to leverage the jsonwebtoken library to create a signed token. The token makes use of the HMAC SHA-256 algorithm, and can expire in 5 minutes and is issued to the topic with the userId. Because of this the token is supposed for use for a selected consumer.
Moreover, we’ve additionally handed a tokenSecret. This can be a secret key that’s used to decode the token for all future requests. This additionally provides a layer of safety to your token, through which all tokens that may’t be decoded by your secret key may be deemed as tampered.
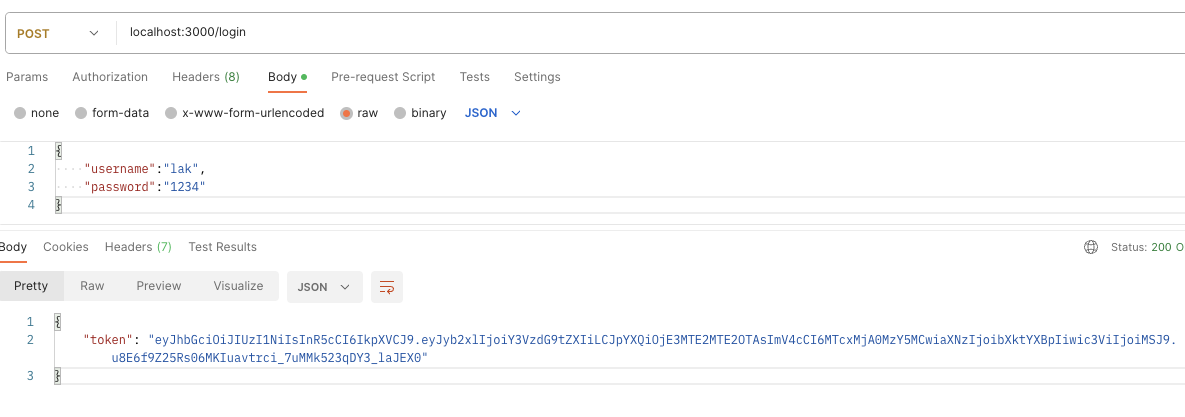
So, once you execute your login endpoint, you must get a token as your output, as pictured beneath.

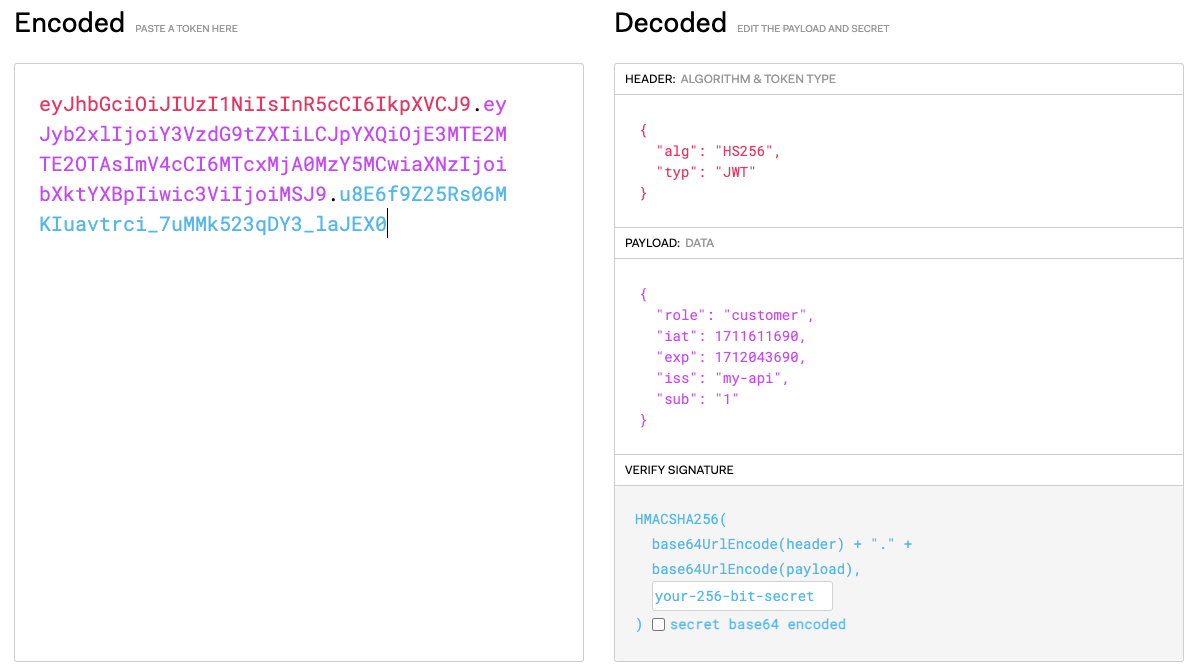
For those who paste the token on jwt.io‘s on-line debugger, you may see the properties pictured beneath.

Now, let’s replace the Person API to validate the token. To take action, let’s create a role-based entry management (RBAC) perform:
const validateRequest = (requiredRole) => {
return (req, res, subsequent) => {
const { authorization } = req.headers
const token = authorization.substring(‘Bearer ‘.size);
strive {
const { exp, iss, position } = jwt.confirm(token, tokenSecret);
if (iss === ‘my-api’ && exp < Date.now() && position === requiredRole) {
subsequent();
return;
}
} catch (err) {
res.sendStatus(403);
return;
}
}
}
Over right here, we’ve created a higher-order perform that takes a requiredRole parameter and returns a middleware perform. This design permits us to create middleware tailor-made to the position required for accessing particular routes. In consequence, the returned perform is middleware suitable with Categorical. It takes the usual req (request), res (response), and subsequent (perform to name the following middleware) parameters.
This returned perform validates the JWT token by doing the next:
Extracting the token. It begins by extracting the JWT from the Authorization header of the incoming request. The anticipated format of the header is Bearer [token], so it removes the ‘Bearer ‘ prefix to isolate the token.
Decoding the token. The token is then decoded utilizing jwt.decode(token), which parses the JWT and extracts its payload with out verifying the signature. The payload is predicted to include at the very least three claims: exp (expiration time), iss (issuer), and position (consumer position).
Validation checks. The middleware performs the next checks on the decoded token:
Issuer. Verifies that the iss (issuer) declare matches ‘my-api’, indicating that the token was issued by the anticipated authority.
Expiration. Checks if exp (expiration time) is lower than the present time (Date.now()), which might imply the token is expired.
Position. Compares the position declare within the token to the requiredRole parameter handed to validateRequest. This ensures the consumer has the suitable position for the request.
Notice: if all checks move (issuer is appropriate, token has not expired, and consumer has the required position), it calls subsequent() to proceed to the following middleware or route handler. If any verify fails, it sends a 403 Forbidden standing code because the response, indicating that the request is unauthorized.
Subsequent, you may add the middleware perform to your routes and specify the position required to entry the route:
app.get(‘/customers’, validateRequest(‘admin’), (req, res) => {
res.ship(JSON.stringify({ customers }))
});
app.get(‘/customers/:userId’, validateRequest(‘admin’), (req, res) => {
const { params } = req;
const { userId } = params;
console.log({ userId });
const consumer = customers.discover((consumer) => consumer.id === userId);
if (!consumer) {
res.sendStatus(404)
return;
}
res.ship({ consumer })
});
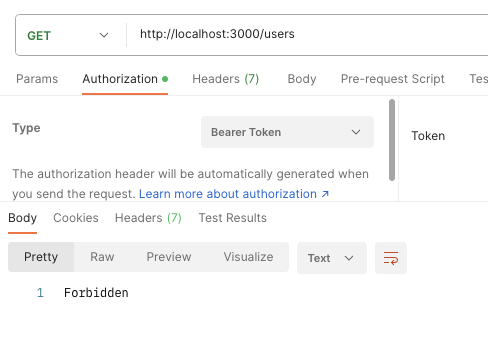
As proven above, each routes are protected in order that solely the administrator can entry it. Now, when you try to entry the route as a buyer or with an invalid token, you must see the output pictured beneath.

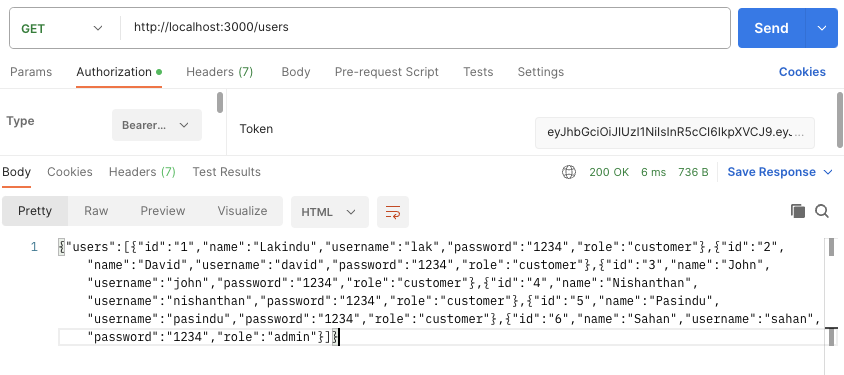
However, in case your token is legitimate, you must see the output pictured beneath.

Wrapping Up
And that’s just about it for this text. You may have efficiently constructed a REST API utilizing JWT based mostly authentication/authorization.
Subsequent, you may make the most of this token in your client-side apps like Angular or React and move the token in all API requests to make sure that your frontend is ready to talk with the API efficiently.
For those who want to take a look at the code, be at liberty to go to my GitHub repo, or this CodeSandbox demo.
Thanks for studying.
Regularly Requested Questions (FAQs) about Utilizing JSON Internet Tokens in Node.js
What’s a JSON Internet Token (JWT)?A JSON Internet Token (JWT) is a compact, URL-safe technique of representing claims to be transferred between two events. JWTs are used to securely transmit info between a shopper and a server as a JSON object, which may be verified and trusted as a result of it’s digitally signed.
How do I deal with JWT expiration?
JWTs have an expiration subject (exp) that determines when the token is not legitimate. To deal with expiration in Node.js, you should utilize a technique offered by the token technology library that you’ve got used.
Ought to I retailer JWTs in cookies or native storage?
The selection between storing JWTs in cookies or native storage depends upon the particular wants and safety concerns of your utility.
Cookies are usually safer when correctly configured (e.g., HttpOnly, Safe, SameSite), as they’re much less vulnerable to XSS assaults than native storage. Nevertheless, cookies may be weak to CSRF assaults. Utilizing native storage makes your token vulnerable to XSS assaults however not CSRF assaults.
Due to this fact, it’s important to weigh these concerns and apply further safety measures accordingly, whatever the method you undertake.
Can JWTs be refreshed?Sure, JWTs may be refreshed by issuing a brand new token to the shopper earlier than the previous token expires. This sometimes includes having a separate refresh token that’s used solely to acquire new entry tokens.
The refresh token is saved securely on the server and is shipped to the shopper alongside the entry token. When the entry token is about to run out, the shopper can request a brand new one utilizing the refresh token.
How do I ship a JSON Internet Token to the shopper?
After producing a token, you may ship it to the shopper within the response to a profitable login request. The shopper ought to then retailer the token and embrace it within the Authorization header of subsequent requests.
How do I defend routes with JSON Internet Tokens in Node.js?
To guard routes, you may create a middleware perform that verifies the token included within the request’s Authorization header. If the token is legitimate, the middleware perform ought to name subsequent to permit the request to proceed. If the token is invalid, the middleware perform ought to ship a response with an error standing code.
How do I deal with errors when verifying a token?
When verifying a token, the confirm methodology calls the callback perform with an error if the token is invalid. You’ll be able to deal with this error to ship a response with an applicable standing code and message. For instance, if the error is as a result of the token has expired, you may ship a 401 Unauthorized standing code with a message saying “Session expired. Please log in once more.”
[ad_2]
Supply hyperlink

