[ad_1]
Getting misplaced sucks. It doesn’t matter for those who’re in a metropolis or a corn maze, the anomaly of not understanding the place you’re and what may occur subsequent could make you escape in a chilly sweat.
Web site guests really feel the identical approach once they land on a jumbled web site. Almost one in two folks depart an internet site after visiting only one web page. We don’t have a number of time to make a great impression on a consumer, and with a poor web site structure, you’re assured to extend bounce charges.
It’s crucial to construction your web site in an intuitive and easy-to-navigate strategy to retain your viewers’s consideration. Should you don’t, they’ll bounce in seconds. And if folks depart your web site as a result of your consumer expertise is messy, engines like google received’t assume extremely of you, both.
Should you need assistance structuring an internet site that can have interaction an viewers and rank on Google, we’ve bought you lined. We’ll train you what web site structure is, why it’s vital for UX and website positioning, and how one can develop a sound structure to your personal web site.
With out query, your web site construction performs a crucial position in retaining customers and boosting conversions.
Implementing an internet site construction helps you design your web site for the consumer expertise. You might need probably the most superb content material, but when customers can’t discover it, they’ll depart for a competitor’s web site.
A typical web site construction appears to be like like a rooted tree graph, by which the house web page is the basis. The pages which can be linked out from the house web page are branches, and from there, every web page has further branches sprouting from it. These branches then hyperlink to one another.
Right here’s what that usually appears to be like like:

Why is web site structuring vital?
A sound web site structure strengthens your web site’s consumer expertise. Whenever you construction your web site in an intuitive approach, customers can seamlessly discover the knowledge they’re on the lookout for.
Plus, when your consumer expertise is powerful, your search engine rankings might be, too. Customers will spend extra time in your web site and hyperlink to your internet pages, that are each heavy indicators that your model creates high quality content material.
Moreover, a strong web site structure:
Helps engines like google successfully crawl your web site.
Encourages deep web site navigation by offering extra pages for customers to go to.
Distributes “web page authority” extra equitably, so {that a} web page isn’t disregarded.
Strengthens topical authority due to the robust inner linking construction between associated or comparable subjects.
Will increase conversions by making it simpler to seek out merchandise and lead-generating content material.
Let’s check out a number of finest practices you must bear in mind when designing your web site’s structure.
1. Create a easy top-level navigation menu.
First, don’t present too many top-level menu objects. Second, make sure to ship the content material that’s promised primarily based on the menu merchandise’s title.
For example, in case your customers click on on the “Electronic mail Advertising” tab in your weblog’s homepage, they anticipate to be directed to a listing of electronic mail advertising and marketing posts. From this web page, you additionally must design a easy navigation path again to your weblog’s homepage and your web site’s homepage.
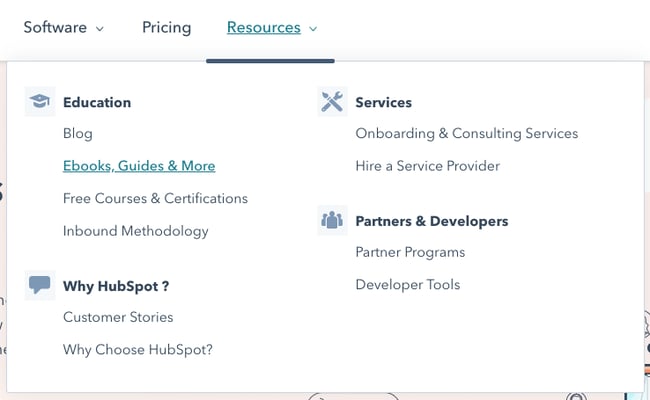
Take a look at an instance under from our personal web site:

The menu is split into three easy menu objects: Software program, Pricing, and Assets. Beneath the “Assets” tab, customers can discover completely different sources which can be divided into completely different designations.
Don’t make your customers assume too laborious. A tough-to-navigate web site could have a excessive bounce fee. Customers do not wish to waste time looking for data in your web site. In the event that they do, they’ll simply depart. So apply empathy and supply an intuitive internet expertise.
2. Hold your URLs easy and user-friendly.
No consumer needs to learn a URL structured like this:
instance.com/retailer/rackets/default.aspx?lang=en&class=98a20
It’s vital to create user-friendly URLs. Most CMS techniques, reminiscent of Content material Hub and WordPress, mechanically create a user-friendly URL primarily based in your web page’s title. It should normally learn as follows:
instance.com/page-title
You may as well create subdirectories which can be simple to comply with.
instance.com/matter/subtopic/page-title
Tip: Whereas subdirectories are useful from a UX standpoint, they aren’t required to replicate your web site’s structure. Inner linking issues greater than URL construction. Which means you can construction your URLs as follows:
instance.com/matter
instance.com/subtopic
instance.com/longtail-keyword-one
instance.com/longtail-keyword-two
You merely have to attach them to one another and to their guardian pages with inner hyperlinks.
3. Mannequin your web site structure after the highest gamers in your business.
Your clients are used to the web site structure of main manufacturers in your business, so for those who run an ecommerce retailer, analyze how Amazon constructions their web site and emulate them. Your web site will appear extra acquainted and, in flip, simpler to navigate.
4. Hold your web site constant.
Your web site’s navigation format, design ideas, and hyperlink shows ought to all comply with a constant sample. Protecting these components the identical will maintain your customers in your web site longer as a result of it will be simpler for them to rapidly navigate to new pages and click on on hyperlinks.
5. Implement the pillar-cluster inner linking mannequin.
Within the pillar-cluster mannequin, you could have a guardian web page (the pillar) linking out to baby pages (the cluster). These baby pages then hyperlink to one another, making a cluster.
This mannequin makes your inner linking construction clearer and successfully directs customers to different items of related and helpful content material. When customers come throughout an inner hyperlink in your web site, they need to instantly perceive which piece of content material the hyperlink will direct them to and why that content material is linked from the web page they’re at the moment on.
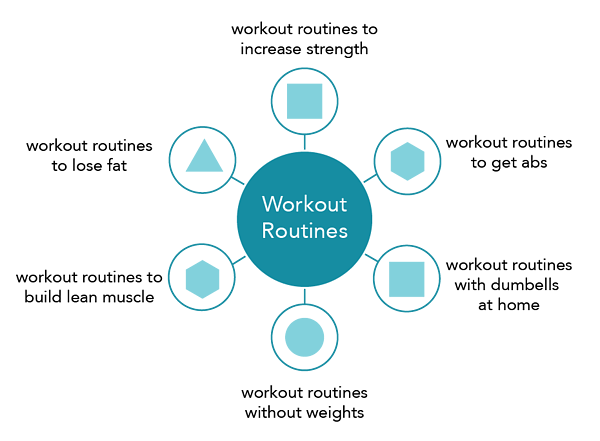
Right here’s what a pillar-cluster linking technique appears to be like like for a weblog about exercise routines.

The traces characterize inner hyperlinks.
One inner linking warning you must train, although, will not be stuffing key phrases into your hyperlink’s anchor textual content. That is referred to as black hat website positioning, and to stop it, Google has created particular algorithms to punish this sort of habits.
6. Present entry to most of your web site’s pages in 3-4 clicks.
Even when your web site has one million pages, the structure ought to enable customers to start out from the homepage and find yourself on any web page inside three to 4 clicks.
To do that, design a top-level navigation that may direct customers to your web site’s principal classes. Then, from every of your web site’s principal class pages, be certain they will click-through to all of the sub-category pages.
7. Use breadcrumbs.
After inner linking, breadcrumbs are the final word strategy to present your web site’s structure. These hyperlinks present a web page’s guardian pages all the best way to the house web page. They’re usually positioned above the web page’s title and have arrows displaying the trail to the present web page.
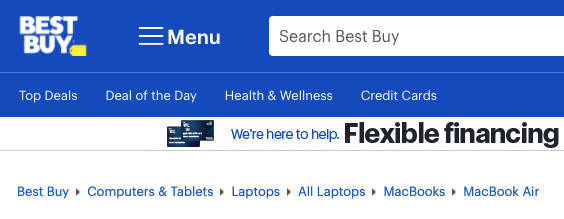
Here is an instance from Finest Purchase:

You possibly can add breadcrumbs to your Content material Hub web site by creating an superior menu module. Should you run your web site on the WordPress CMS, we’ve written a straightforward tutorial on how one can add breadcrumbs to WordPress.
8. Create an HTML and XML sitemap.
A sitemap is a doc that lists out all the crawlable pages in your web site. It’s exceedingly vital for web site structure as a result of it exhibits your construction in a readable, crawlable format.
An HTML sitemap is user-facing and has the identical design as the remainder of your web site. It’s usually designed for customers who can’t discover a sure web page and who’d profit from seeing a listing of your whole pages.
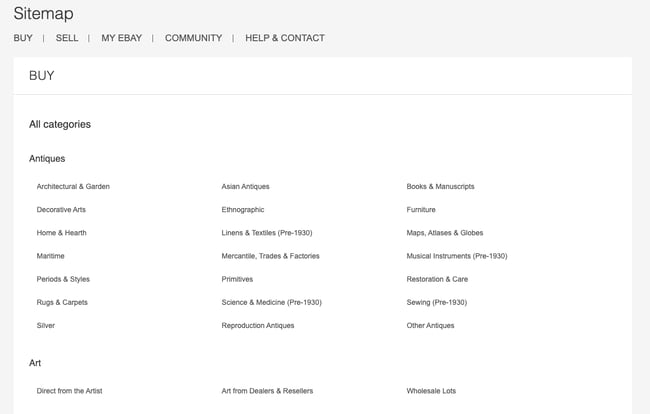
Right here’s eBay’s HTML sitemap for instance:

An XML sitemap is designed primarily for search engine crawlers. They record all the URLs in a plain-text format. In case your web site is on WordPress, you should utilize a sitemap plugin to create each an HTML and XML sitemap.
Improve Your Web site Structure and Enhance Your website positioning
Your web site’s structure is extremely vital for each consumer expertise and website positioning. With a strong web site structuring technique, you’ll enhance dwell time and entice customers to devour extra of your content material. Which means extra conversions down the road, bettering your ROI and growing income at your organization.
Editor’s notice: This submit was initially printed in October 2018 and has been up to date for comprehensiveness.
![]()
[ad_2]
Supply hyperlink



